标签:custom google www. plugin 定义 template mit .data tco
有时候我们需要自定义一些样式或者功能,要么就是直接在Text区域直接写html代码,
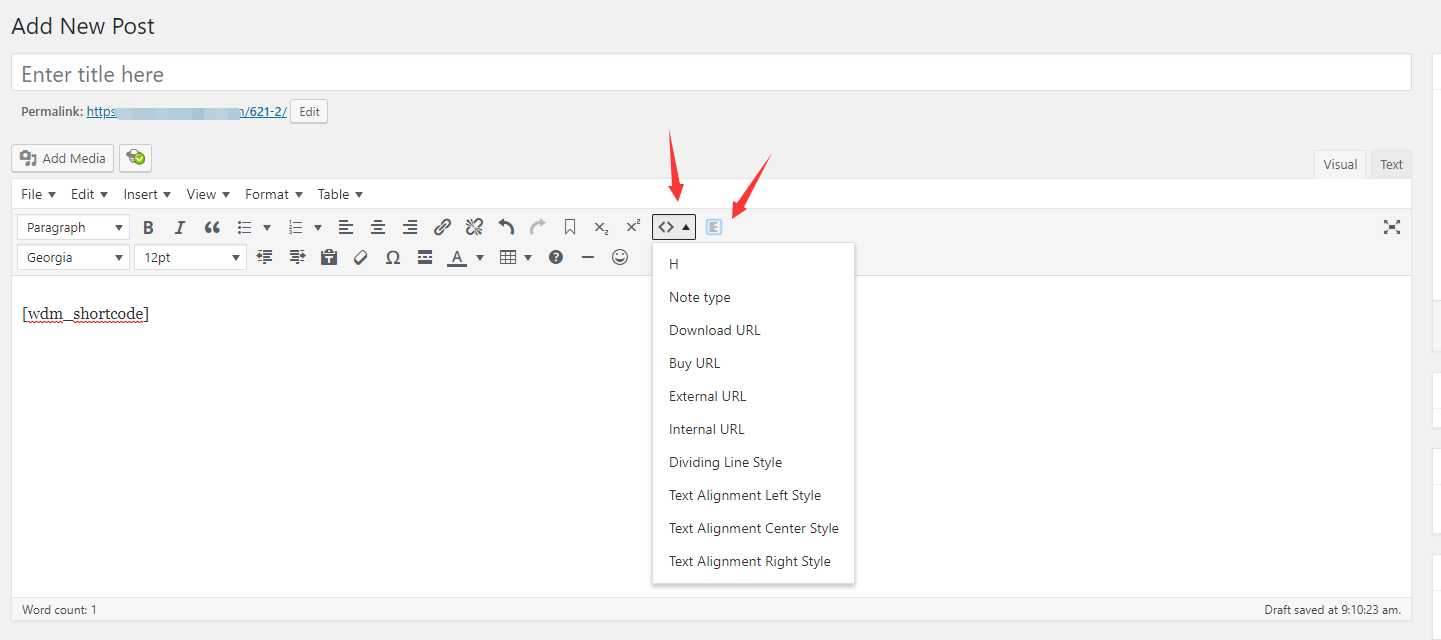
还有一种方法就是直接将自定义一些样式或者功能添加到后台文章编辑器的
可视区域。具体实现方式如下:
首先在对应的主题的functions.php下添加如下代码:
// 向文章编辑器的Visual区添加自定义按钮,js文件存放在wp-content/themes/drivereasy/js/文件夹下 from Ryan 2018/05/02
add_action(‘admin_head‘, ‘my_custom_mce_button_2‘);
function my_custom_mce_button_2() {
if ( !current_user_can( ‘edit_posts‘ ) && !current_user_can( ‘edit_pages‘ ) ) {
return;
}
if ( ‘true‘ == get_user_option( ‘rich_editing‘ ) ) {
add_filter( ‘mce_external_plugins‘, ‘my_custom_tinymce_plugin_2‘ );
add_filter( ‘mce_buttons‘, ‘my_register_mce_button_2‘ );
}
}
function my_custom_tinymce_plugin_2( $plugin_array ) {
$plugin_array[‘my_mce_button_2‘] = get_template_directory_uri() . ‘/js/mce-button.js‘;
return $plugin_array;
}
function my_register_mce_button_2( $buttons ) {
array_push( $buttons, ‘my_mce_button_2‘ );
return $buttons;
}
(function() {
tinymce.PluginManager.add(‘my_mce_button‘, function( editor, url ) {
editor.addButton( ‘my_mce_button‘, {
icon: ‘wp_code‘,
type: ‘menubutton‘,
menu: [
{
text: ‘H‘,
onclick: function() {
editor.windowManager.open( {
title: ‘H‘,
minWidth : 700,
body: [
{
type: ‘listbox‘,
name: ‘titlewrap‘,
label: ‘Choose a H type‘,
values: [
{text: ‘h2‘, value: ‘h2‘},
{text: ‘h3‘, value: ‘h3‘},
{text: ‘h4‘, value: ‘h4‘},
{text: ‘h5‘, value: ‘h5‘},
{text: ‘h6‘, value: ‘h6‘}
]
},
{
type: ‘textbox‘,
name: ‘titlecontent‘,
label: ‘Enter the content‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: ‘textbox‘,
name: ‘title_description‘,
label: ‘Enter the description‘,
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var title_description = e.data.title_description.replace(/\r\n/gmi, ‘\n‘);
var titlecontent = e.data.titlecontent.replace(/\r\n/gmi, ‘\n‘);
titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent);
title_description = tinymce.html.Entities.encodeAllRaw(title_description);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<‘ + e.data.titlewrap + ‘ data-animal-type=‘+ title_description +‘ >‘ + e.data.titlecontent + ‘</‘+e.data.titlewrap+‘>‘ );
}
});
}
},
{
text: ‘Note type‘,
onclick: function() {
editor.windowManager.open( {
title: ‘Note type‘,
minWidth : 700,
body: [
{
type: ‘listbox‘,
name: ‘titlewrap‘,
label: ‘Choose a type‘,
values: [
{text: ‘Infomation‘, value: ‘note info‘},
{text: ‘Question‘, value: ‘note question‘},
{text: ‘Notification‘, value: ‘note notification‘},
{text: ‘Warning‘, value: ‘note warning‘},
{text: ‘Error‘, value: ‘note error‘},
{text: ‘Success‘, value: ‘note success‘}
]
},
{
type: ‘textbox‘,
name: ‘titlecontent‘,
label: ‘Enter the content‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var titlecontent = e.data.titlecontent.replace(/\r\n/gmi, ‘\n‘),
titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<div class="‘+ e.data.titlewrap +‘"><span>‘ + e.data.titlecontent + ‘</span></div>‘ + sp + ‘<p></p>‘ );
}
});
}
},
{
text: ‘Download URL‘,
onclick: function() {
editor.windowManager.open( {
title: ‘Download URL‘,
minWidth : 700,
body: [
{
type: ‘textbox‘,
name: ‘links‘,
label: ‘Link address‘,
value: ‘https://www.drivereasy.com/DriverEasy_Setup.exe‘
},
{
type: ‘textbox‘,
name: ‘custom_js_code‘,
label: ‘Google tracking code‘,
value: ‘‘,
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: ‘textbox‘,
name: ‘code‘,
label: ‘Link text‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var code = e.data.code.replace(/\r\n/gmi, ‘\n‘),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<a href="‘ + e.data.links +‘" onclick="ga(\‘send\‘, \‘event\‘, \‘download\‘, \‘click\‘, \‘kbde-dedownload-‘+e.data.custom_js_code+‘\‘, 1.00, {\‘nonInteraction\‘:1});" rel="nofollow">‘ + code + ‘</a>‘);
}
});
}
},
{
text: ‘Buy URL‘,
onclick: function() {
editor.windowManager.open( {
title: ‘Buy URL‘,
minWidth : 700,
body: [
{
type: ‘textbox‘,
name: ‘links‘,
label: ‘Link address‘,
value: ‘https://www.drivereasy.com/buy.php?comeid=kbde‘
},
{
type: ‘textbox‘,
name: ‘custom_js_code‘,
label: ‘Google tracking code‘,
value: ‘‘,
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: ‘textbox‘,
name: ‘code‘,
label: ‘Link text‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var code = e.data.code.replace(/\r\n/gmi, ‘\n‘),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<a href="‘ + e.data.links +‘" onclick="ga(\‘send\‘, \‘event\‘, \‘link\‘, \‘click\‘, \‘kbde-debuy-‘ + e.data.custom_js_code + ‘\‘, 1.00, {\‘nonInteraction\‘:1});" rel="nofollow">‘ + code + ‘</a>‘);
}
});
}
},
{
text: ‘External URL‘,
onclick: function() {
editor.windowManager.open( {
title: ‘External URL‘,
minWidth : 700,
body: [
{
type: ‘textbox‘,
name: ‘links‘,
label: ‘Link address‘,
value: ‘https://‘
},
{
type: ‘textbox‘,
name: ‘custom_js_code‘,
label: ‘Google tracking code‘,
value: ‘‘,
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: ‘textbox‘,
name: ‘code‘,
label: ‘Link text‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var code = e.data.code.replace(/\r\n/gmi, ‘\n‘),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<a href="‘ + e.data.links +‘" onclick="ga(\‘send\‘, \‘event\‘, \‘link\‘, \‘click\‘, \‘kbde-externalurl-‘ + e.data.custom_js_code + ‘\‘, 1.00, {\‘nonInteraction\‘:1});" rel="nofollow noopener" target="_blank">‘ + code + ‘</a>‘);
}
});
}
},
{
text: ‘Internal URL‘,
onclick: function() {
editor.windowManager.open( {
title: ‘Internal URL‘,
minWidth : 700,
body: [
{
type: ‘textbox‘,
name: ‘links‘,
label: ‘Link address‘,
value: ‘https://www.drivereasy.com/‘
},
{
type: ‘textbox‘,
name: ‘custom_js_code‘,
label: ‘Google tracking code‘,
value: ‘‘,
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: ‘textbox‘,
name: ‘code‘,
label: ‘Link text‘,
value: tinyMCE.activeEditor.selection.getContent({format : ‘text‘}), //??????
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var code = e.data.code.replace(/\r\n/gmi, ‘\n‘),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ‘ ‘ : ‘‘);
editor.insertContent(sp + ‘<a href="‘ + e.data.links +‘" onclick="ga(\‘send\‘, \‘event\‘, \‘link\‘, \‘click\‘, \‘kbde-linkde-‘ + e.data.custom_js_code + ‘\‘, 1.00, {\‘nonInteraction\‘:1});" rel="noopener" target="_blank">‘ + code + ‘</a>‘);
}
});
}
},
{
text: ‘Dividing Line Style‘,
onclick: function() {
var hr_text = tinyMCE.activeEditor.selection.getContent({format : ‘text‘}).replace(/\r\n/gmi, ‘\n‘),
hr_text = tinymce.html.Entities.encodeAllRaw(hr_text);
editor.insertContent(‘<hr class="hr-text" data-content="‘ + hr_text + ‘" >‘);
}
},
{
text: ‘Text Alignment Left Style‘,
onclick: function() {
var hr_text = tinyMCE.activeEditor.selection.getContent({format : ‘text‘}).replace(/\r\n/gmi, ‘\n‘),
hr_text = tinymce.html.Entities.encodeAllRaw(hr_text);
if (hr_text != null && hr_text != "") {
editor.insertContent(‘<p class="super_indentation_left">‘ + hr_text + ‘</p>‘);
}
}
},
{
text: ‘Text Alignment Center Style‘,
onclick: function() {
var hr_text = tinyMCE.activeEditor.selection.getContent({format : ‘text‘}).replace(/\r\n/gmi, ‘\n‘),
hr_text = tinymce.html.Entities.encodeAllRaw(hr_text);
if (hr_text != null && hr_text != "") {
editor.insertContent(‘<p class="super_indentation_center">‘ + hr_text + ‘</p>‘);
}
}
},
{
text: ‘Text Alignment Right Style‘,
onclick: function() {
var hr_text = tinyMCE.activeEditor.selection.getContent({format : ‘text‘}).replace(/\r\n/gmi, ‘\n‘),
hr_text = tinymce.html.Entities.encodeAllRaw(hr_text);
if (hr_text != null && hr_text != "") {
editor.insertContent(‘<p class="super_indentation_right">‘ + hr_text + ‘</p>‘);
}
}
}
]
});
editor.addButton(‘my_mce_button_align_left‘, {
// text: ‘WDM‘,
image: ‘https://www.supereasy.com/wp-content/themes/rt_notio/images/align-cell-content-left.png‘,
tooltip: "Align Left",
onclick: function() {
// change the shortcode as per your requirement
editor.insertContent(‘[wdm_shortcode]‘);
}
});
editor.addButton(‘my_mce_button_align_center‘, {
// text: ‘WDM‘,
image: ‘https://www.supereasy.com/wp-content/themes/rt_notio/images/align-cell-content-left.png‘,
tooltip: "Align Center",
onclick: function() {
// change the shortcode as per your requirement
editor.insertContent(‘[wdm_shortcode]‘);
}
});
editor.addButton(‘my_mce_button_align_right‘, {
// text: ‘WDM‘,
image: ‘https://www.supereasy.com/wp-content/themes/rt_notio/images/align-cell-content-left.png‘,
tooltip: "Align Right",
onclick: function() {
// change the shortcode as per your requirement
editor.insertContent(‘[wdm_shortcode]‘);
}
});
});
})();

标签:custom google www. plugin 定义 template mit .data tco
原文地址:https://www.cnblogs.com/ryanzheng/p/9025671.html