标签:code webkit header web 属性 ref 建议 art info


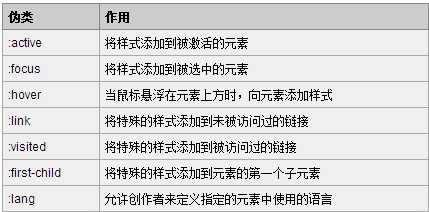
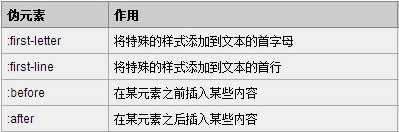
css3 为了区分伪类和伪元素两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。如果自己不确定的话可以针对某些需要兼容的属性有两种属性
“::before”和“:before”中的双冒号和单冒号的区别
标签:code webkit header web 属性 ref 建议 art info
原文地址:https://www.cnblogs.com/yogic/p/9004144.html