标签:image 现在 title 基础 XML 示例 items 索引 series

把鼠标移到上面某个区域,相应区域则是会变大的哦。
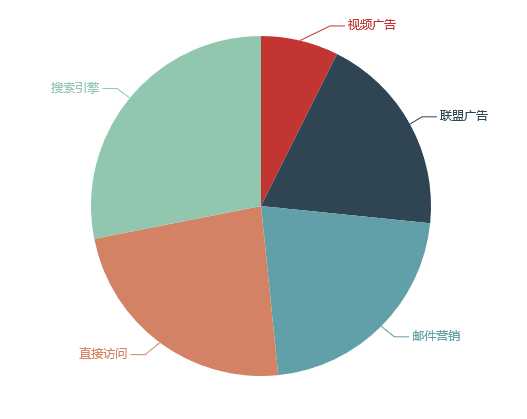
1.因为这个南丁格尔图(饼图),主要是通过扇形的弧度表现不同类目,因为不在直角坐标系,所以也不需要xAxis,yAxis。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="js/echarts.js"></script> 7 </head> 8 9 <body> 10 <div id="main" style="width:600px;height:400px;"></div> 11 </body> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById(‘main‘)); 15 var arr = 105; 16 // 指定图表的配置项和数据 17 var option ={ 18 series : [ 19 { 20 name: ‘访问来源‘, 21 type: ‘pie‘, 22 radius: ‘85%‘, 23 data:[ 24 {value:arr, name:‘视频广告‘}, 25 {value:274, name:‘联盟广告‘}, 26 {value:310, name:‘邮件营销‘}, 27 {value:335, name:‘直接访问‘}, 28 {value:400, name:‘搜索引擎‘} 29 ] 30 } 31 ] 32 }; 33 // 使用刚指定的配置项和数据显示图表。 34 myChart.setOption(option); 35 36 37 myChart.setOption({}) 38 </script> 39 </html>
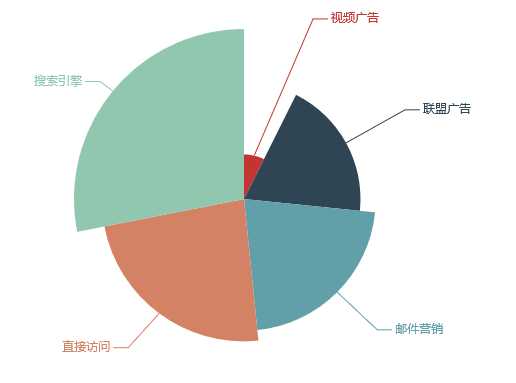
我们可以通过加入roseType来把他变成南丁格尔图,
1 roseType: ‘angle‘

代码太多了,我就不复制那么多了,
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 series : [ 11 { 12 name: ‘访问来源‘, 13 type: ‘pie‘, 14 radius: ‘85%‘, 15 roseType: ‘angle‘, 16 data:[ 17 {value:arr, name:‘视频广告‘}, 18 {value:274, name:‘联盟广告‘}, 19 {value:310, name:‘邮件营销‘}, 20 {value:335, name:‘直接访问‘}, 21 {value:400, name:‘搜索引擎‘} 22 ] 23 } 24 ] 25 }; 26 // 使用刚指定的配置项和数据显示图表。 27 myChart.setOption(option); 28 29 30 </script>

ECharts 中有一些通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在系列的 itemStyle 里设置。例如阴影的样式可以通过下面几个配置项设置:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 series : [ 11 { 12 name: ‘访问来源‘, 13 type: ‘pie‘, 14 radius: ‘85%‘, 15 roseType: ‘angle‘, 16 itemStyle: { 17 // 阴影的大小 18 shadowBlur: 200, 19 // 阴影水平方向上的偏移 20 shadowOffsetX: 0, 21 // 阴影垂直方向上的偏移 22 shadowOffsetY: 0, 23 // 阴影颜色 24 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ 25 }, 26 data:[ 27 {value:arr, name:‘视频广告‘}, 28 {value:274, name:‘联盟广告‘}, 29 {value:310, name:‘邮件营销‘}, 30 {value:335, name:‘直接访问‘}, 31 {value:400, name:‘搜索引擎‘} 32 ] 33 } 34 ] 35 }; 36 // 使用刚指定的配置项和数据显示图表。 37 myChart.setOption(option); 38 </script>
itemStyle的emphasis是鼠标 hover 时候的高亮样式。这个示例里是正常的样式下加阴影,但是可能更多的时候是 hover 的时候通过阴影突出。
1 itemStyle: { 2 emphasis: { 3 shadowBlur: 200, 4 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ 5 } 6 }
但是我个人在这个示例里没感觉出来什么区别。
现在我们需要把整个主题改成开始的示例中那样的深色主题,这就需要改背景色和文本颜色。
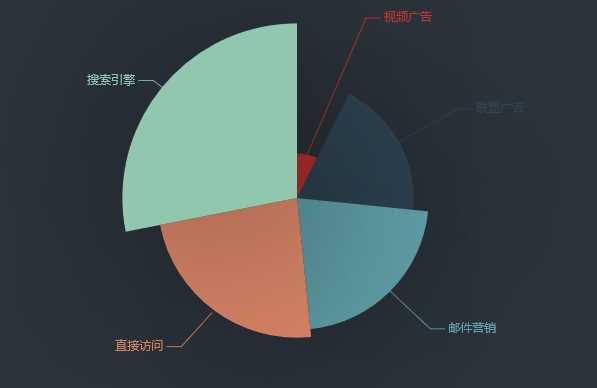
背景色是全局的,所以直接在 option 下设置 backgroundColor(图1)
1 setOption({ 2 backgroundColor: ‘#2c343c‘ 3 })
 (图1)
(图1)
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 series : [ 12 { 13 name: ‘访问来源‘, 14 type: ‘pie‘, 15 radius: ‘85%‘, 16 roseType: ‘angle‘, 17 data:[ 18 {value:arr, name:‘视频广告‘}, 19 {value:274, name:‘联盟广告‘}, 20 {value:310, name:‘邮件营销‘}, 21 {value:335, name:‘直接访问‘}, 22 {value:400, name:‘搜索引擎‘} 23 ] 24 25 } 26 ] 27 }; 28 // 使用刚指定的配置项和数据显示图表。 29 myChart.setOption(option); 30 </script>
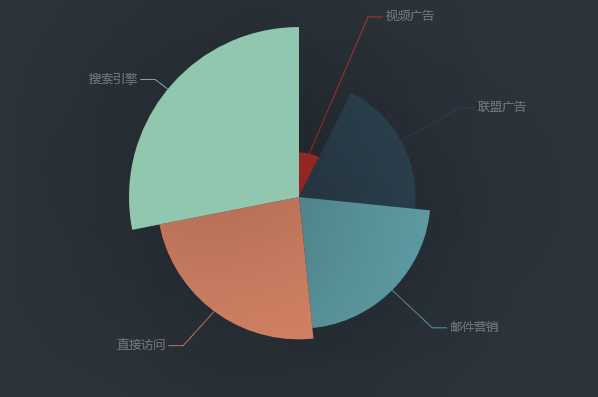
文本的样式可以设置全局的 textStyle。(图2)
1 setOption({ 2 textStyle: { 3 color: ‘rgba(255, 255, 255, 0.3)‘ 4 } 5 })
 (图2)
(图2)
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 textStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 13 series : [ 14 { 15 name: ‘访问来源‘, 16 type: ‘pie‘, 17 radius: ‘85%‘, 18 roseType: ‘angle‘, 19 data:[ 20 {value:arr, name:‘视频广告‘}, 21 {value:274, name:‘联盟广告‘}, 22 {value:310, name:‘邮件营销‘}, 23 {value:335, name:‘直接访问‘}, 24 {value:400, name:‘搜索引擎‘} 25 ] 26 ] 27 }; 28 // 使用刚指定的配置项和数据显示图表。 29 myChart.setOption(option); 30 </script>
也可以每个系列分别设置,每个系列的文本设置在 label.textStyle。
1 label: { 2 textStyle: { 3 color: ‘rgba(255, 255, 255, 0.3)‘ 4 } 5 }
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 //extStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 13 series : [ 14 { 15 name: ‘访问来源‘, 16 type: ‘pie‘, 17 radius: ‘85%‘, 18 roseType: ‘angle‘, 19 data:[ 20 {value:arr, name:‘视频广告‘}, 21 {value:274, name:‘联盟广告‘}, 22 {value:310, name:‘邮件营销‘}, 23 {value:335, name:‘直接访问‘}, 24 {value:400, name:‘搜索引擎‘} 25 ], 26 label: { 27 textStyle: { 28 color: ‘rgba(255, 255, 255, 0.3)‘ 29 } 30 } 31 } 32 ] 33 }; 34 // 使用刚指定的配置项和数据显示图表。 35 myChart.setOption(option); 36 </script>
饼图的话还要将标签的视觉引导线的颜色设为浅色。
1 labelLine: { 2 lineStyle: { 3 color: ‘rgba(255, 255, 255, 0.3)‘ 4 } 5 }
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 //extStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 13 series : [ 14 { 15 name: ‘访问来源‘, 16 type: ‘pie‘, 17 radius: ‘85%‘, 18 roseType: ‘angle‘, 19 data:[ 20 {value:arr, name:‘视频广告‘}, 21 {value:274, name:‘联盟广告‘}, 22 {value:310, name:‘邮件营销‘}, 23 {value:335, name:‘直接访问‘}, 24 {value:400, name:‘搜索引擎‘} 25 ], 26 label: { 27 textStyle: { 28 color: ‘rgba(255, 255, 255, 0.3)‘ 29 } 30 }, 31 labelLine: { 32 lineStyle: { 33 color: ‘rgba(255, 255, 255, 0.3)‘ 34 } 35 }, 36 } 37 ] 38 }; 39 // 使用刚指定的配置项和数据显示图表。 40 myChart.setOption(option); 41 </script>
跟itemStyle一样,label和labelLine的样式也有emphasis状态。
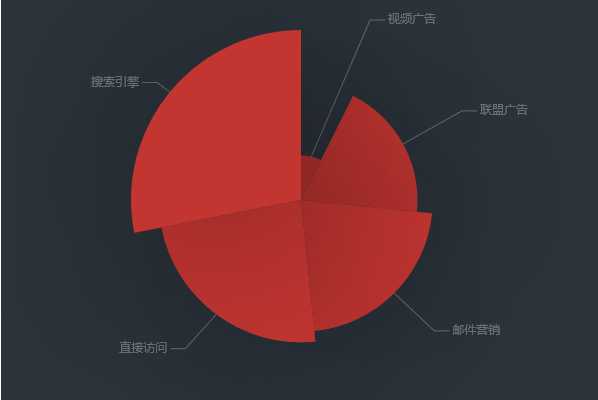
扇形的颜色也是在 itemStyle 中设置:

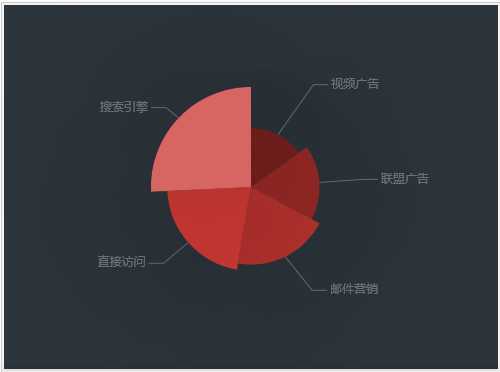
1 itemStyle: { 2 // 设置扇形的颜色 3 color: ‘#c23531‘, 4 shadowBlur: 200, 5 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ 6 }
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 105; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 //extStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 itemStyle: { 13 // 设置扇形的颜色 14 color: ‘#c23531‘, 15 shadowBlur: 200, 16 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ 17 }, 18 series : [ 19 { 20 name: ‘访问来源‘, 21 type: ‘pie‘, 22 radius: ‘85%‘, 23 roseType: ‘angle‘, 24 data:[ 25 {value:arr, name:‘视频广告‘}, 26 {value:274, name:‘联盟广告‘}, 27 {value:310, name:‘邮件营销‘}, 28 {value:335, name:‘直接访问‘}, 29 {value:400, name:‘搜索引擎‘} 30 ], 31 label: { 32 textStyle: { 33 color: ‘rgba(255, 255, 255, 0.3)‘ 34 } 35 }, 36 labelLine: { 37 lineStyle: { 38 color: ‘rgba(255, 255, 255, 0.3)‘ 39 } 40 }, 41 } 42 ] 43 }; 44 // 使用刚指定的配置项和数据显示图表。 45 myChart.setOption(option); 46 </script>
跟我们要实现的效果已经挺像了,除了每个扇形的颜色,效果中阴影下面的扇形颜色更深,有种光线被遮住的感觉,从而会出现层次感和空间感。
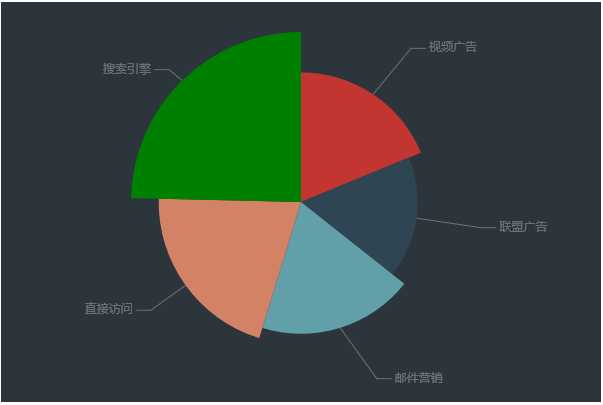
ECharts 中每个扇形颜色的可以通过分别设置 data 下的数据项实现。

1 data: [{ 2 value:400, 3 name:‘搜索引擎‘, 4 itemStyle: { 5 color: ‘#c23531‘ 6 } 7 }, ...]
全局代码:
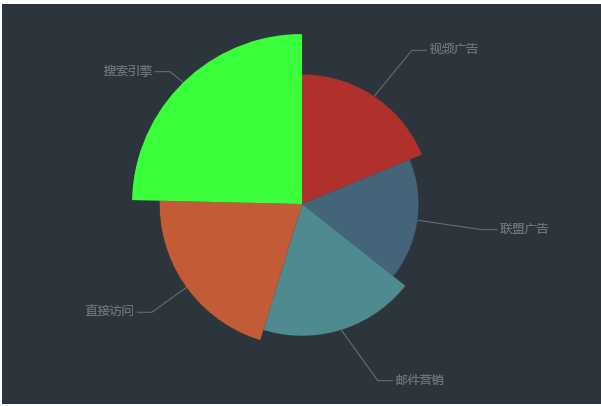
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 305; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 //extStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 13 series : [ 14 { 15 name: ‘访问来源‘, 16 type: ‘pie‘, 17 radius: ‘85%‘, 18 roseType: ‘angle‘, 19 data:[ 20 {value:arr, name:‘视频广告‘}, 21 {value:274, name:‘联盟广告‘}, 22 {value:310, name:‘邮件营销‘}, 23 {value:335, name:‘直接访问‘}, 24 {value:400, name:‘搜索引擎‘,itemStyle: {color:‘green‘}} 25 ], 26 label: { 27 textStyle: { 28 color: ‘rgba(255, 255, 255, 0.3)‘ 29 } 30 }, 31 labelLine: { 32 lineStyle: { 33 color: ‘rgba(255, 255, 255, 0.3)‘ 34 } 35 }, 36 } 37 ] 38 }; 39 // 使用刚指定的配置项和数据显示图表。 40 myChart.setOption(option); 41 </script>
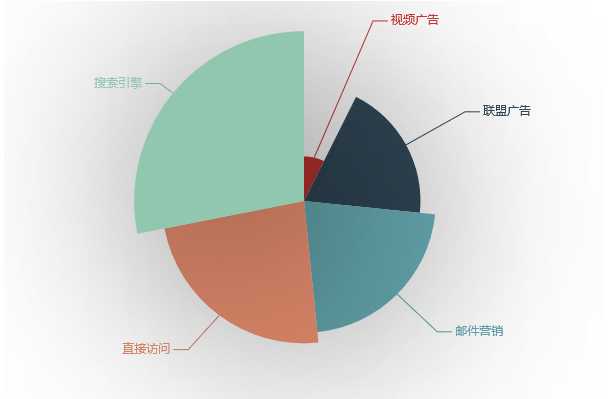
但是这次因为只有明暗度的变化,所以有一种更快捷的方式是通过 visualMap 组件将数值的大小映射到明暗度。
1 visualMap: { 2 // 不显示 visualMap 组件,只用于明暗度的映射 3 show: false, 4 // 映射的最小值为 80 5 min: 80, 6 // 映射的最大值为 600 7 max: 600, 8 inRange: { 9 // 明暗度的范围是 0 到 1 10 colorLightness: [0, 1] 11 } 12 }
全局代码:
1 <body> 2 <div id="main" style="width:600px;height:400px;"></div> 3 </body> 4 <script type="text/javascript"> 5 // 基于准备好的dom,初始化echarts实例 6 var myChart = echarts.init(document.getElementById(‘main‘)); 7 var arr = 305; 8 // 指定图表的配置项和数据 9 var option ={ 10 backgroundColor: ‘#2c343c‘, 11 //extStyle:{ color: ‘rgba(255, 255, 255, 0.3)‘}, 12 13 visualMap: { 14 // 不显示 visualMap 组件,只用于明暗度的映射 15 show: false, 16 // 映射的最小值为 80 17 min: 80, 18 // 映射的最大值为 600 19 max: 600, 20 inRange: { 21 // 明暗度的范围是 0 到 1 22 colorLightness: [0, 1] 23 } 24 }, 25 26 series : [ 27 { 28 name: ‘访问来源‘, 29 type: ‘pie‘, 30 radius: ‘85%‘, 31 roseType: ‘angle‘, 32 data:[ 33 {value:arr, name:‘视频广告‘}, 34 {value:274, name:‘联盟广告‘}, 35 {value:310, name:‘邮件营销‘}, 36 {value:335, name:‘直接访问‘}, 37 {value:400, name:‘搜索引擎‘,itemStyle: {color:‘green‘}} 38 ], 39 label: { 40 textStyle: { 41 color: ‘rgba(255, 255, 255, 0.3)‘ 42 } 43 }, 44 labelLine: { 45 lineStyle: { 46 color: ‘rgba(255, 255, 255, 0.3)‘ 47 } 48 }, 49 } 50 ] 51 }; 52 // 使用刚指定的配置项和数据显示图表。 53 myChart.setOption(option); 54 </script>
最终结果:

标签:image 现在 title 基础 XML 示例 items 索引 series
原文地址:https://www.cnblogs.com/iitxt/p/9009784.html