标签:des style blog http color io os ar for
Telerik RadPropertyGrid 的排序按钮、搜索框和描述面板的显隐只要设置SortAndGroupButtons、SearchBox、DescriptionPanel的属性值改为Visibility.Collapsed就可以了。
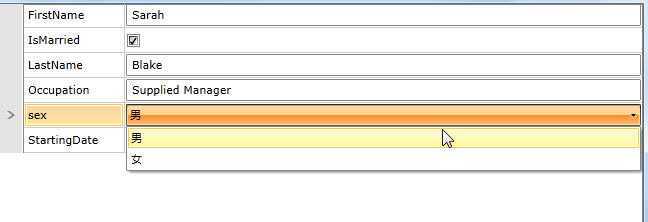
RadPropertyGrid中的属性值设置成combox来选择,效果如下图:

界面代码
<UserControl x:Class="SilverlightCreate.TelerikGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <telerik:RadPropertyGrid x:Name="grid1" Margin="155,0,0,0" AutoGeneratingPropertyDefinition="grid1_AutoGeneratingPropertyDefinition" LabelColumnWidth="100"> </telerik:RadPropertyGrid> </Grid> </UserControl>
后台代码
public partial class TelerikGrid : UserControl { public TelerikGrid() { InitializeComponent(); grid1.SortAndGroupButtonsVisibility = Visibility.Collapsed; grid1.SearchBoxVisibility = Visibility.Collapsed; grid1.DescriptionPanelVisibility = Visibility.Collapsed; this.grid1.Item = new Employee() { FirstName = "Sarah", LastName = "Blake", Occupation = "Supplied Manager", StartingDate = DateTime.Today, IsMarried = true, sex = Sexs.男 }; } private void grid1_AutoGeneratingPropertyDefinition(object sender, Telerik.Windows.Controls.Data.PropertyGrid.AutoGeneratingPropertyDefinitionEventArgs e) { e.PropertyDefinition.GroupName = "Properties"; } } public class Employee { public string FirstName { get; set; } public string LastName { get; set; } public string Occupation { get; set; } public DateTime StartingDate { get; set; } public bool IsMarried { get; set; } public Sexs sex { get; set; } } public enum Sexs { 男, 女 }
标签:des style blog http color io os ar for
原文地址:http://www.cnblogs.com/ZJ199012/p/3993286.html