标签:style blog http color os 使用 sp div 2014
前面章节中讲了贝塞尔(Bézier)曲线,而贝塞尔曲面是对其多一个维度的扩展.其公式依然是曲线的公式:
 。
。
而之所以由曲线变成曲面,是将顶点横向连了再纵向连.
很多计算机图形学的教程都会有贝塞尔曲面的DEMO.而这里,我依然是使用我制定的脚本代码生成贝塞尔曲面.代码中的控制顶点坐标为随机数生成,所以每次生成的曲面图形都不一样.
相关软件参见:数学图形可视化工具,使用自己定义语法的脚本代码生成数学图形.该软件免费开源.QQ交流群: 367752815
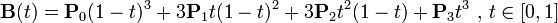
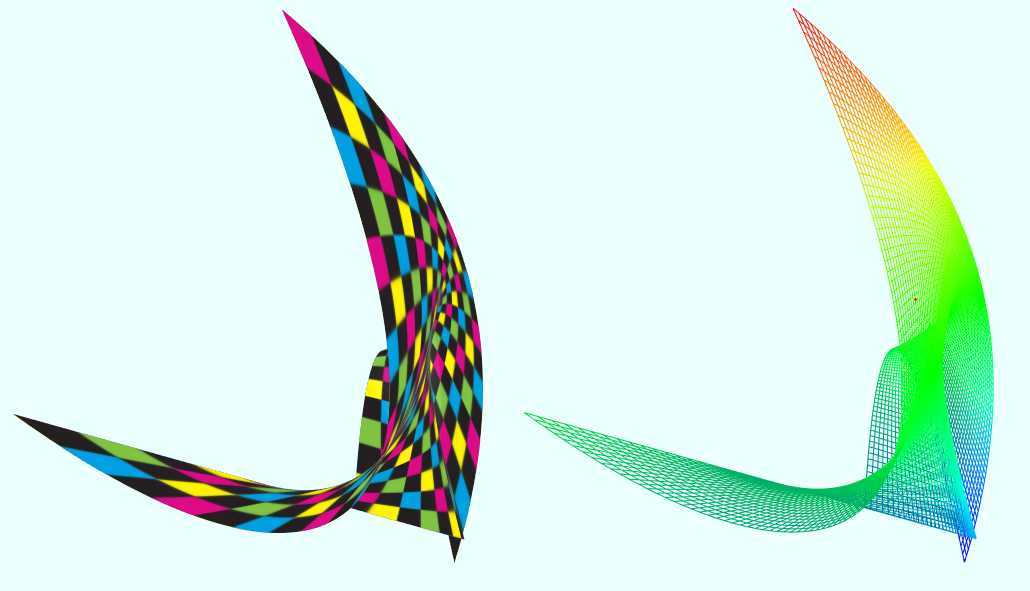
二次贝塞尔曲面:
需要生成3*3个控制顶点
vertices = D1:100 D2:100 u = from 0 to 1 D1 v = from 0 to 1 D2 ax0 = rand2(-10, 10) ay0 = rand2(-10, 10) az0 = rand2(-10, 10) bx0 = rand2(-10, 10) by0 = rand2(-10, 10) bz0 = rand2(-10, 10) cx0 = rand2(-10, 10) cy0 = rand2(-10, 10) cz0 = rand2(-10, 10) ax1 = rand2(-10, 10) ay1 = rand2(-10, 10) az1 = rand2(-10, 10) bx1 = rand2(-10, 10) by1 = rand2(-10, 10) bz1 = rand2(-10, 10) cx1 = rand2(-10, 10) cy1 = rand2(-10, 10) cz1 = rand2(-10, 10) ax2 = rand2(-10, 10) ay2 = rand2(-10, 10) az2 = rand2(-10, 10) bx2 = rand2(-10, 10) by2 = rand2(-10, 10) bz2 = rand2(-10, 10) cx2 = rand2(-10, 10) cy2 = rand2(-10, 10) cz2 = rand2(-10, 10) ax3 = rand2(-10, 10) ay3 = rand2(-10, 10) az3 = rand2(-10, 10) bx3 = rand2(-10, 10) by3 = rand2(-10, 10) bz3 = rand2(-10, 10) cx3 = rand2(-10, 10) cy3 = rand2(-10, 10) cz3 = rand2(-10, 10) u1 = (1-u)*(1-u) u2 = 2*(1-u)*u u3 = u*u ax = u1*ax0+u2*ax1+u3*ax2 ay = u1*ay0+u2*ay1+u3*ay2 az = u1*az0+u2*az1+u3*az2 bx = u1*bx0+u2*bx1+u3*bx2 by = u1*by0+u2*by1+u3*by2 bz = u1*bz0+u2*bz1+u3*bz2 cx = u1*cx0+u2*cx1+u3*cx2 cy = u1*cy0+u2*cy1+u3*cy2 cz = u1*cz0+u2*cz1+u3*cz2 v1 = (1-v)*(1-v) v2 = 2*(1-v)*v v3 = v*v x = v1*ax+v2*bx+v3*cx y = v1*ay+v2*by+v3*cy z = v1*az+v2*bz+v3*cz u = u*10 v = v*10


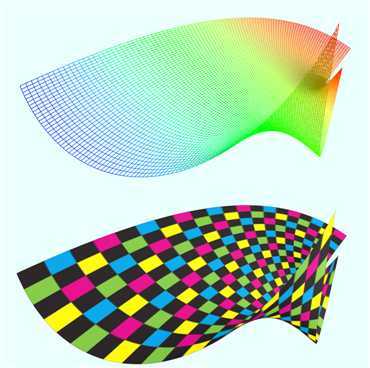
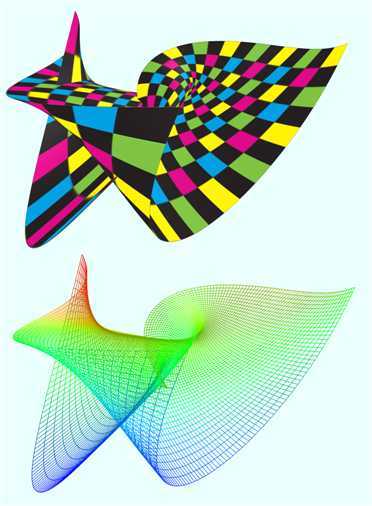
三次贝塞尔曲面:
需要生成4*4个控制顶点
vertices = D1:100 D2:100 u = from 0 to 1 D1 v = from 0 to 1 D2 ax0 = rand2(-10, 10) ay0 = rand2(-10, 10) az0 = rand2(-10, 10) bx0 = rand2(-10, 10) by0 = rand2(-10, 10) bz0 = rand2(-10, 10) cx0 = rand2(-10, 10) cy0 = rand2(-10, 10) cz0 = rand2(-10, 10) dx0 = rand2(-10, 10) dy0 = rand2(-10, 10) dz0 = rand2(-10, 10) ax1 = rand2(-10, 10) ay1 = rand2(-10, 10) az1 = rand2(-10, 10) bx1 = rand2(-10, 10) by1 = rand2(-10, 10) bz1 = rand2(-10, 10) cx1 = rand2(-10, 10) cy1 = rand2(-10, 10) cz1 = rand2(-10, 10) dx1 = rand2(-10, 10) dy1 = rand2(-10, 10) dz1 = rand2(-10, 10) ax2 = rand2(-10, 10) ay2 = rand2(-10, 10) az2 = rand2(-10, 10) bx2 = rand2(-10, 10) by2 = rand2(-10, 10) bz2 = rand2(-10, 10) cx2 = rand2(-10, 10) cy2 = rand2(-10, 10) cz2 = rand2(-10, 10) dx2 = rand2(-10, 10) dy2 = rand2(-10, 10) dz2 = rand2(-10, 10) ax3 = rand2(-10, 10) ay3 = rand2(-10, 10) az3 = rand2(-10, 10) bx3 = rand2(-10, 10) by3 = rand2(-10, 10) bz3 = rand2(-10, 10) cx3 = rand2(-10, 10) cy3 = rand2(-10, 10) cz3 = rand2(-10, 10) dx3 = rand2(-10, 10) dy3 = rand2(-10, 10) dz3 = rand2(-10, 10) u1 = pow((1-u),3) u2 = 3*pow((1-u),2)*u u3 = 3*u*u*(1-u) u4 = u*u*u ax = u1*ax0+u2*ax1+u3*ax2+u4*ax3 ay = u1*ay0+u2*ay1+u3*ay2+u4*ay3 az = u1*az0+u2*az1+u3*az2+u4*az3 bx = u1*bx0+u2*bx1+u3*bx2+u4*bx3 by = u1*by0+u2*by1+u3*by2+u4*by3 bz = u1*bz0+u2*bz1+u3*bz2+u4*bz3 cx = u1*cx0+u2*cx1+u3*cx2+u4*cx3 cy = u1*cy0+u2*cy1+u3*cy2+u4*cy3 cz = u1*cz0+u2*cz1+u3*cz2+u4*cz3 dx = u1*dx0+u2*dx1+u3*dx2+u4*dx3 dy = u1*dy0+u2*dy1+u3*dy2+u4*dy3 dz = u1*dz0+u2*dz1+u3*dz2+u4*dz3 v1 = pow((1-v),3) v2 = 3*pow((1-v),2)*v v3 = 3*v*v*(1-v) v4 = v*v*v x = v1*ax+v2*bx+v3*cx+v4*dx y = v1*ay+v2*by+v3*cy+v4*dy z = v1*az+v2*bz+v3*cz+v4*dz u = u*10 v = v*10

标签:style blog http color os 使用 sp div 2014
原文地址:http://www.cnblogs.com/WhyEngine/p/3994158.html