标签:自身 style 分享图片 pre doc code drop 技术 div
jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单
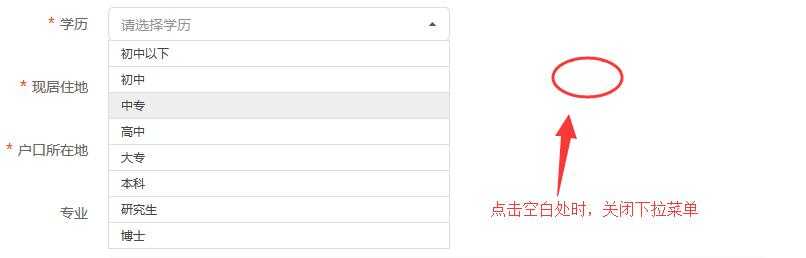
截图:

代码如下:
//关闭用户菜单 $(document).mousedown(function(e){ var _con = $(‘.drop_down‘); //1. 点击事件的对象不是目标元素本身 //2. 事件对象同时也不是目标元素的子元素 if(!_con.is(e.target) && _con.has(e.target).length===0){ $(‘.drop_down‘).css(‘display‘,‘none‘); } });
jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单
标签:自身 style 分享图片 pre doc code drop 技术 div
原文地址:https://www.cnblogs.com/phpyangbo/p/9026382.html