标签:script 字符串 布尔 解释 src 模式 png 必须 图片
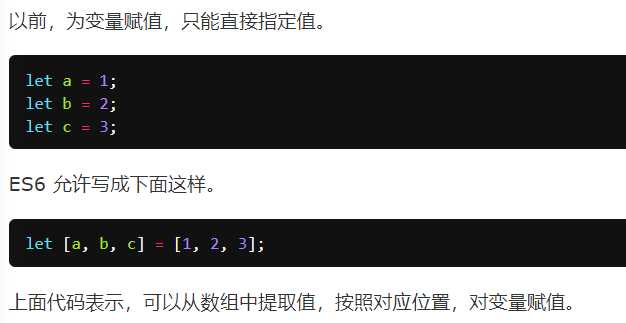
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
这句话的解释:第一步从数组或者对象中提取值,第二步将提取到的值对变量进行赋值
1数组的解析赋值

如果解析不成功,那么对应的变量为undefined,同时如果等号的右侧不是可遍历的数据结构,也会进行报错。
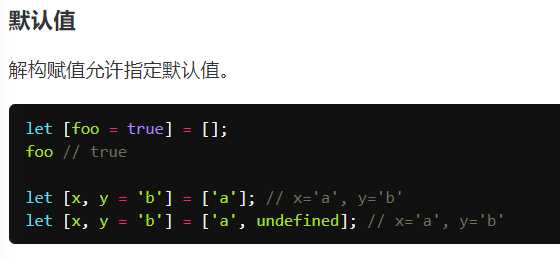
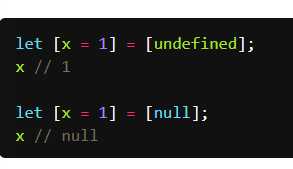
解析允许存在默认值,注意,ES6内部使用严格相等运算符,来判断一个位置是否有值,所以只有当一个数组的成员严格等于undefined时,默认值才会起作用


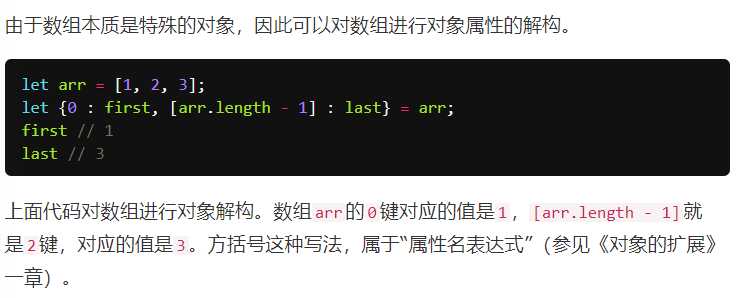
2对象的解析赋值
对象解析与数组解析的不同点在于,数组的按照一定的顺序的,变量的取值取决于他的位置;而对象的属性没用顺序,变量必须与对象的属性名相同,才可以正确的取到值。


与数组相似:
1对象的解构赋值也是可以嵌套的,
2另外对象也可以定义默认值,并且属性的值为undefined,默认值才会有效果
3解析失败那么值为undefined。
注意点:注意是模式还是变量,变量采用的是逗号分开,模式后面紧跟的是冒号

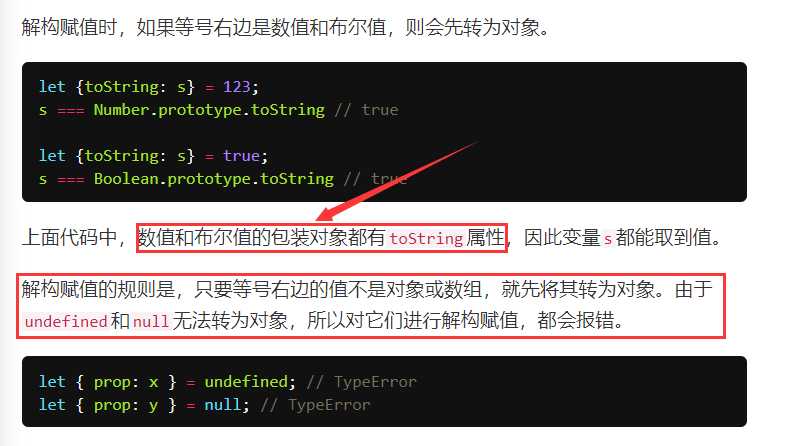
3数值,布尔值,字符串的解构赋值


4解构的作用
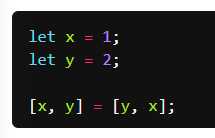
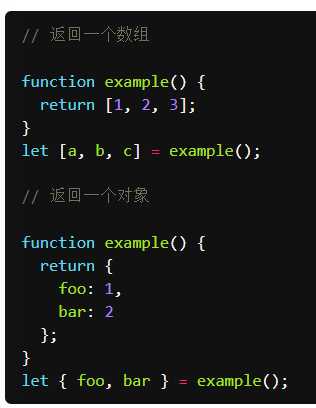
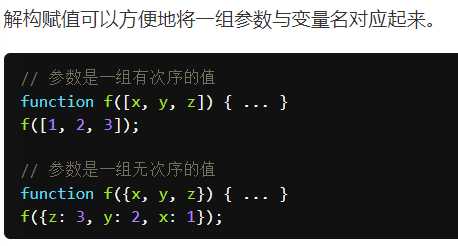
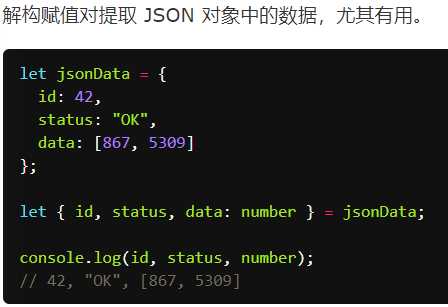
4.1:交换变量的值;从函数返回多个值;给函数多个参数赋值;提取JSON的值



 待续...........
待续...........
标签:script 字符串 布尔 解释 src 模式 png 必须 图片
原文地址:https://www.cnblogs.com/panrui1994/p/8995014.html