标签:ima jpg 需要 属性 默认 nbsp 哈哈 alt 报错
一、组件间的通信
1.爷爷与孙子之间的通信。
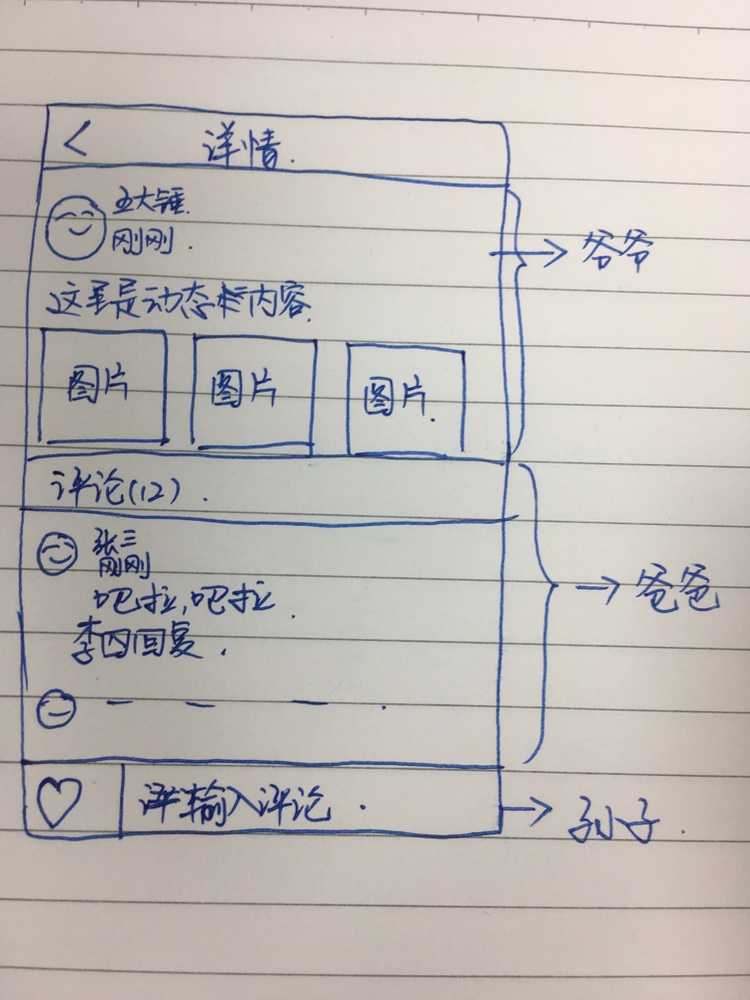
最近做了一个类似朋友圈的需求。在下做的评论页(上方动态详情,下方评论列表,最底部fixed点赞+评论的编辑框)。如图:

妈呀,图太大。
爷爷组件要把点赞信息传给孙子,爷爷→爸爸→孙子。孙子还要改变这个点赞信息。vue父子组件通信需要通过prop,但是呢,子组件没法改这个prop,
a.通过一层一层emit?这样不好,太麻烦了
b.prop赋给一个新属性,但是,这个prop的值爷爷第一次给传了个默认值,爷爷请求接口后又给传了,造成的后果是,虽然prop总是最新的,但是孙子拿到的总是第一次传的。完成不了。
c.一个比较厉害的前端大哥跟我说:我直接把这个信息放到一个对象里传给你吧,这样就可以随意修改了,就好像const一个常量,修改这个常量会报错,但const的是一个对象,修改对象下的属性是不报错的,以此类推,是不是父组件传个object,子组件修改其属性就没问题了呢,试了一把,果然好用这呢,哈哈哈。
标签:ima jpg 需要 属性 默认 nbsp 哈哈 alt 报错
原文地址:https://www.cnblogs.com/superil/p/9014930.html