标签:.com 直接 构造 tag 使用 alt 分享 data 数据
有个方法是toDataURL(),原生的,先转换成图片再绘制。
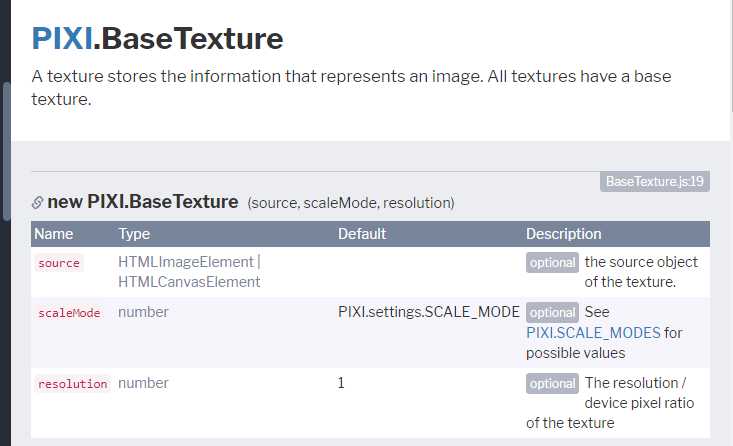
但是pixi提供了一个BaseTexture,其构造函数的参数可以是一个canvas

因此可以直接使用如下代码绘制canvas
//微信共享canvas let openDataContext = wx.getOpenDataContext(); let scanvas = openDataContext.canvas; let btexture = new PIXI.BaseTexture(scanvas); let sprite = new PIXI.Sprite(new PIXI.Texture(btexture)); sprite.x = game.stageCenterX; sprite.y = game.stageCenterY; sprite.anchor.set(0.5); sprite.scale.set(1.5); this.addChild(sprite);
微信小游戏开放作用域无法将数据传给主域,可以先在共享canvas绘制排行榜,再将共享canvas绘制到主canvas上,既可以添加事件,又可以用PIXI的交互。
标签:.com 直接 构造 tag 使用 alt 分享 data 数据
原文地址:https://www.cnblogs.com/wangzisheng/p/9017960.html