标签:str 刷新 比较 family 表格 AC 双向 方法 分享图片
首先,说一下我所遇到的问题,我所做的项目是用的基于react的antd框架。
一张表格,里面的数据是从后台获取直接渲染,我点击修改按钮,在modal弹框中修改数据,但是没有点击确定,点击取消,发现页面上的数据也被修改了,一刷新页面,数据就还原了。
纠结了很久,网上好像也没有类似的问题,百度了很久才知道原来是要深度复制的原因,所以写的博客记录一下。
1.问题的原因
以前用angular做项目,也遇到过类似问题。由于angular中双向绑定的问题,问题比在react中还明显一些,在modal弹框中输入什么马上就会呈现在页面上,这时弹框还是存在的。
这些问题都是由于浅复制造成的,由于表格数据(弹框中)和表格数据他们都指向同一个URL,所以改变一个,另一个也会随着改变。
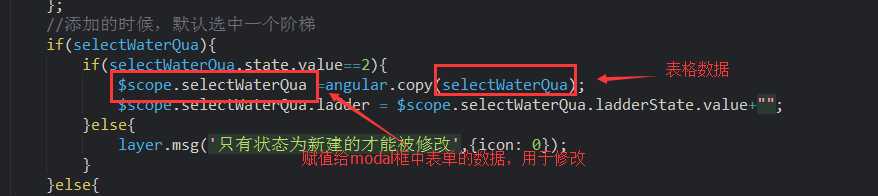
在angular项目中,直接使用angular.copy就可以直接深度复制

2.什么是深度复制
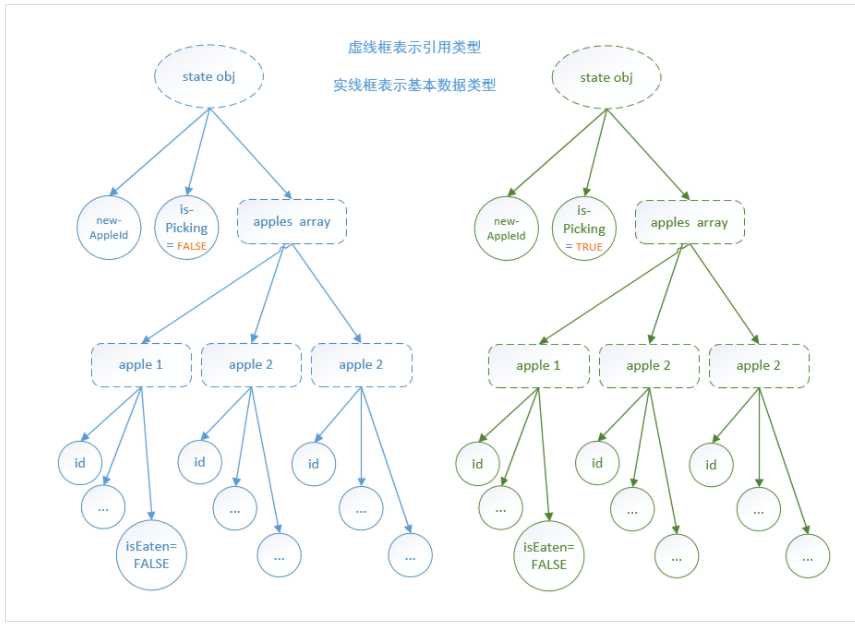
引用网上的图说明一下

深度复制把一个对象所有结构都复制下来了
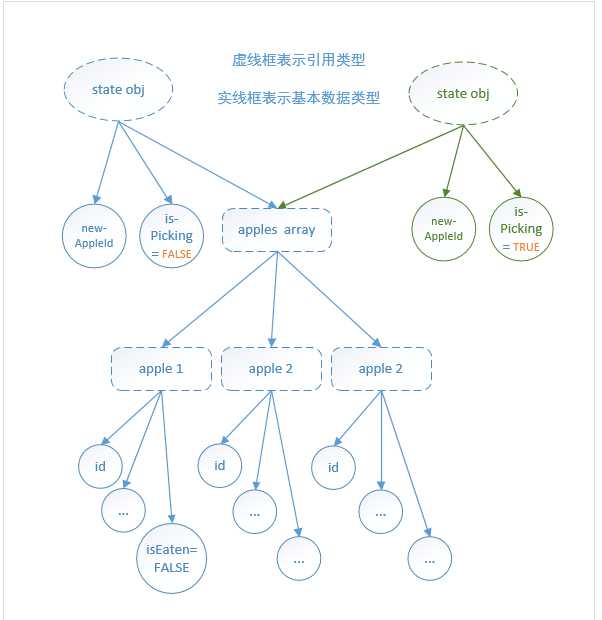
在看一下浅度复制

浅度复制就是把上面一层复制了,下面的指向了原本对象的地址,这样很省事,速度也快,但是会出现一些问题,如果改变其中一个,另一个就会随之改变。这也就是我在项目中遇到的问题。
3.解决方法
在要修改数据的表格中,就要使用深度复制到选中的那条数据

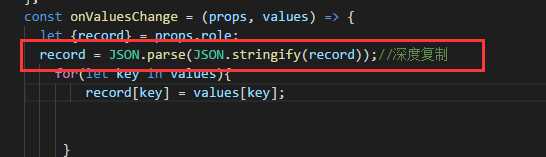
我所使用的方法是同stringify转化一下,在用parse转回来,这个不需要引用什么,我觉得比较方便。
我就不多介绍深度复制的方法了,网上一收就有很多。
标签:str 刷新 比较 family 表格 AC 双向 方法 分享图片
原文地址:https://www.cnblogs.com/xmxxn/p/8992249.html