标签:ram 总结 机制 uicolor 要求 使用 dex 基本 com
本文先讲解简单的分段控制器UISegmentedControl的使用,然后具体讲解它最常使用的场景:同一个控制器中实现多个View的切换。
文章构思:
1、先直接讲解一张UI效果图的三种实现方式。
2、对UISegmentedControl类的各种属性和各种方法的讲解。
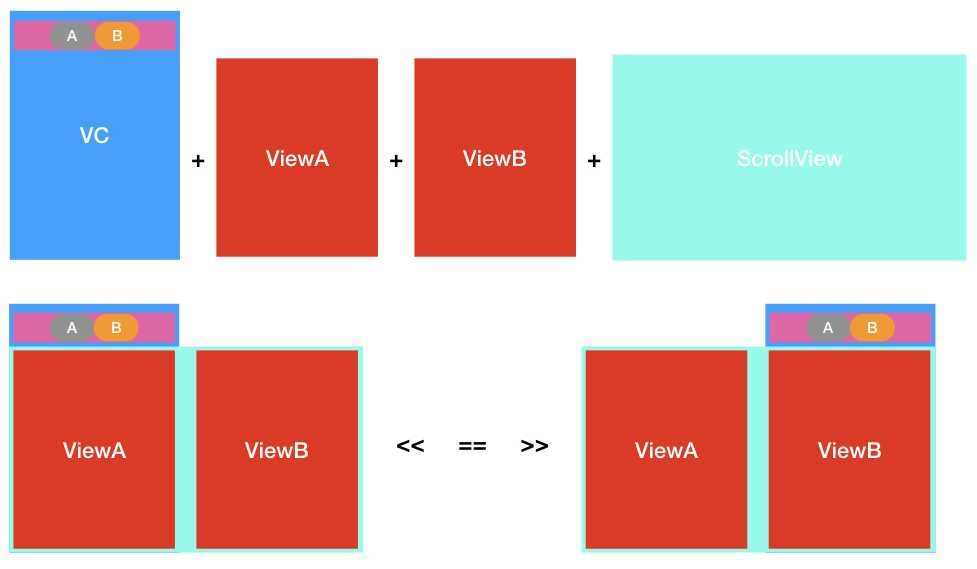
UISegmentedControl控件的很大的使用场景基本像下面这张图显示的一样,在同一个控制器中实现多个View的切换。

结合这张图,我先讲解下产品的要求。导航栏上面放置一个UISegmentedControl控件,可以切换“空间”数据、“活动”数据。并且空间数据的展示界面和活动数据的展示界面是不一样的UI布局。
当然,如果这多个界面的UI布局是一样的,不同的只是数据,那肯定就采用同一个控制器、同UI界面,赋予不同的数据,然后刷新就好了。
为了实现这样的效果,一般市面上有三种种实现方案,我比较偏向使用第二种。第三种也就是将这两种方法结合起来使用。

第一种方式:如上图所示,实现的思路就是使用UIScrollView控件,将ViewA和ViewB都放置在UIScrollView中,然后当点击UISegmentedControl控件时,使用UIScrollView对象的内容偏移的方式,达到所需效果。
好处:两个View是放置在ScrollView上面的,View切换过程中,比较顺畅、可以同时存在ViewA的右半部分、ViewB的左半部分。
坏处:ViewA和ViewB都是由VCA这样一个控制器控制的。包括ViewA和ViewB上面数据的请求、数据的处理、界面交互的处理等等事宜,都是由VCA控制器来处理。这样的话,势必造成VCA代码比较混乱,不方便管理。

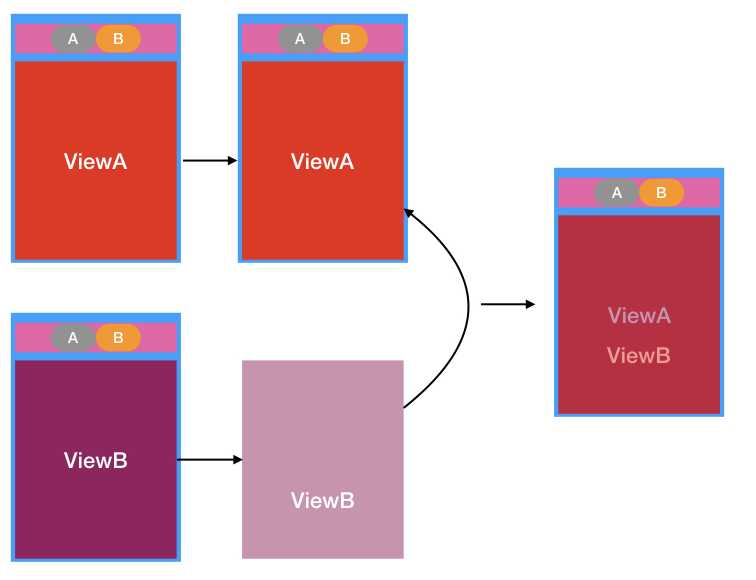
第二种方式:如上图所示,让ViewA有自己的控制器VCA、ViewB也有自己的控制器VCB,让ViewB放置在ViewA上面就行了。只是在这个过程中,不能简单的只调用addSubView:方法,还有使用addChildViewController:方法。
苹果官方的解释:
苹果新的API增加了addChildViewController方法,并且希望我们在使用addSubview时,同时调用[self addChildViewController:child]方法将subview对应的viewController也加到当前ViewController的管理中。
对于那些当前暂时不需要显示的subview,只通过addChildViewController把subViewController加进去;需要显示时再调用transitionFromViewController方法。将其添加进入底层的ViewController中。
这样做的好处:
1.无疑,对页面中的逻辑更加分明了。相应的View对应相应的ViewController。
2.当某个子View没有显示时,将不会被Load,减少了内存的使用。
3.当内存紧张时,没有Load的View将被首先释放,优化了程序的内存释放机制。
然后这里就涉及到addChildViewController等方法的使用,网上对它的介绍内容比较繁多,总结起来其实也就是下面这个代码,使用的时候照搬即可:
if (添加controller控制器) { [self addChildViewController:controller]; [controller didMoveToParentViewController:self]; } else {// 删除controller控制器 [controller willMoveToParentViewController:nil]; [controller removeFromParentViewController]; }
现在直接给出,完成项目要求的相关代码:(不能直接使用,主要是看方法)
@property (nonatomic, strong) UISegmentedControl *segmentedControl; @property (nonatomic, strong) WSFShopActivityListVC *shopActivityListVC; - (UISegmentedControl *)segmentedControl { if (!_segmentedControl) { _segmentedControl = [[UISegmentedControl alloc] initWithItems:@[@"空间",@"活动"]]; _segmentedControl.frame = CGRectMake(0, 0, 140, 32); _segmentedControl.selectedSegmentIndex = 0; _segmentedControl.tintColor = [UIColor whiteColor]; _segmentedControl.layer.cornerRadius = 16; _segmentedControl.layer.masksToBounds = YES; _segmentedControl.layer.borderWidth = 1; _segmentedControl.layer.borderColor = [UIColor whiteColor].CGColor; [_segmentedControl addTarget:self action:@selector(indexDidChangeForSegmentedControl:) forControlEvents:UIControlEventValueChanged]; } return _segmentedControl; } - (WSFShopActivityListVC *)shopActivityListVC { if (!_shopActivityListVC) { _shopActivityListVC = [[WSFShopActivityListVC alloc] init]; } return _shopActivityListVC; } #pragma mark - UISegmentedControl协议方法 - (void)indexDidChangeForSegmentedControl:(UISegmentedControl *)sender { switch(sender.selectedSegmentIndex){ case 0: sender.selectedSegmentIndex = 0; [self.shopActivityListVC.view removeFromSuperview]; [self.shopActivityListVC willMoveToParentViewController:nil]; [self.shopActivityListVC removeFromParentViewController]; break; case 1: sender.selectedSegmentIndex = 1; [self.view addSubview:self.shopActivityListVC.view]; [self addChildViewController:self.shopActivityListVC]; [self.shopActivityListVC didMoveToParentViewController:self]; break; default: break; } }
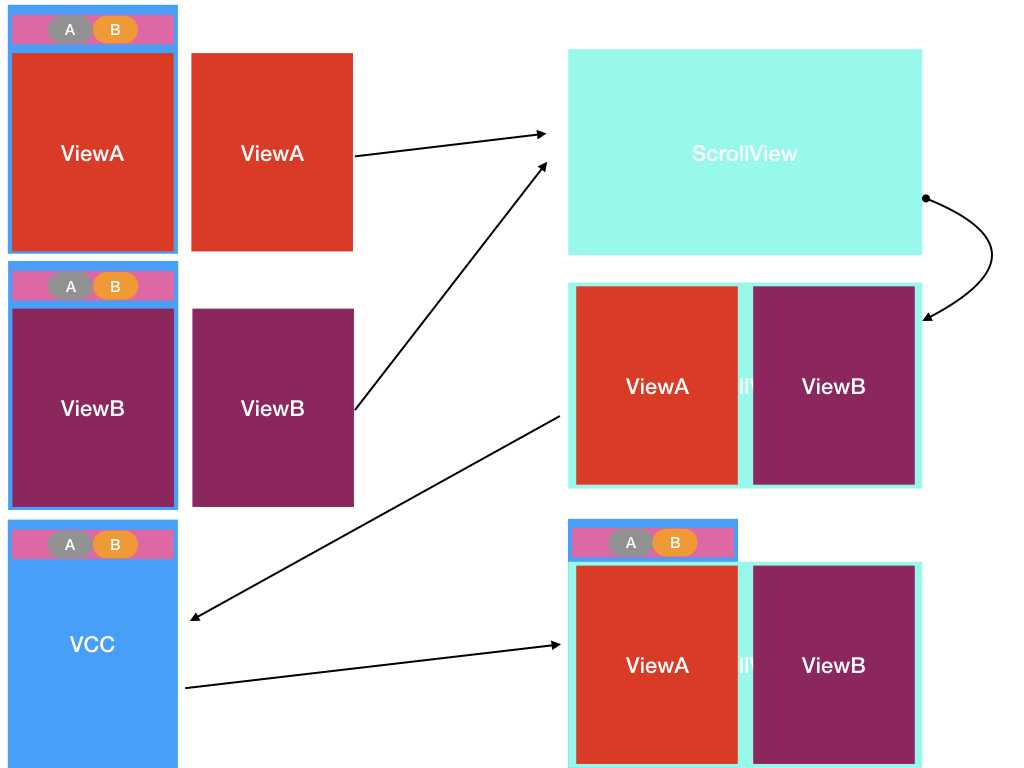
当然,还可以将上面两种思路综合起来使用,思路如下图:

第三种方式:如上如所示,使用了另外一个“专门的ViewController容器”VCC。结合第一种、第二种的思路应该是很好理解上图的,这里就不多说了。
最后对于 UISegmentedControl控件的各种属性、各种方法的说明,我就先不往下写了。以后有时间在更新~
~暂时就这么多内容了。
UISegmentedControl的使用、同一个控制器中实现多个View的切换、addChildViewController等方法的使用
标签:ram 总结 机制 uicolor 要求 使用 dex 基本 com
原文地址:https://www.cnblogs.com/cchHers/p/9026302.html