标签:bsp bootstrap width div png bubuko http img 技术分享
0、介绍
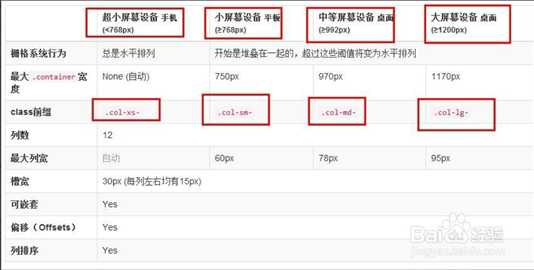
.col-xs- 超小屏幕 手机 (<768px)
.col-sm- 小屏幕 平板 (≥768px)
.col-md- 中等屏幕 桌面显示器 (≥992px)
.col-lg- 大屏幕 大桌面显示器 (≥1200px)
一、举例
无论在哪种屏幕上,bootstrap的栅格系统都会自动的每行row分12列 col-xs-*和col-sm-* 和col-md-*后面跟的参数表示在当前的屏幕中 每个div所占列数。例如 <div class="col-xs-6 col-md-3"> 这个div在屏幕中占的位置是: .col-xs-6 在超小屏幕中占6列 也就是屏幕的一半(12/6列=2个div) ,.col-md-3 在中单屏幕中占3列也就是1/4(12/3列=4个div)。反之,如果我们要在小屏幕上并排显示3个div(12/3个=每个占4 列 ),则col-xs-4;在大屏幕上显示6个div(12/6个=每个占2列 ) ,则 col-md-2;这样我们就可以控制我们自己想要的什么排版了。
二、总结

从图中我们可以根据不同大小的屏幕选取不同的栅格样式。
万水千山总是情,点个关注哟,谢谢~
bootstrap中的col-xs-*,col-sm-*,col-md-* 关系
标签:bsp bootstrap width div png bubuko http img 技术分享
原文地址:https://www.cnblogs.com/zd-startdream/p/9023102.html