标签:code zhang open drop nbsp 直接 管理 .class 获取
功能:
(1)crm/urls.py
urlpatterns = [ #上传个人证件信息 url(r‘^enrollment/(\d+)/fileupload/$‘, views.enrollment_fileupload,name=‘enrollment_fileupload‘), ]
(2)crm./views.py
建一个上传文件的文件夹

import os,json from django.views.decorators.csrf import csrf_exempt from django import conf @csrf_exempt def enrollment_fileupload(request,enrollment_id): ‘‘‘学员报名文件上传‘‘‘ enrollment_upload_dir = os.path.join(conf.settings.CRM_FILE_UOLOAD_DIR,enrollment_id) #第一次上传图片就创建目录,学员上传第二章图片的时候,会判断目录是否已经存在 #因为如果目录存在还mkdir就会报错,所以这里要做判断 if not os.path.isdir(enrollment_upload_dir): os.mkdir(enrollment_upload_dir) #获取上传文件的对象 file_obj = request.FILES.get(‘file‘) #最多只允许上传3个文件 if len(os.listdir(enrollment_upload_dir)) <= 3: #把图片名字拼接起来(file.name:上传的文件名字) with open(os.path.join(enrollment_upload_dir,file_obj.name),‘wb‘) as f: for chunks in file_obj.chunks(): f.write(chunks) else: return HttpResponse(json.dumps({‘status‘:False,‘err_msg‘:‘最多只能上传三个文件‘})) return HttpResponse(json.dumps({‘status‘:True,}),) def enrollment(request,enrollment_id): ‘‘‘学员在线报名表地址‘‘‘ enrollment_obj = models.StudentEnrollment.objects.get(id=enrollment_id) if request.method == ‘POST‘: customer_form = form.CustomerForm(instance=enrollment_obj.customer,data=request.POST) if customer_form.is_valid(): customer_form.save() return HttpResponse("你已成功提交报名信息,请等待审核,欢迎加入仙剑奇侠传") else: customer_form = form.CustomerForm(instance=enrollment_obj.customer) # 列出学员已上传的文件 upload_files = [] enrollment_upload_dir = os.path.join(conf.settings.CRM_FILE_UOLOAD_DIR, enrollment_id) if os.path.isdir(enrollment_upload_dir): upload_files = os.listdir(enrollment_upload_dir) return render(request,‘crm/enrollment.html‘,locals())
(3)settings.py
#学员个人信息图片上传路径 CRM_FILE_UOLOAD_DIR = os.path.join(BASE_DIR,‘crm/upload_files/enrollment_data‘,)
(4)crm/enrollment.html
css和js放到statics下面

{#templates/crm/enrollment.html#} {% extends ‘index.html‘ %} {% load staticfiles %} {% block extra-css %} <link rel="stylesheet" href="{% static ‘plugins/dropzone/dropzone.css‘ %}"> {% endblock %} {% block body %} <div class="container"> <h3>仙剑奇侠传|学员报名</h3> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">学员在线报名</h3> </div> <div class="panel-body"> <form class="form" method="post" onsubmit="return BeforeFormSubmit(this)"> {% csrf_token %} {% for field in customer_form %} <div class="form-group col-lg-6"> <label class="col-sm-2 control-label">{{ field.label }}</label> <div class="col-sm-10"> {{ field }} <span style="color: red;">{{ field.errors.0 }}</span> </div> </div> {% endfor %} <div class="form-group col-lg-6"> <label class="col-sm-2 control-label">报名班级</label> <div class="col-sm-10"> {{ enrollment_obj.class_grade }} </div> </div> <div class="form-group col-lg-6"> <label class="col-sm-2 control-label">学费</label> <div class="col-sm-10"> {{ enrollment_obj.class_grade.course.price }} </div> </div> <hr> <pre style="height: 400px;">{{ enrollment_obj.class_grade.contract_template.content }}</pre> <input type="checkbox" name="contract_agreed">我已认真阅读,无条件同意。 {# <div class="col-sm-offset-11 col-sm-2">#} <input style="padding: 10px;" type="submit" class="btn btn-success col-sm-offset-11" value="提交"> {# </div>#} </form> <br> <p style="color: blueviolet;">已上传文件列表</p> <ul id="uploaded_files"> {% for file in upload_files %} <li>{{ file }}</li> {% endfor %} </ul> <form id="myAwesomeDropzone" action="{% url ‘enrollment_fileupload‘ enrollment_obj.id %}" class="dropzone"> <div class="fallback"> <input name="file" type="file" multiple /> </div> </form> </div> <div class="panel-footer"><a href="http://www.cnblogs.com/derek1184405959/">zhang_derek</a></div> </div> </div> <script> function BeforeFormSubmit(ele) { $(":disabled").removeAttr("disabled"); if ($("#uploaded_files").children().length ==0){ alert("请上传个人证件信息!") return false } if (!$("input[name=‘contract_agreed‘]").prop("checked")){ alert("必须勾选仙剑奇侠传合同协议") return false } //return false; } </script> {% endblock %} {% block extra-js %} <script src="{% static ‘plugins/dropzone/dropzone.js‘ %}"></script> <script> // "myAwesomeDropzone" is the camelized version of the HTML element‘s ID Dropzone.options.myAwesomeDropzone = { paramName: "file", // The name that will be used to transfer the file maxFilesize: 2, // MB maxFiles:2, parallelUploads:1, accept: function(file, done) { if (file.name == "justinbieber.jpg") { done("Naha, you don‘t."); } else { done(); } } }; $(function() { // Now that the DOM is fully loaded, create the dropzone, and setup the // event listeners // Prevent Dropzone from auto discovering this element: Dropzone.options.myAwesomeDropzone = false; var myDropzone = new Dropzone("#myAwesomeDropzone"); myDropzone.on("success", function(file,response) { /* Maybe display some more file information on your page */ console.log("completet", file, response); var response = JSON.parse(response); if (!response.status){ alert(response.err_msg); }else { $("#uploaded_files").append("<li>"+ file.name +"</li>"); } }); }) </script> {% endblock %}
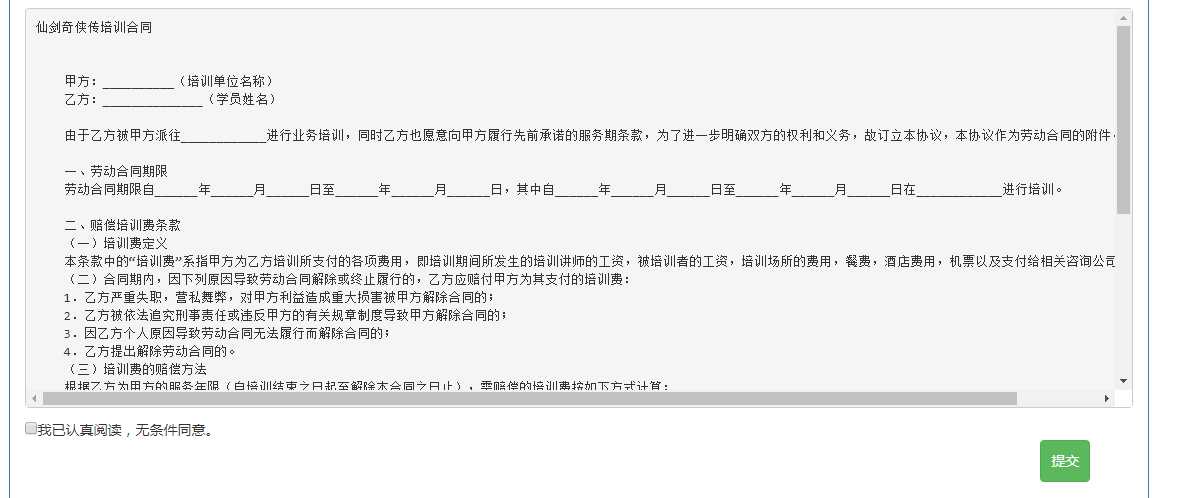
效果:
合同

上传证件信息(直接把文件拖进去就可以了)

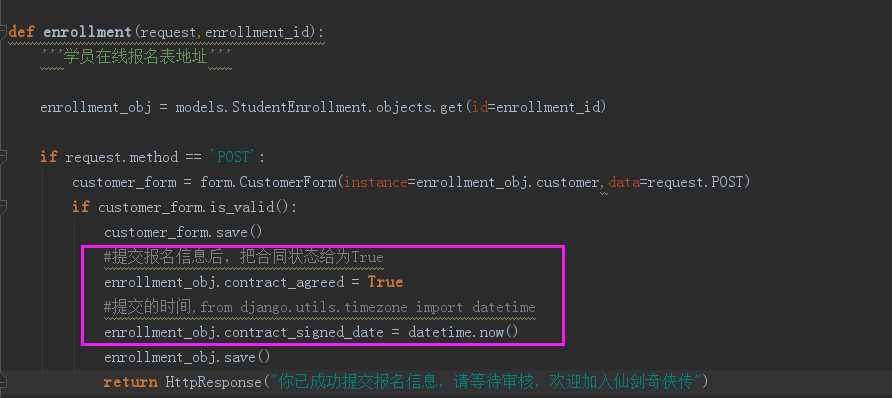
(1)学员提交报名信息后,把contract_agreed改为True,并保存提交的时间

(2)提交报名信息后,就应该是等待审核状态


(3)已经生产报名链接的,点“下一步”,跳转“合同审核”页面

抓住异常
@login_required def stu_enrollment(request): ‘‘‘学员报名‘‘‘ customers = models.CustomerInfo.objects.all() class_lists = models.ClassList.objects.all() if request.method == ‘POST‘: #获取提交的客户id和班级id,然后生成报名链接 customer_id = request.POST.get(‘customer_id‘) class_grade_id = request.POST.get(‘class_grade_id‘) try: enrollment_obj = models.StudentEnrollment.objects.create( customer_id = customer_id, class_grade_id = class_grade_id, consultant_id = request.user.userprofile.id ) #已经生成过报名链接,就进入审核页面 except IntegrityError as e: enrollment_obj = models.StudentEnrollment.objects.get(customer_id = customer_id,class_grade_id = class_grade_id) if enrollment_obj.contract_agreed: return redirect("/crm/stu_enrollment/%s/contract_audit/"% enrollment_obj.id) #生成链接返回到前端 enrollment_link = "http://localhost:8000/crm/enrollment/%s"% enrollment_obj.id return render(request,‘crm/stu_enrollment.html‘,locals())
合同审核
(4)crm/urls.py
#合同审核 url(r‘^stu_enrollment/(\d+)/contract_audit/$‘, views.contract_audit,name=‘contract_audit‘),
(5)crm/views.py
@login_required def contract_audit(request,enrollment_id): ‘‘‘合同审核‘‘‘ enrollment_obj = models.StudentEnrollment.objects.get(id=enrollment_id) if request.method == ‘POST‘: enrollment_form = form.EnrollmentForm(instance=enrollment_obj,data=request.POST) if enrollment_form.is_valid(): enrollment_form.save() stu_obj = models.Student.objects.get_or_create(customer=enrollment_obj.customer)[0] #m2m, 添加班级 stu_obj.class_grades.add(enrollment_obj.class_grade_id) stu_obj.save() #改变报名 enrollment_obj.customer.status = 1 enrollment_obj.save() return redirect("/kingadmin/crm/customerinfo/%s/change"%enrollment_obj.customer.id) else: #拿到客户信息的表单 customer_form = form.CustomerForm(instance=enrollment_obj.customer) enrollment_form = form.EnrollmentForm(instance=enrollment_obj) return render(request,‘crm/contract_audit.html‘,locals())
(6)crm/contract_audit.html
{#crm/contract_audit.html#} {% extends ‘index.html‘ %} {% block right-content-container %} <h3>学员报名|合同审核</h3> <form class="form-horizontal" method="post" onsubmit="BeforeFormSubmit(this)">{% csrf_token %} {{ customer_form }} {{ enrollment_form }} <input type="submit" class="btn btn-success pull-right" value="审核通过" > </form> <script> function BeforeFormSubmit(ele) { $(":disabled").removeAttr("disabled"); } </script> {% endblock %}
标签:code zhang open drop nbsp 直接 管理 .class 获取
原文地址:https://www.cnblogs.com/derek1184405959/p/8990771.html