标签:style blog http color io os ar for 文件
上一篇文章介绍了 Dashboard 的基本结构框架,那接下来的问题就是如何在这个框架中加入我们自己想要的内容了。在真正动手之前,让我们先来看看官方的页面是怎么做出来的。首先我们进入 /usr/share/openstack-dashboard/openstack_dashboard/dashboards/admin/networks 文件夹下面,可以看到有这几个文件和子文件夹:
../networks:
- __init__.py
- ports/
- subnets/
- templates/
- forms.py
- tables.py
- panel.py
- urls.py
- views.py
- tests.py
从上一篇文章我们已经知道了 views.py 和 urls.py 是干什么的,那我们就先来看看 panel.py 好了。
from django.utils.translation import ugettext_lazy as _ import horizon from openstack_dashboard.dashboards.admin import dashboard class Networks(horizon.Panel): name = _("Networks") slug = ‘networks‘ permissions = (‘openstack.services.network‘,) dashboard.Admin.register(Networks)
这个文件很简单,最重要的是两个参数: name 和 slug。 name 是这个panel 在网页上显示的名字,而 slug 则是这个 panel 的类似于 ID 的东西。因此,在我们自己的 panel.py 中也可以依葫芦画瓢,定义一个 PluginPanel 的类:
import horizon class PluginPanel(horizon.Panel): name = "MyPlugin" slug = ‘plugin_panel‘
注意这里的 slug 要和在之前提到的 _50_admin_add_panel.py 中的 PANEL 变量的值相同。
接下来我们再看看networks文件夹下面的 form.py:
import logging from django.core.urlresolvers import reverse from django.utils.translation import ugettext_lazy as _ from horizon import exceptions from horizon import forms from horizon import messages from openstack_dashboard import api LOG = logging.getLogger(__name__) class CreateNetwork(forms.SelfHandlingForm): name = forms.CharField(max_length=255, label=_("Name"), required=False) tenant_id = forms.ChoiceField(label=_("Project")) if api.neutron.is_port_profiles_supported(): net_profile_id = forms.ChoiceField(label=_("Network Profile")) admin_state = forms.BooleanField(label=_("Admin State"), initial=True, required=False) shared = forms.BooleanField(label=_("Shared"), initial=False, required=False) external = forms.BooleanField(label=_("External Network"), initial=False, required=False) ...... 这里省略了一些其他代码 ......
def handle(self, request, data): try: params = {‘name‘: data[‘name‘], ‘tenant_id‘: data[‘tenant_id‘], ‘admin_state_up‘: data[‘admin_state‘], ‘shared‘: data[‘shared‘],} #‘router:external‘: data[‘external‘]} if api.neutron.is_port_profiles_supported(): params[‘net_profile_id‘] = data[‘net_profile_id‘] network = api.neutron.network_create(request, **params) msg = _(‘Network %s was successfully created.‘) % data[‘name‘] LOG.debug(msg) messages.success(request, msg) return network except Exception: redirect = reverse(‘horizon:admin:networks:index‘) msg = _(‘Failed to create network %s‘) % data[‘name‘] exceptions.handle(request, msg, redirect=redirect) class UpdateNetwork(forms.SelfHandlingForm): name = forms.CharField(label=_("Name"), required=False) tenant_id = forms.CharField(widget=forms.HiddenInput) network_id = forms.CharField(label=_("ID"), widget=forms.TextInput( attrs={‘readonly‘: ‘readonly‘})) admin_state = forms.BooleanField(label=_("Admin State"), required=False) shared = forms.BooleanField(label=_("Shared"), required=False) external = forms.BooleanField(label=_("External Network"), required=False) failure_url = ‘horizon:admin:networks:index‘ def handle(self, request, data): try: params = {‘name‘: data[‘name‘], ‘admin_state_up‘: data[‘admin_state‘], ‘shared‘: data[‘shared‘], ‘router:external‘: data[‘external‘]} network = api.neutron.network_update(request, data[‘network_id‘], **params) msg = _(‘Network %s was successfully updated.‘) % data[‘name‘] LOG.debug(msg) messages.success(request, msg) return network except Exception: msg = _(‘Failed to update network %s‘) % data[‘name‘] LOG.info(msg) redirect = reverse(self.failure_url) exceptions.handle(request, msg, redirect=redirect)
可以看到里面有两个类,一个 CreateNetwork , 一个 UpdateNetwork 。这两个类其实很好理解,就是在网页上你点击 "Create a new network" 或者 "Update Network" 时会弹出来的一个对话框,类的属性一一对应对话框中你要设置的参数。如果了解 Django 的人就会知道这个东西其实和 Django 里面的 Form 是一回事情。 对于这两个类需要额外注意的是分别需要定义一个 handle() 的方法,告诉 Horizon 怎么处理表格提交的数据。那如果我们也需要有创建或者更新我们的 plugin resources 的话,可以跟着这个文件画瓢。
接下来我们再看 tables.py:
import logging from django.core.urlresolvers import reverse from django.template import defaultfilters as filters from django.utils.translation import ugettext_lazy as _ from horizon import exceptions from horizon import tables from openstack_dashboard import api from openstack_dashboard.dashboards.project.networks import tables as project_tables LOG = logging.getLogger(__name__) class DeleteNetwork(tables.DeleteAction): data_type_singular = _("Network") data_type_plural = _("Networks") def delete(self, request, obj_id): try: api.neutron.network_delete(request, obj_id) except Exception: msg = _(‘Failed to delete network %s‘) % obj_id LOG.info(msg) redirect = reverse(‘horizon:admin:networks:index‘) exceptions.handle(request, msg, redirect=redirect) class CreateNetwork(tables.LinkAction): name = "create" verbose_name = _("Create Network") url = "horizon:admin:networks:create" classes = ("ajax-modal", "btn-create") class EditNetwork(tables.LinkAction): name = "update" verbose_name = _("Edit Network") url = "horizon:admin:networks:update" classes = ("ajax-modal", "btn-edit") #def _get_subnets(network): # cidrs = [subnet.get(‘cidr‘) for subnet in network.subnets] # return ‘,‘.join(cidrs) class NetworksTable(tables.DataTable): tenant = tables.Column("tenant_name", verbose_name=_("Project")) name = tables.Column("name", verbose_name=_("Network Name"), link=‘horizon:admin:networks:detail‘) subnets = tables.Column(project_tables.get_subnets, verbose_name=_("Subnets Associated"),) shared = tables.Column("shared", verbose_name=_("Shared"), filters=(filters.yesno, filters.capfirst)) status = tables.Column("status", verbose_name=_("Status")) admin_state = tables.Column("admin_state", verbose_name=_("Admin State")) class Meta: name = "networks" verbose_name = _("Networks") table_actions = (CreateNetwork, DeleteNetwork) row_actions = (EditNetwork, DeleteNetwork)
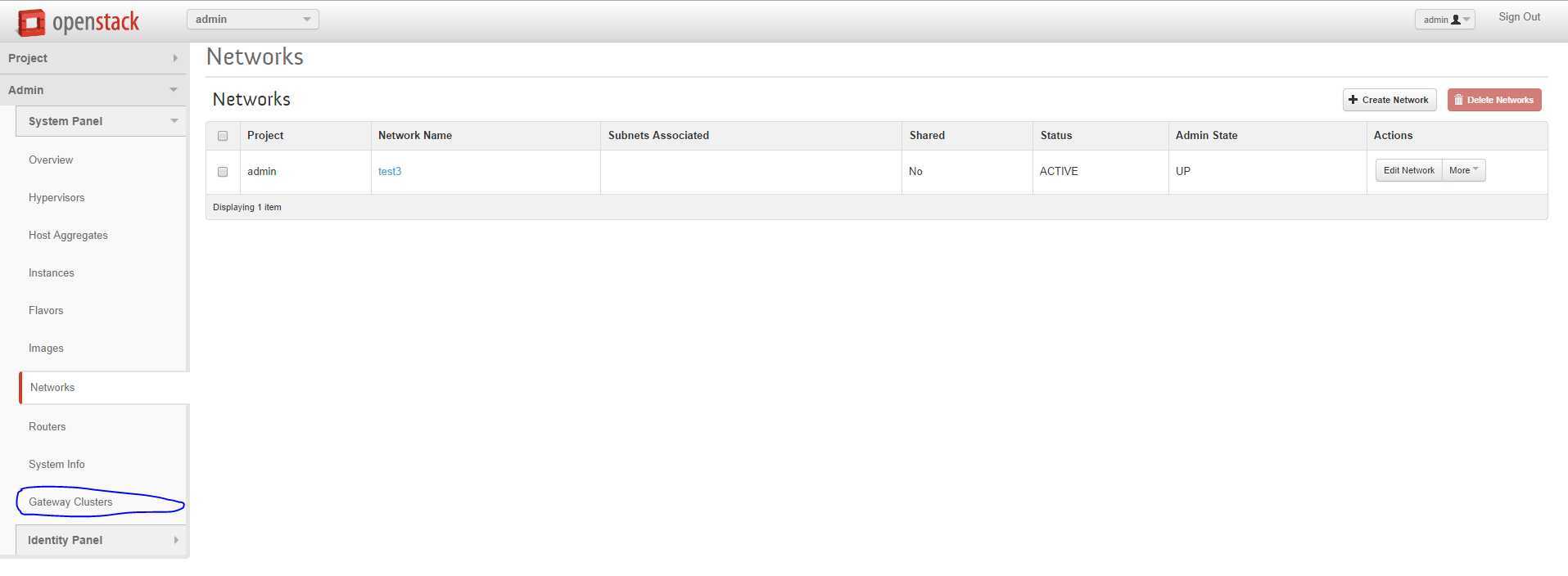
首先我们看到最底下的 NetworksTable 类,这个类也很好理解,直接对应的就是你在主页上 Network 下面会看到的一张表格。类的属性就是表格的列。 Meta 就是一些额外信息。然后还有三个类分别对应创建、删除和修改网络的操作。大家可以对照上面的代码和下面的网页显示进一步理解代码的作用。其中用蓝色圈出来的就是我的 plugin panel 在 Admin 这个 Dashboard 中的显示。

好了,Dashboard 的改造就介绍到这里了。如果有什么不清楚的地方或者我没有讲到的地方,一可以参考 Django 的官方网站;二可以直接打开一个其他的 Dashboard 的文件夹看看,依葫芦画瓢;三也欢迎大家在底下直接提问。
怎样修改 Openstack Horizon(Dashboard)的显示界面 (二)
标签:style blog http color io os ar for 文件
原文地址:http://www.cnblogs.com/zhutianshi/p/3994014.html