ps 或 sketch 等图片,保存时或保存后,使用photoshop
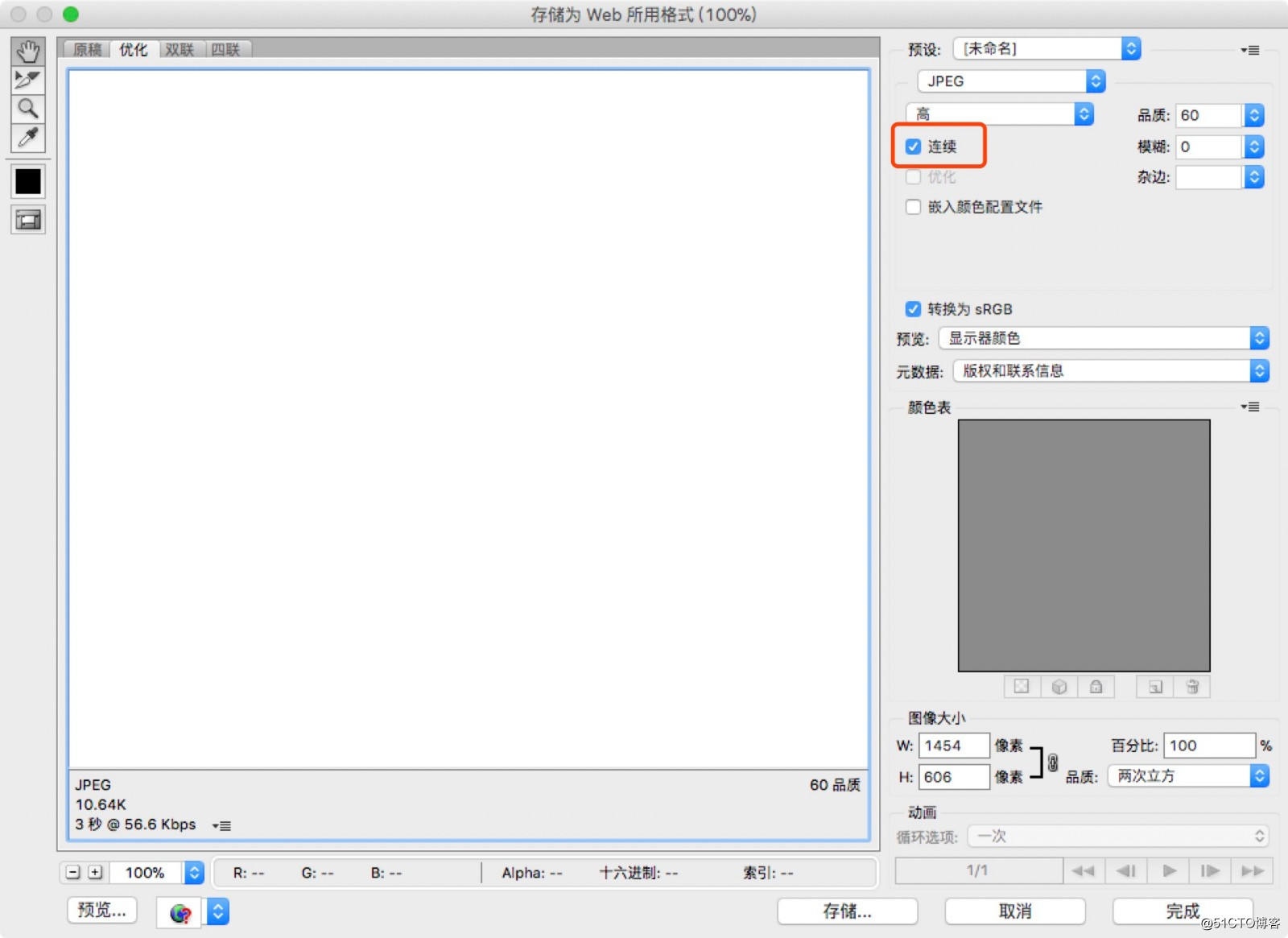
1、.jpg 图片选择 “连续”
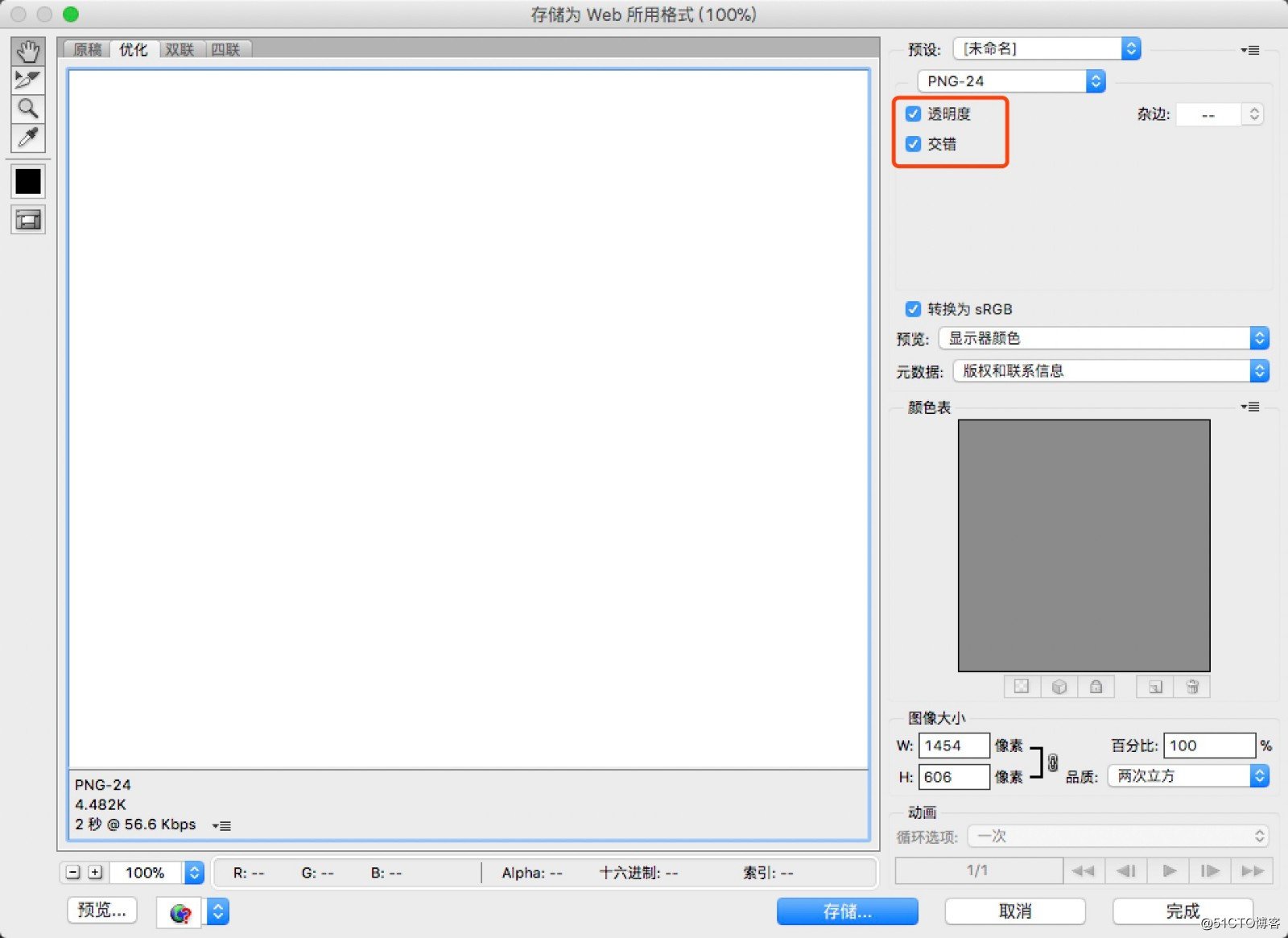
2、.png图片选择 “优化”
二、 图片压缩
1、访问 https://tinypng.com/ 对所有图片进行压缩,后替换(图片质量不变,可多图一起压缩)三、 单色icon 使用iconfont
1、访问 http://www.iconfont.cn/ 上传和使用iconfont原文地址:http://blog.51cto.com/13708381/2114290