vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个
1、js,css路径不对
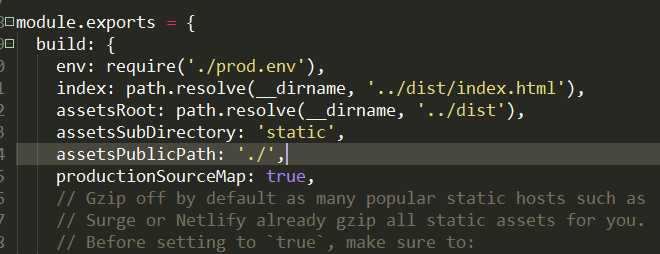
解决办法:打开config/index.js,将其中的assetsPublicPath值改为’./’

2、css中引用的图片资源找不到
我的login.vue文件中有一段css,其中引用了一个背景图片,是这样写的
.login{height:100%;background: url("../assets/login_bg.jpg") no-repeat; background-size: cover;color: white;}
“src/assets/”文件夹下有这张图片,打包后路径发生变化这个图片就找不到了,
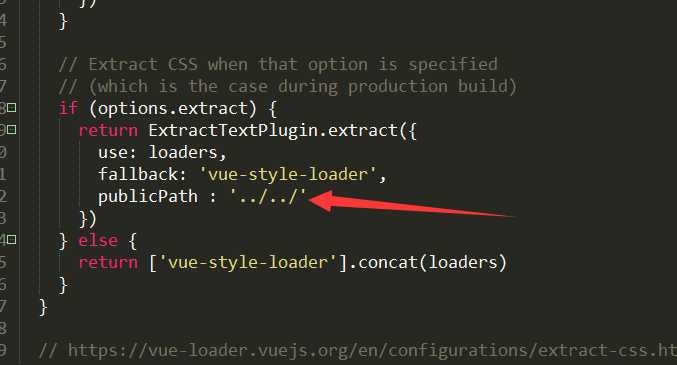
打开“build/utils.js”,增加一行代码即可

转载自:https://www.cnblogs.com/diantao/p/7776523.html
