标签:lex scree elf har height color 分辨率 pre width
一、弹性盒子
1、定义弹性盒子:在父级元素定义弹性盒子 display:flex
2、定义子元素的排列方式: flex-direction
3、定义子元素的换行方式: flex-wrap
4、定义子元素的对齐方式:①、横向对齐:justify-content
②、纵向对齐:align-intems
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
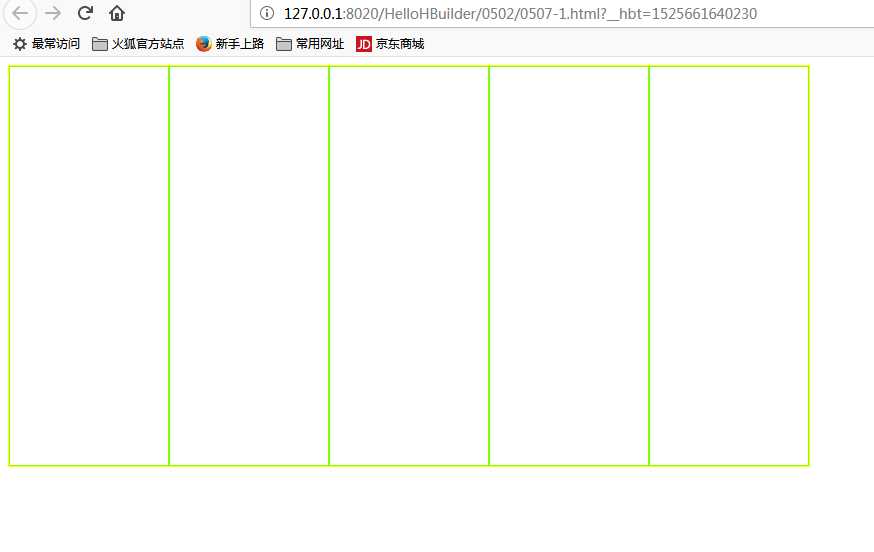
#a{
width: 800px;
height:400px;
border: 1px solid #FFFF00;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
.a1{
flex: 1;
border: #7FFF00 1px solid;
/*align-self: flex-start;*/
}
</style>
</head>
<body>
<div id="a">
<div class="a1"></div>
<div class="a1"></div>
<div class="a1"></div>
<div class="a1"></div>
<div class="a1"></div>
</div>
</body>

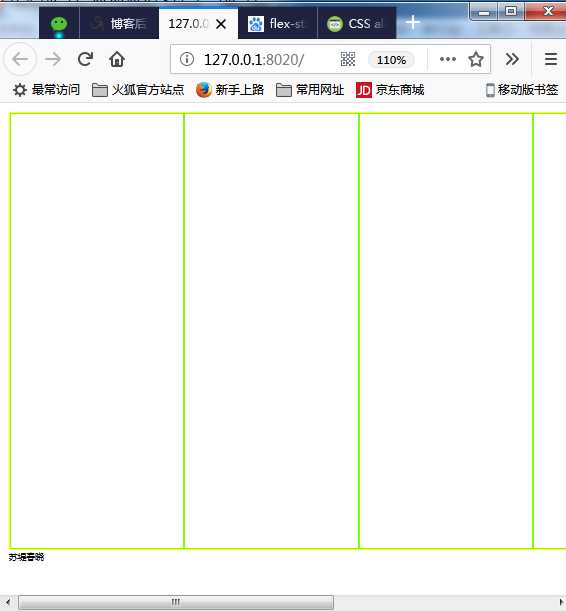
二、媒体查询
随着窗口或者分辨率的变化适应的显示
@media screen and (max-width:最大宽度)and (min-width:最小宽度)
<div id="aaa"> 苏堤春晓 </div> @media screen and (max-width:699px ) { #aaa{ font-size: 8px; } } @media screen and (max-width: 999px) and (min-width: 799px) { #aaa{ font-size: 12px; } } @media screen and (max-width: 1199px) and (min-width: 1000px) { #aaa{ font-size: 16px; } } @media screen and (min-width:1200px ) { #aaa{ font-size: 22px;} }

标签:lex scree elf har height color 分辨率 pre width
原文地址:https://www.cnblogs.com/zhengleilei/p/9001798.html