标签:OLE send 网站 timestamp nodejs expr express 搭建简单 local
先来段求分小视频:
https://www.iesdouyin.com/share/video/6550631947750608142/?region=CN&mid=6550632036246555405&titleType=title×tamp=1525407578&utm_campaign=client_share&app=aweme&utm_medium=ios&iid=30176260384&utm_source=qq&tt_from=mobile_qq&utm_source=mobile_qq&utm_medium=aweme_ios&utm_campaign=client_share&uid=92735989673&did=30176260384
本文的教学视频地址:
https://v.qq.com/x/page/b0643tut4ze.html


1 const request = require(‘request‘); 2 const app = express(); 3 4 app.get(‘/:key‘,function(req,res){ 5 console.log(req.params.key) 6 7 }) 8 9 app.listen(3000,()=>{ 10 console.log("service start on port 3000"); 11 })

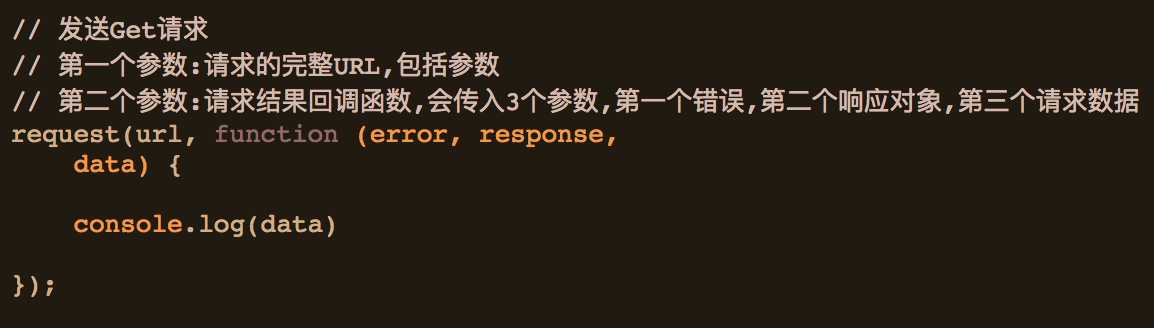
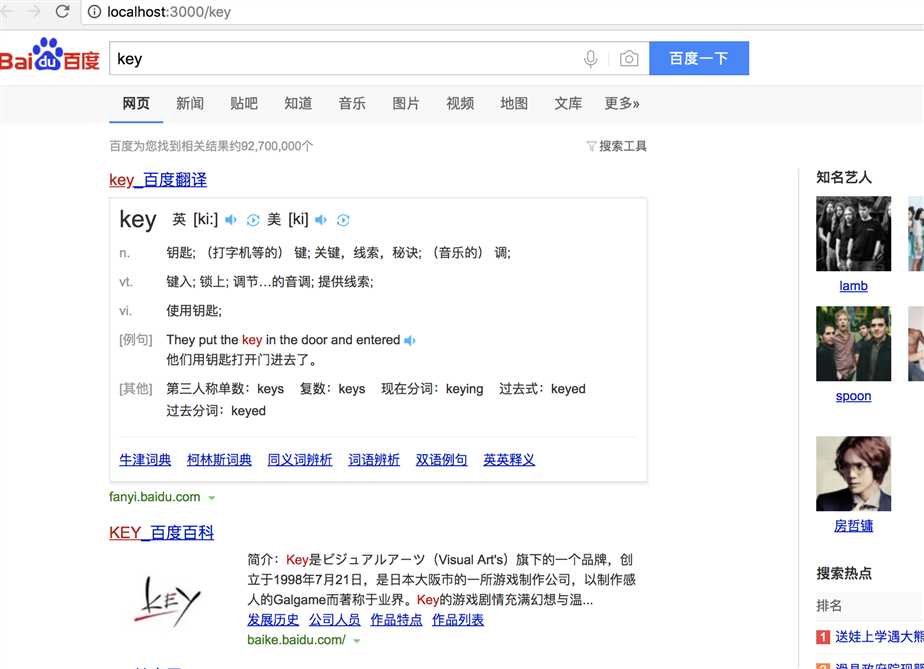
1 const express = require(‘express‘); 2 const request = require(‘request‘); 3 const app = express(); 4 5 app.get(‘/:key‘,function(req,res){ 6 console.log(req.params.key) 7 let spider = new Spider(); 8 spider.fetch("http://www.baidu.com/s?wd="+req.params.key,(err,body)=>{ 9 if(!err){ 10 res.send(body.toString()); 11 } 12 }) 13 }) 14 15 app.listen(3000,()=>{ 16 console.log("service start on port 3000"); 17 }) 18 19 class Spider{ 20 fetch(url,callback){ 21 request({url: url, encoding : null}, (error, response, body)=>{ 22 if (!error && response.statusCode === 200){ 23 callback(null ,body); 24 }else{ 25 callback(error ,‘<body></body>‘); 26 } 27 }); 28 } 29 }

1 const express = require(‘express‘);
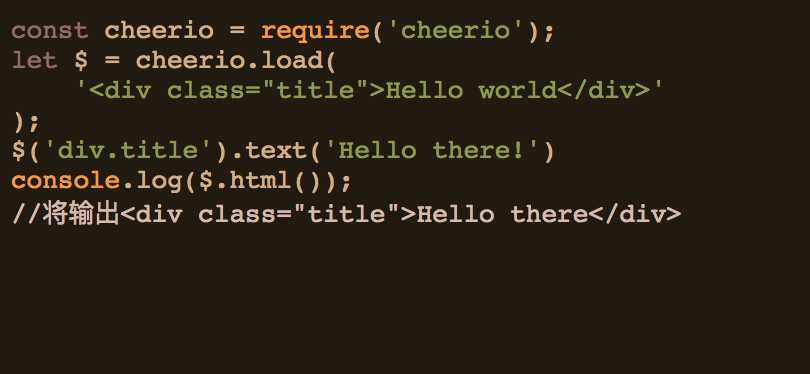
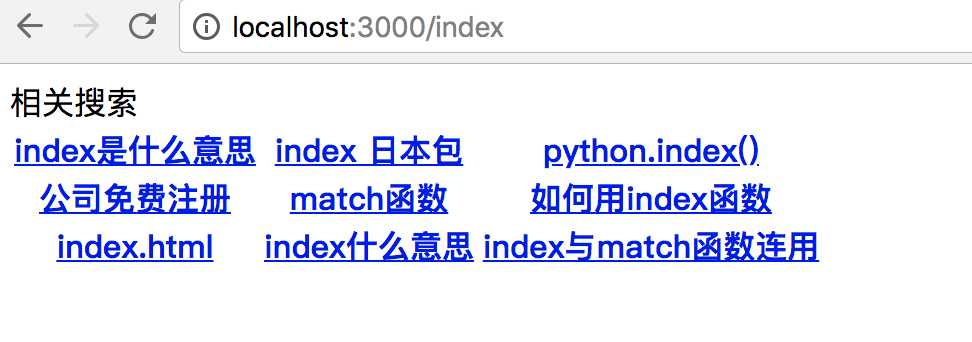
2 const request = require(‘request‘); 3 const app = express(); 4 const cheerio = require(‘cheerio‘); 5 6 app.get(‘/:key‘,function(req,res){ 7 let spider = new Spider(); 8 9 spider.fetch("http://www.baidu.com/s?wd="+req.params.key,(err,$)=>{ 10 spider.fetchCallback(err,$,res) 11 }) 12 console.log("http://www.baidu.com/s?wd="+req.params.key) 13 }) 14 15 app.listen(3000,()=>{ 16 console.log("service start on port 3000"); 17 }) 18 19 class Spider{ 20 fetch(url,callback){ 21 request({url: url, encoding : null}, (error, response, body)=>{ 22 if (!error && response.statusCode === 200){ 23 callback(null ,cheerio.load(‘<body>‘+body+‘</body>‘)); 24 }else{ 25 callback(error ,cheerio.load(‘<body></body>‘)); 26 } 27 }); 28 } 29 fetchCallback(err,$,res){ 30 if(!err){ 31 let keyList = []; 32 let table = $(‘body‘).find("#rs table").html(); 33 res.send(table); 34 } 35 36 } 37 }

每天几分钟跟小猫学前端之node系列:用node实现最简单的爬虫
标签:OLE send 网站 timestamp nodejs expr express 搭建简单 local
原文地址:https://www.cnblogs.com/maorongmaomao/p/8994342.html