标签:定义 位置 并且 本地服务器 travel 样式表 基本 ble 组成
PS:我们已经知道运输层为应用进程提供了端到端的通信服务,但不同的网络应用的应用进程之间还需要有不同的通信规则。因此在运输层上面,还需要有应用层协议。
应用层的许多协议都是基于客户服务器方式。客户(client)和服务器(server)都是指通信中所涉及的两个应用进程。客户服务器方式所描述的是进程之间服务和被服务的关系。客户是服务请求方,服务器是服务提供方。
域名系统DNS(Domain Name System)时互联网使用的命名系统,用来把便于人们使用的机器名字转换为IP地址。
互联网采用层次结构的命名树作为主机的名字,并使用分布式的域名系统 DNS。 名字到 IP 地址的解析是由若干个域名服务器程序完成的。域名服务器程序在专设的结点上运行,运行该程序的机器称为域名服务器。
域名到IP地址的解析过程的要点如下:当某一个应用进程需要把主机名解析为IP地址时,该应用程序就调用解析程序,并成为DNS的一个客户,把待解析的域名放在DNS请求报文中,以UDP用户数据报方式发送给本地域名服务器(使用UDP是为了减少开销)。本地服务器在查找域名后,把对应的IP地放在回答报文中返回;若本地域名服务器不能回答该请求,则此域名服务器不能回答该请求,则此域名服务器就暂时成为DNS中的另一个客户,并向其他域名服务器发出查询请求。这种过程直到找到能够回答该请求的域名服务器为止。
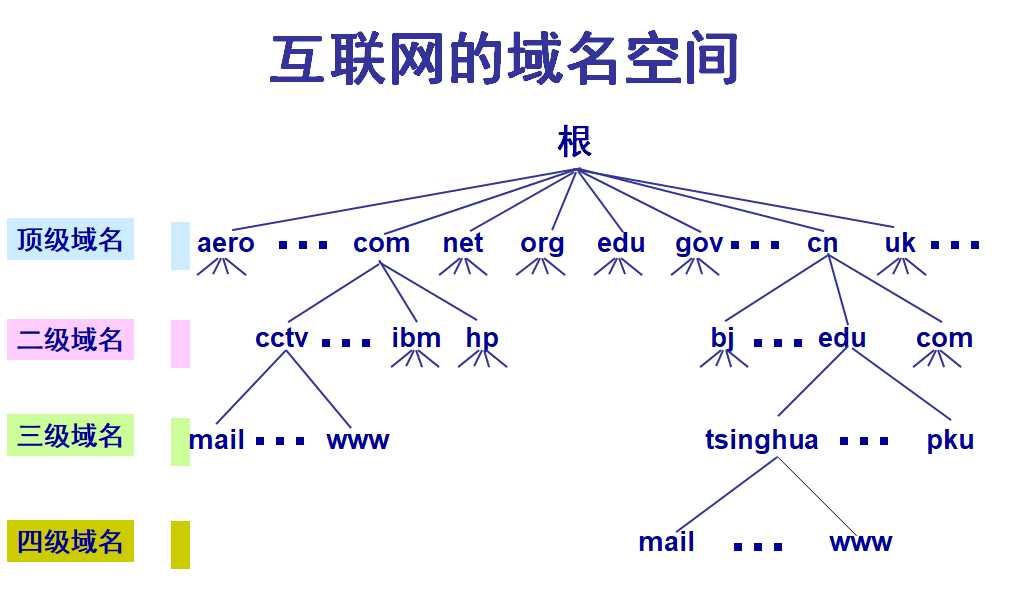
互联网采用了层次树状结构的命名方法。 任何一个连接在互联网上的主机或路由器,都有一个唯一的层次结构的名字,即域名。 域名的结构由标号序列组成,各标号之间用点隔开:
![]()
顶级域名TLD分为三大类:(1) 国家顶级域名 nTLD .cn 表示中国, .us 表示美国, .uk 表示英国,等等。(2) 通用顶级域名 gTLD .com (公司和企业) .net (网络服务机构 .org (非赢利性组织) .edu (美国专用的教育机构) .gov (美国专用的政府部门) .mil (美国专用的军事部门) .int (国际组织).aero (航空运输企业) .biz (公司和企业) .cat (加泰隆人的语言和文化团体) .coop (合作团体) .info (各种情况) .jobs (人力资源管理者) .mobi (移动产品与服务的用户和提供者) .museum (博物馆) .name (个人) .pro (有证书的专业人员) .travel (旅游业) (3) 基础结构域名 (infrastructure domain) 这种顶级域名只有一个,即 arpa, 用于反向域名解析,因此又称为反向域名。

文件传送协议 FTP (File Transfer Protocol) 是互联网上使用得最广泛的文件传送协议。 FTP 提供交互式的访问,允许客户指明文件的类型与格式,并允许文件具有存取权限。 FTP 屏蔽了各计算机系统的细节,因而适合于在异构网络中任意计算机之间传送文件。
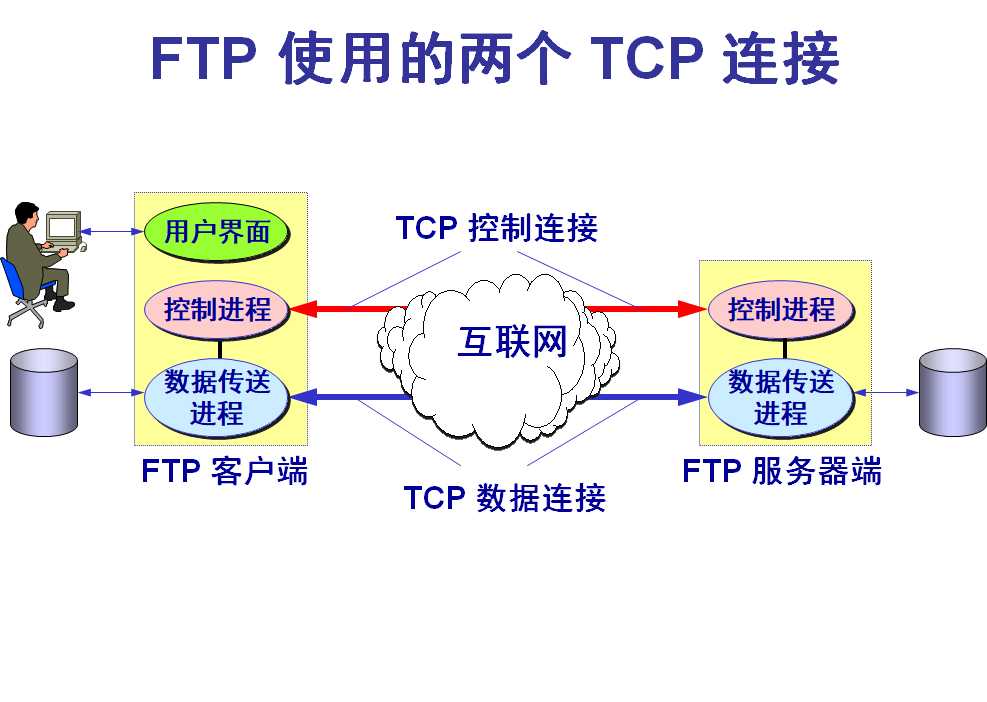
文件传送协议 FTP 只提供文件传送的一些基本的服务,它使用 TCP 可靠的运输服务。 FTP 的主要功能是减少或消除在不同操作系统下处理文件的不兼容性。 FTP 使用客户服务器方式。一个 FTP 服务器进程可同时为多个客户进程提供服务。FTP 的服务器进程由两大部分组成:一个主进程,负责接受新的请求;另外有若干个从属进程,负责处理单个请求。
主进程的工作步骤:打开熟知端口(端口号为 21),使客户进程能够连接上。 等待客户进程发出连接请求。 启动从属进程来处理客户进程发来的请求。从属进程对客户进程的请求处理完毕后即终止,但从属进程在运行期间根据需要还可能创建其他一些子进程。 回到等待状态,继续接受其他客户进程发来的请求。主进程与从属进程的处理是并发地进行。

两个不同的端口号: 当客户进程向服务器进程发出建立连接请求时,要寻找连接服务器进程的熟知端口 (21),同时还要告诉服务器进程自己的另一个端口号码,用于建立数据传送连接。 接着,服务器进程用自己传送数据的熟知端口 (20) 与客户进程所提供的端口号码建立数据传送连接。 由于 FTP 使用了两个不同的端口号,所以数据连接与控制连接不会发生混乱。
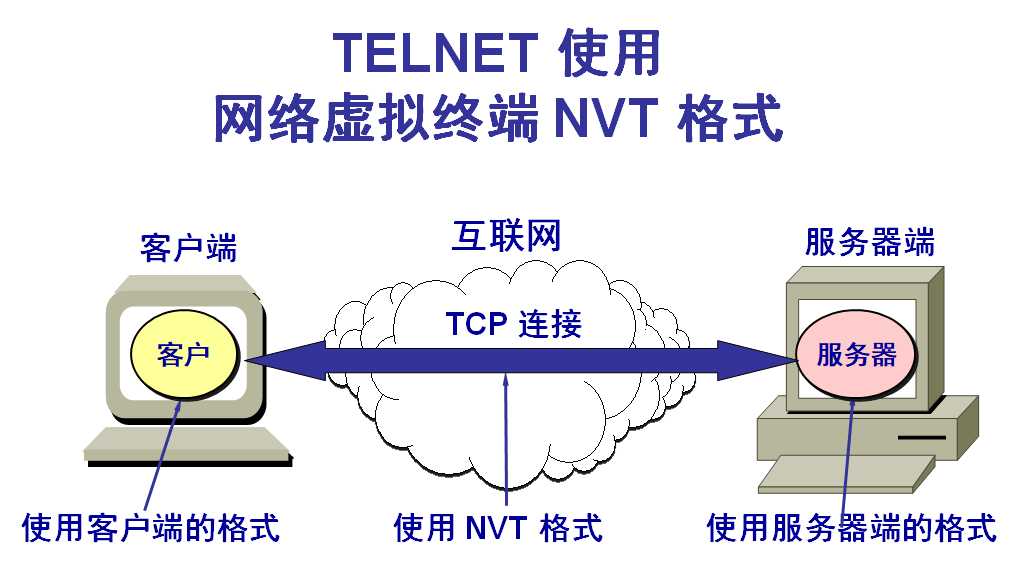
TELNET 是一个简单的远程终端协议(终端仿真协议),也是互联网的正式标准。用户用 TELNET 就可在其所在地通过 TCP 连接注册(即登录)到远地的另一个主机上(使用主机名或 IP 地址)。TELNET 能将用户的击键传到远地主机,同时也能将远地主机的输出通过 TCP 连接返回到用户屏幕。这种服务是透明的,因为用户感觉到好像键盘和显示器是直接连在远地主机上。 TELNET 也使用客户-服务器方式。在本地系统运行 TELNET 客户进程,而在远地主机则运行 TELNET 服务器进程。 和 FTP 的情况相似,服务器中的主进程等待新的请求,并产生从属进程来处理每一个连接。

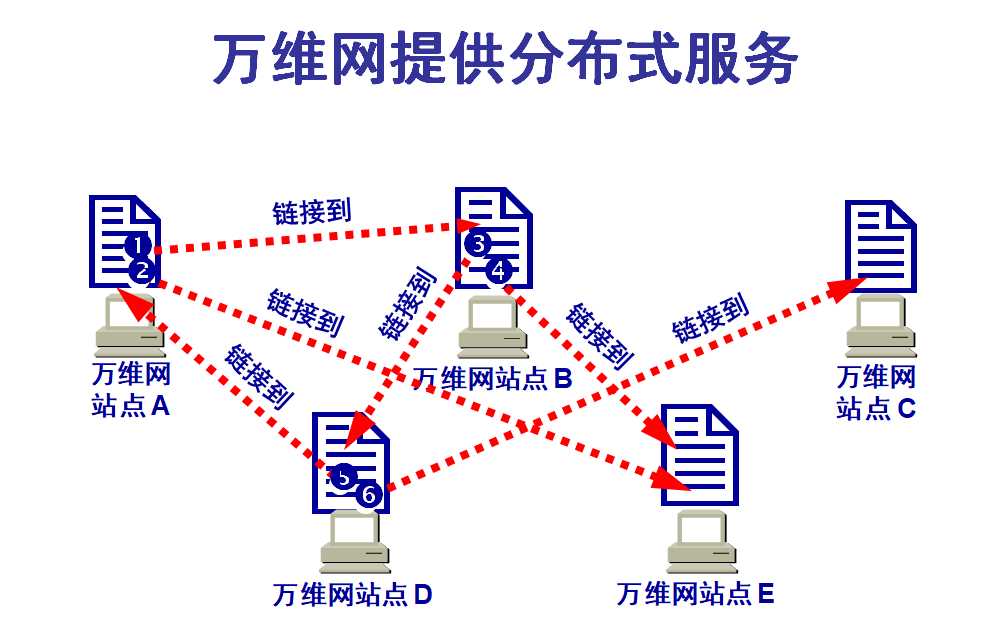
万维网 WWW (World Wide Web) 并非某种特殊的计算机网络。 万维网是一个大规模的、联机式的信息储藏所。 万维网用链接的方法能非常方便地从互联网上的一个站点访问另一个站点,从而主动地按需获取丰富的信息。 这种访问方式称为“链接”。

万维网是分布式超媒体 (hypermedia) 系统,它是超文本 (hypertext) 系统的扩充。 一个超文本由多个信息源链接成。利用一个链接可使用户找到另一个文档。这些文档可以位于世界上任何一个接在互联网上的超文本系统中。超文本是万维网的基础。 超媒体与超文本的区别是文档内容不同。超文本文档仅包含文本信息,而超媒体文档还包含其他表示方式的信息,如图形、图像、声音、动画,甚至活动视频图像。
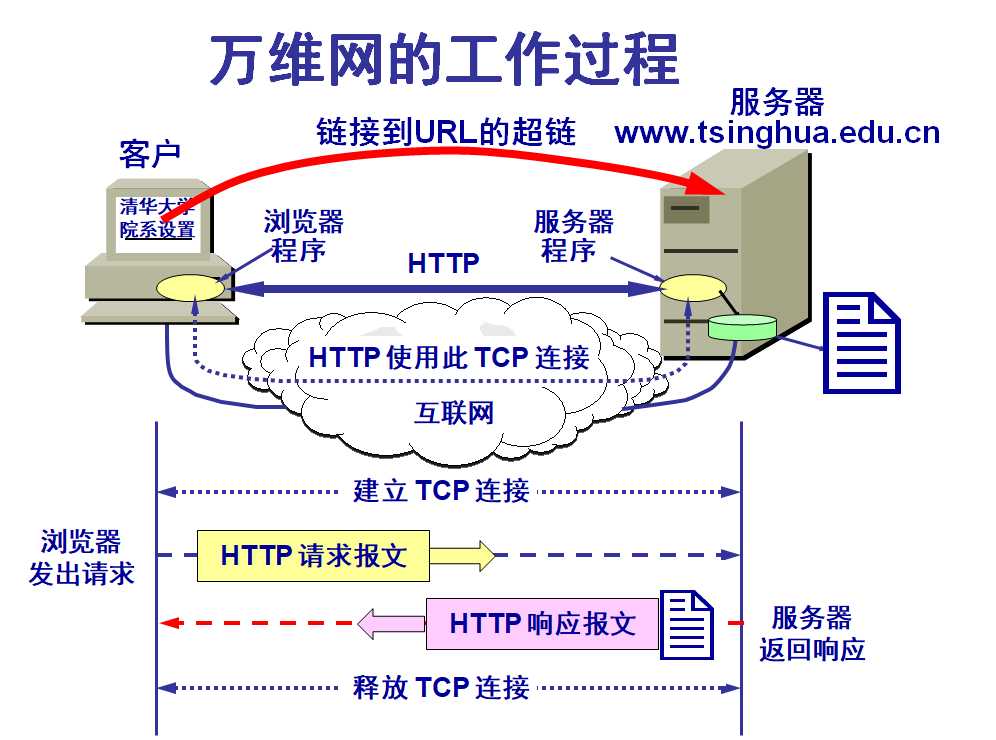
万维网的工作方式:万维网以客户-服务器方式工作。 浏览器就是在用户计算机上的万维网客户程序。万维网文档所驻留的计算机则运行服务器程序,因此这个计算机也称为万维网服务器。 客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维网文档。 在一个客户程序主窗口上显示出的万维网文档称为页面 (page)。
显然,万维网必须解决几个问题:(1) 怎样标志分布在整个互联网上的万维网文档? 使用统一资源定位符 URL (Uniform Resource Locator) 来标志万维网上的各种文档。 使每一个文档在整个互联网的范围内具有唯一的标识符 URL。 (2) 用何协议实现万维网上各种超链的链接? 在万维网客户程序与万维网服务器程序之间进行交互所使用的协议,是超文本传送协议 HTTP (HyperText Transfer Protocol)。 HTTP 是一个应用层协议,它使用 TCP 连接进行可靠的传送。 (3) 怎样使各种万维网文档都能在互联网上的各种计算机上显示出来,同时使用户清楚地知道在什么地方存在着超链? 超文本标记语言 HTML (HyperText Markup Language) 使得万维网页面的设计者可以很方便地用一个超链从本页面的某处链接到互联网上的任何一个万维网页面,并且能够在自己的计算机屏幕上将这些页面显示出来。 (4) 怎样使用户能够很方便地找到所需的信息? 为了在万维网上方便地查找信息,用户可使用各种的搜索工具(即搜索引擎)。
资源定位符 URL 是对可以从互联网上得到的资源的位置和访问方法的一种简洁表示。由以冒号隔开的两大部分组成,并且在 URL 中的字符对大写或小写没有要求。URL 的一般形式是:
![]()
注意:URL的协议和主机部分不区分大小写,但<路径>有时要区分大小写。
为了使超文本的链接能够高效率地完成,需要用 HTTP 协议来传送一切必须的信息。 从层次的角度看,HTTP 是面向事务的(transaction-oriented)应用层协议,它是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。


HTTP的主要特点:HTTP 是面向事务的客户服务器协议。 HTTP 1.0 协议是无状态的 (stateless)。 HTTP 协议本身也是无连接的,虽然它使用了面向连接的 TCP 向上提供的服务。
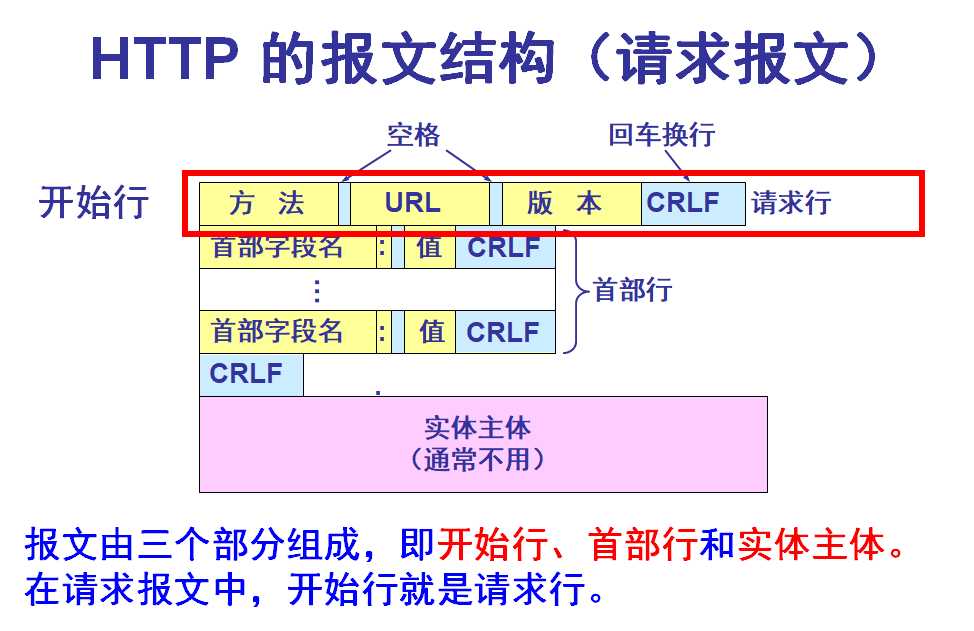
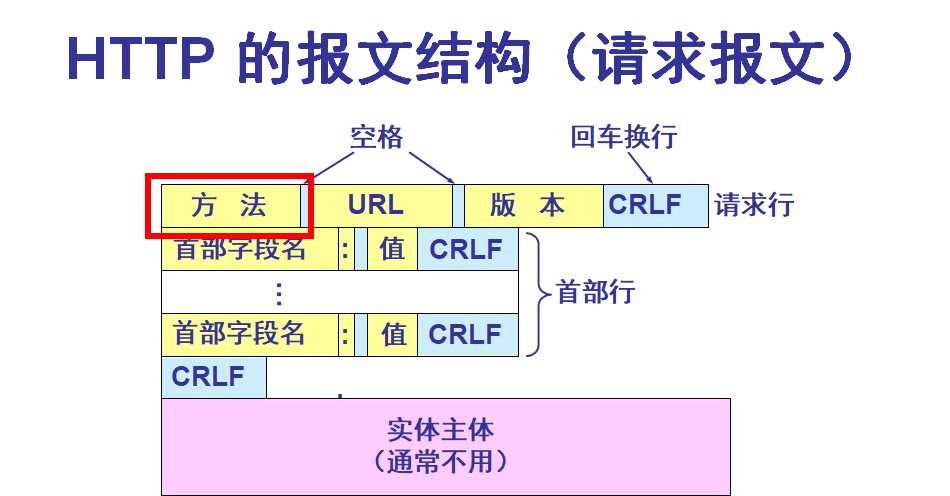
HTTP有两类报文:请求报文——从客户向服务器发送请求报文。 响应报文——从服务器到客户的回答。


在服务器上存放用户的信息:万维网站点使用 Cookie 来跟踪用户。 Cookie 表示在 HTTP 服务器和客户之间传递的状态信息。 使用 Cookie 的网站服务器为用户产生一个唯一的识别码。利用此识别码,网站就能够跟踪该用户在该网站的活动。Cookie的工作是将得到的唯一识别码,并放在HTTP请求报文的Cookie首部行中,这样服务器就能根据该用户的以前操作的信息,让用户不必重新输入一些信息,简化用户的上网过程。
为了使任何一台计算机都能够显示任何一个万维网服务器上的页面,就必须解决页面制作的标准化问题--HTML(HyperText Markup Language),超文本标记语言 HTML 中的 Markup 的意思就是“设置标记”。 HTML 定义了许多用于排版的命令(即标签)。 HTML 把各种标签嵌入到万维网的页面中。这样就构成了所谓的 HTML 文档。HTML 文档是一种可以用任何文本编辑器创建的 ASCII 码文件。
XML (Extensible Markup Language)是可扩展标记语言,它和HTML很相似。 但XML的设计宗旨是传输数据,而不是显示数据(HTML是为了在浏览器上显示数据)。 XML 不是要替换 HTML,而是对 HTML 的补充。
XHTML (Extensible HTML) 是可扩展超文本标记语言,它与 HTML 4.01 几乎是相同的。 但 XHTML 是更严格的 HTML 版本,也是一个 W3C 标准(2000年1月),是作为一种 XML 应用被重新定义的 HTML,并将逐渐取代 HTML。 新的浏览器都支持 XHTML。
CSS (Cascading Style Sheets) 是层叠样式表,它是一种样式表语言,用于为 HTML 文档定义布局。 CSS 与 HTML 的区别就是:HTML 用于结构化内容,而 CSS 则用于格式化结构化的内容。
静态文档是指该文档创作完毕后就存放在万维网服务器中,在被用户浏览的过程中,内容不会改变。
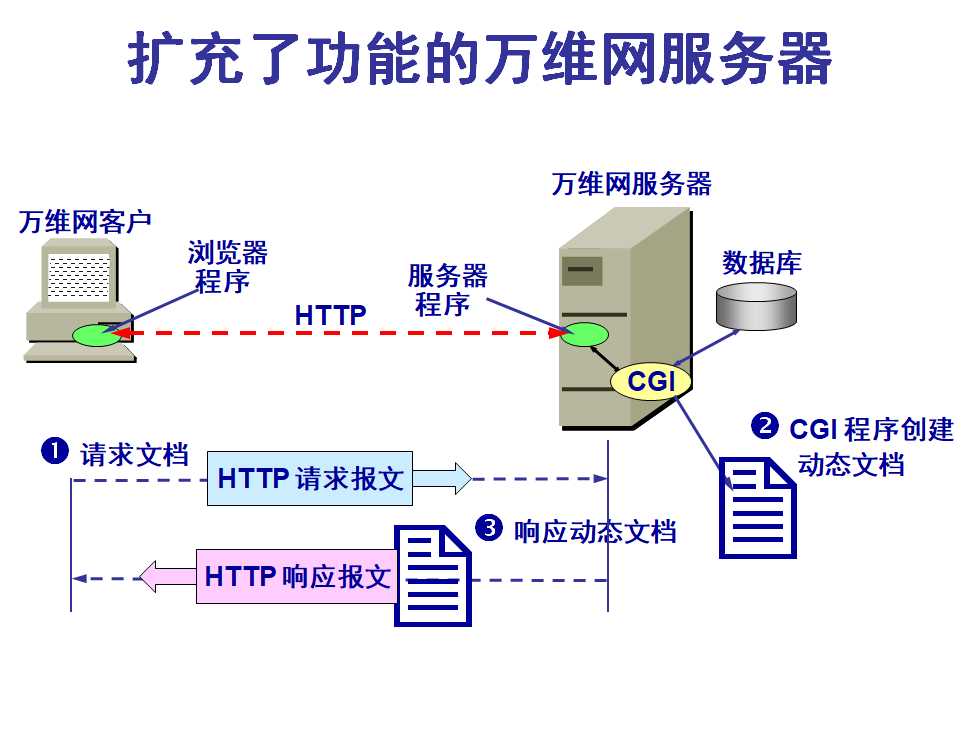
动态文档是指文档的内容是在浏览器访问万维网服务器时才由应用程序动态创建。
动态文档和静态文档之间的主要差别体现在服务器一端。这主要是文档内容的生成方法不同。而从浏览器的角度看,这两种文档并没有区别。
要实现动态文档,万维网服务器功能就必须作出一些扩充:(1) 应增加另一个应用程序,用来处理浏览器发来的数据,并创建动态文档。 (2) 应增加一个机制,用来使万维网服务器把浏览器发来的数据传送给这个应用程序,然后万维网服务器能够解释这个应用程序的输出,并向浏览器返回 HTML 文档。

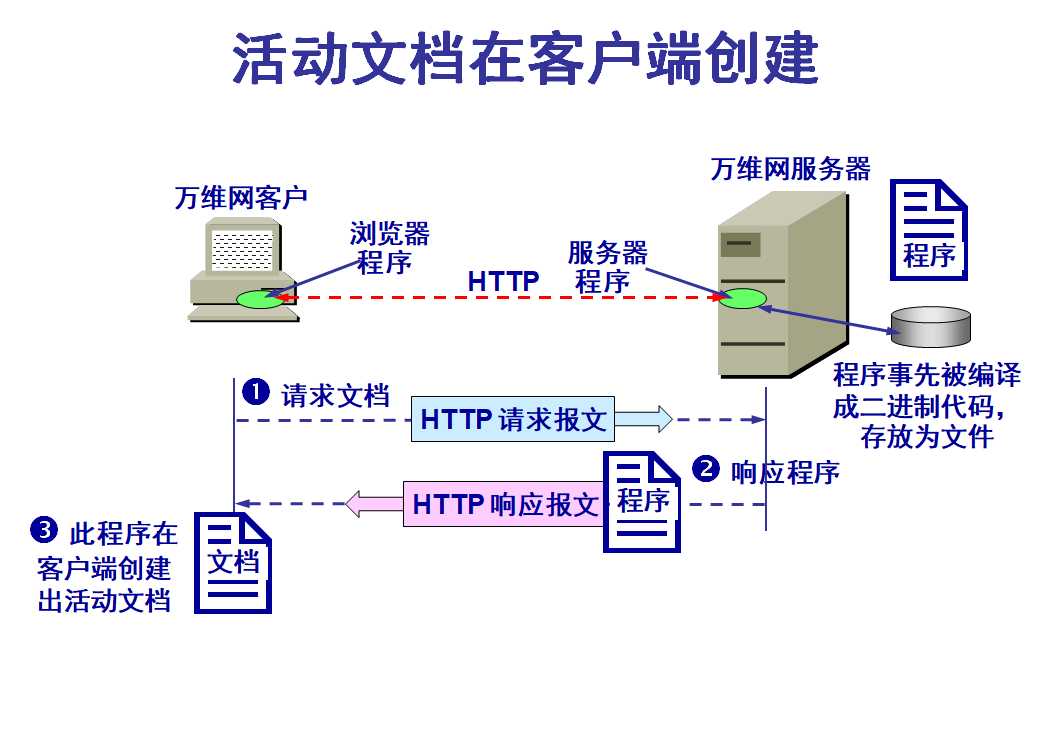
但是随着HTTP和万维网的发展,光有动态文档和静态文档是远远不够的,如无法显示动画的效果。此时就出现了活动文档:活动文档 (active document) 技术把所有的工作都转移给浏览器端。 每当浏览器请求一个活动文档时,服务器就返回一段程序副本在浏览器端运行。 活动文档程序可与用户直接交互,并可连续地改变屏幕的显示。 由于活动文档技术不需要服务器的连续更新传送,对网络带宽的要求也不会太高。

标签:定义 位置 并且 本地服务器 travel 样式表 基本 ble 组成
原文地址:https://www.cnblogs.com/yunche/p/9025566.html