标签:width 12px 效果 div 设置 ott for box idt
原理:label标签的for属性可以将文字与复选框进行关联,点击文字可以同时将复选框选中。 隐藏checkbox标签,利用label标签的before伪元素来实现自定义样式。设置before伪元素的边框border属性实现复选框的外框,before伪元素的content值可为unicode字符集,这样就可以设置checkbox中选中状态,可以实现勾选效果、五角星效果、多边形效果等等。
代码:
<html> <head> <style> * { font-size: 12px; } input[type=checkbox].chk1 { display: none; } input[type=checkbox].chk1 + label::before { content: ""; display: inline-block; width: 10px; height: 10px; line-height: 10px; border: 1px solid #000; vertical-align: text-bottom; } input[type=checkbox].chk1:checked + label::before { content: "\2713"; width: 10px; height: 10px; line-height: 10px; } input[type=checkbox].chk2 { display: none; } input[type=checkbox].chk2 + label::before { content: ""; display: inline-block; width: 10px; height: 10px; line-height: 10px; border: 1px solid #000; margin-right: 3px; vertical-align: text-bottom; } input[type=checkbox].chk2:checked + label::before { content: "\2713"; width: 10px; height: 10px; line-height: 10px; text-indent: 1px; } input[type=checkbox].chk3 { display: none; } input[type=checkbox].chk3 + label::before { content: ""; display: inline-block; width: 10px; height: 10px; line-height: 10px; border: 1px solid #000; margin-right: 3px; vertical-align: text-bottom; } input[type=checkbox].chk3:checked + label::before { content: "\25c6"; width: 10px; height: 10px; line-height: 10px; } </style> </head> <body> <div> <input type="checkbox" id="chk1" class="chk1" /> <label for="chk1"></label> </div> <br /> <br /> <div> <input type="checkbox" id="chk2" class="chk2" /> <label for="chk2">选中</label> </div> <br /> <br /> <div> <input type="checkbox" id="chk3" class="chk3" /> <label for="chk3">选中</label> </div> </body> </html>
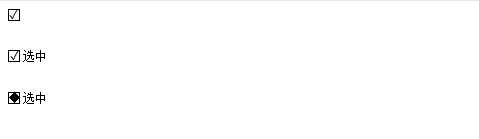
效果图:

标签:width 12px 效果 div 设置 ott for box idt
原文地址:https://www.cnblogs.com/tracine0513/p/8999165.html