标签:back 左右 img com dfa blog alt 完成 width
布局思路:
外面一个大div,里面三个小div(都是浮动)。实现左右两栏宽度固定,中间宽度自适应。中间栏优先渲染。
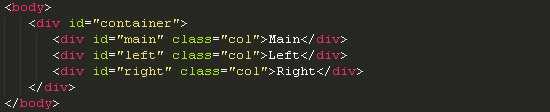
1.基本布局

外面一个大div,里面三个小div。注意中间栏写在前面,优先渲染。
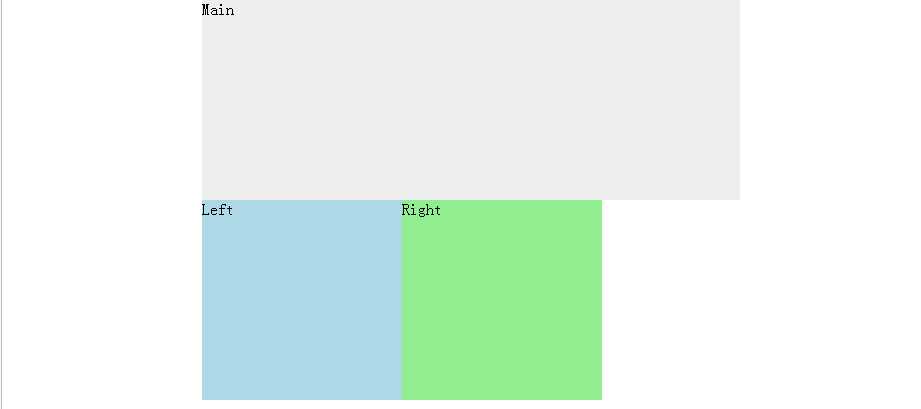
2.外面大div设置左右padding值,分别是左右两栏的宽度(两栏之间若有空隙可适当增加margin值)。中间的width让Main全部充满。由于Main占据整个父元素width,Left和Right则被挤到下一行显示(注意此时Left和Main是对齐的)。
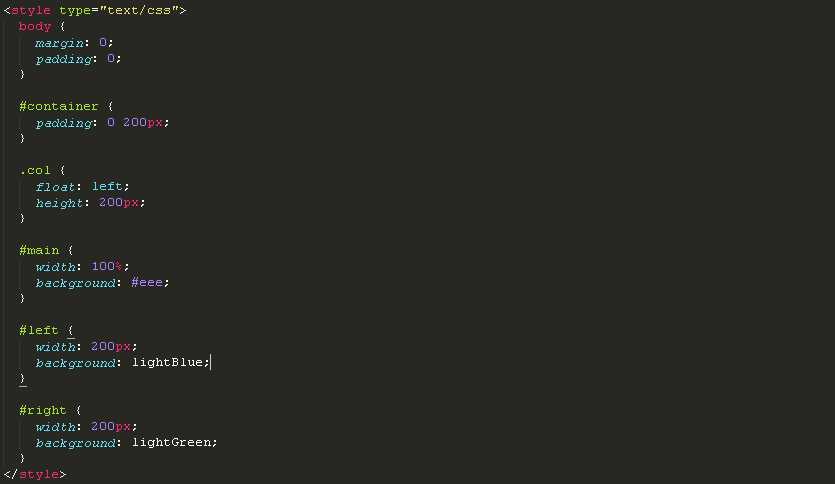
CSS如下:

效果如下:

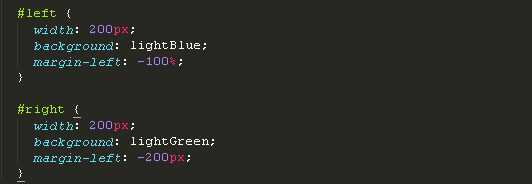
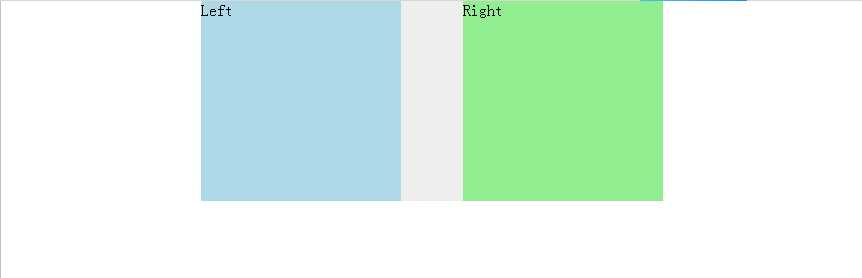
3.将左右两栏移至上一行,此时要用到margin-left的负值效果。
代码如下:

此时Left和Right分别移到了Main的首尾位置。(此时的字母Main已看不见)
效果如下:

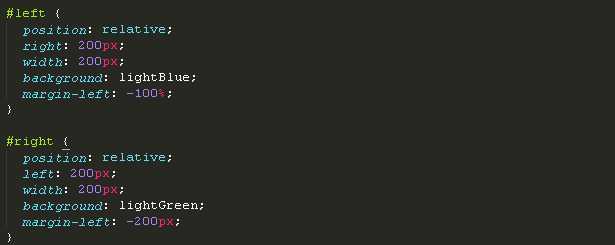
4.由于此时的Left和Right都遮挡住了部分Main,所以还需要做调整。用position:relative来进行微调。
代码如下:

也可以用负值:
#left {position:relative;left:-200px;}
#right {position:relative;right:-200px;}
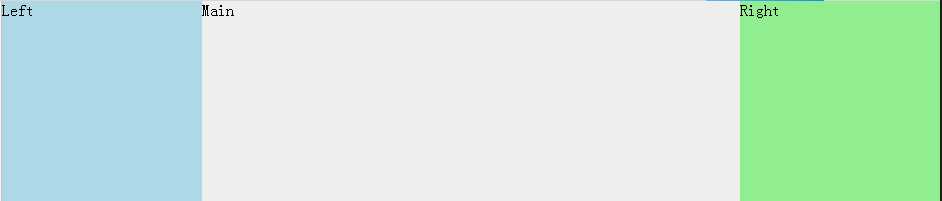
效果如下:

此时圣杯布局完成。
资料参考:https://blog.csdn.net/yinmazuo/article/details/50218657
http://cnodejs.org/topic/56d70d5f4dfa4031185aabbf
标签:back 左右 img com dfa blog alt 完成 width
原文地址:https://www.cnblogs.com/yuan-shan/p/9004011.html