标签:cti 命名 main start 如何 hint cat 技术 com
1.压缩每个文件
var gulp=require(‘gulp‘), //gulp基础库
minifycss=require(‘gulp-minify-css‘), //css压缩
concat=require(‘gulp-concat‘), //合并文件
uglify=require(‘gulp-uglify‘), //js压缩
rename=require(‘gulp-rename‘), //文件重命名
jshint=require(‘gulp-jshint‘), //js检查
notify=require(‘gulp-notify‘); //提示
gulp.task(‘default‘,function(){
gulp.start(‘minifycss‘,‘minifyjs‘);
});
//css处理
gulp.task(‘minifycss‘,function(){
return gulp.src(‘css/*.css‘) //设置css
.pipe(minifycss()) //压缩文件
.pipe(rename({suffix:‘.min‘})) //修改文件名
.pipe(gulp.dest(‘dist/styles‘)) //输出文件目录
.pipe(notify({message:‘css task ok‘})); //提示成功
});
//JS处理
gulp.task(‘minifyjs‘,function(){
return gulp.src(‘js/*.js‘) //选择合并的JS
.pipe(uglify()) //压缩
.pipe(rename({suffix:‘.min‘})) //重命名
.pipe(gulp.dest(‘dist/js‘)) //输出
.pipe(notify({message:"js task ok"})); //提示
});
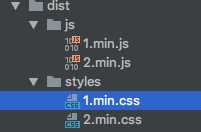
生成的目录如下图:

2.压缩合并打包文件为一个文件
var gulp=require(‘gulp‘), //gulp基础库
minifycss=require(‘gulp-minify-css‘), //css压缩
concat=require(‘gulp-concat‘), //合并文件
uglify=require(‘gulp-uglify‘), //js压缩
rename=require(‘gulp-rename‘), //文件重命名
jshint=require(‘gulp-jshint‘), //js检查
notify=require(‘gulp-notify‘); //提示
gulp.task(‘default‘,function(){
gulp.start(‘minifycss‘,‘minifyjs‘);
});
//css处理
gulp.task(‘minifycss‘,function(){
return gulp.src(‘css/*.css‘) //设置css
.pipe(concat(‘main.css‘)) //合并文件
.pipe(gulp.dest(‘./dist/css‘)) //输出文件目录
.pipe(minifycss()) //压缩文件
.pipe(rename({suffix:‘.min‘})) //修改文件名
.pipe(gulp.dest(‘./dist/style‘)) //输出新目录
.pipe(notify({message:‘css task ok‘})); //提示成功
});
//JS处理
gulp.task(‘minifyjs‘,function(){
return gulp.src(‘js/*.js‘) //选择合并的JS
.pipe(concat(‘app.js‘))
.pipe(gulp.dest(‘./dist/js‘)) //输出
.pipe(uglify()) //压缩
.pipe(rename({suffix:‘.min‘})) //重命名
.pipe(gulp.dest(‘./dist/js1‘)) //输出新目录
.pipe(notify({message:"js task ok"})); //提示
});
gulp重命名文件后如何保存在同路径且删除原文件?即只保留重命名之后的文件。
解决:重命名后输出一个新的文件目录
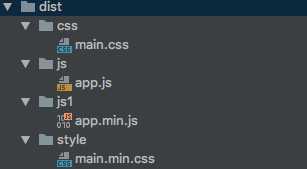
生成的目录如下图:

标签:cti 命名 main start 如何 hint cat 技术 com
原文地址:https://www.cnblogs.com/jamie-web/p/9026573.html