标签:rip pre range stroke img 填充 floor element 技术分享
fillStyle = color设置图形的填充颜色。
strokeStyle = color设置图形轮廓的颜色。
// 这些 fillStyle 的值均为 ‘橙色‘ ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)";
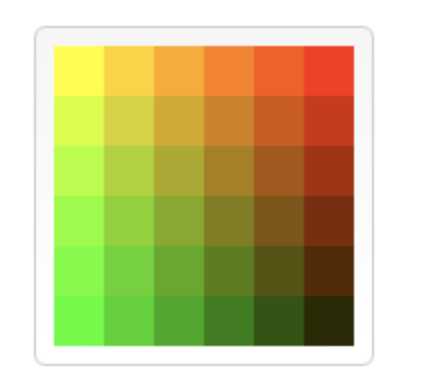
function draw() {
var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = ‘rgb(‘ + Math.floor(255-42.5*i) + ‘,‘ +
Math.floor(255-42.5*j) + ‘,0)‘;
ctx.fillRect(j*25,i*25,25,25);
}
}
}

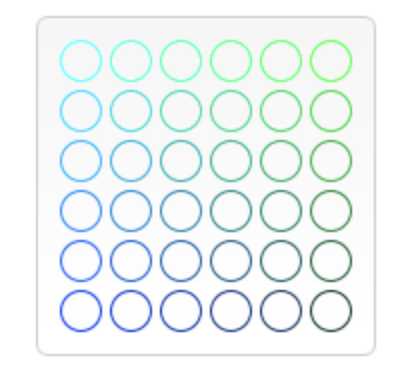
function draw() {
var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = ‘rgb(0,‘ + Math.floor(255-42.5*i) + ‘,‘ +
Math.floor(255-42.5*j) + ‘)‘;
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}

标签:rip pre range stroke img 填充 floor element 技术分享
原文地址:https://www.cnblogs.com/CatYang/p/9006646.html