标签:pac net b2c tortoise log das tab 文档化 编辑
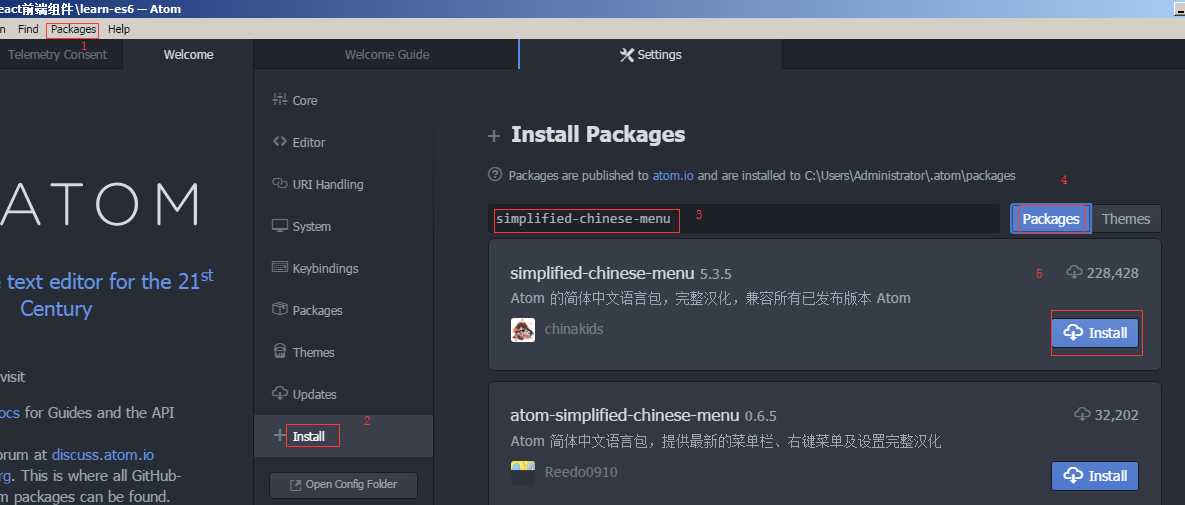
汉化:chinakids的程序员写了一个名为 simplified-chinese-menu的汉化包,打开 packages –setting views–open –install 搜索simplified-chinese-menu进行安装即可汉化。
汉化

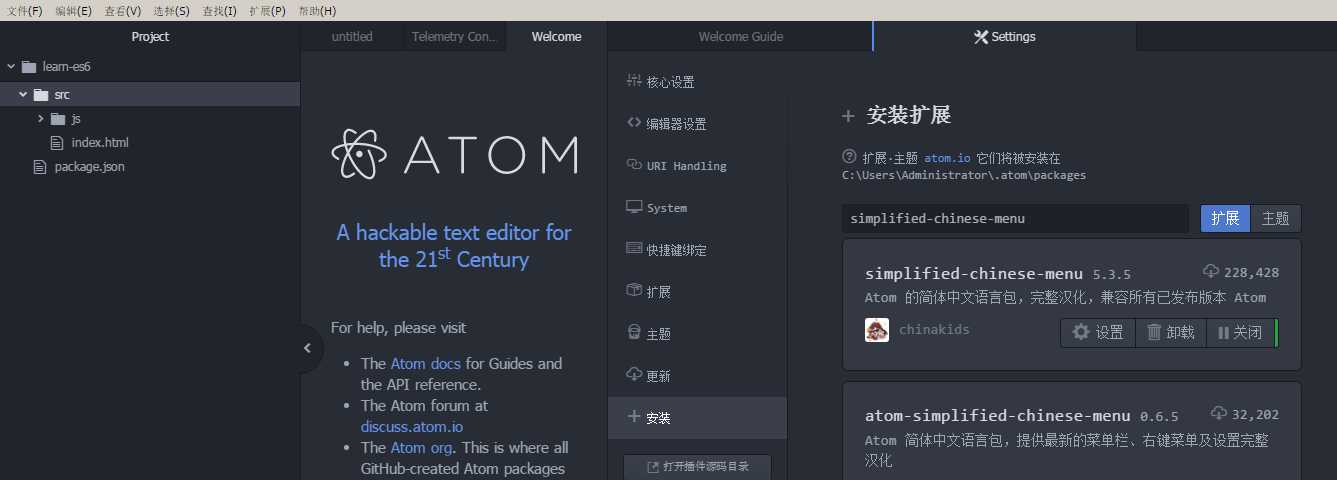
汉化成功后的效果

针对前端我介绍下插件(因人而异,大家可以安装别的插件看看)
方式:扩展 - 界面设置 - 安装插件/主题 输入插件的名称,安装重启即可;
插件介绍:
文件路径自动提示:autocomplete-paths
html页面预览:atom-html-preview
bootstrap3代码提示插件:atom-bootstrap3
该插件能对一个对象中拥有的对外提供的属性和方法都能通过suggest的形式提示出来,能对一个对象对外提供的接口有一个选择过程,理解为js代码自动提示:atom-ternjs
html标签自动比较:autoclose-html
file-types用来区分文件类型的,file-types-icon用来给不同的问题类型添加不同的图标:
file-types和file-types-icon
Emmet插件(操作输入html:5在按一下tab键){加快web开发速度,提供snippet(代码片段)、abbreviation expand(简写展开)功能 }
代码高亮:quick-highlight platformio-ide-terminal
快速的打开文件或新建文件,同时支持路径补全:advanced-open-file
检查CSS是否正确: csslint
js补全:Linter Jshint
文档化注释:docblockr
代码小地图:minimap
代码输入时有效果:tortoise-svn
代码对齐线:(设置-编辑器设置-显示缩进指示线)
自动换行:(在设置里面有个编辑器设置,里面有个自动换行,打钩)
感觉:
用了三四天的感觉,还行,他的插件功能很强大,UI设计横漂亮,功能上有点像sublime编辑器,但是有些功能上又是很忒别,但是有些地方感觉没有别的编辑器灵活,看个人了,毕竟编辑器只是辅助工具,主要还是看自己的习惯。
标签:pac net b2c tortoise log das tab 文档化 编辑
原文地址:https://www.cnblogs.com/c-x-m/p/9010650.html