标签:scree 详细信息 针对性 reference script cal settings 背景 rev
在写项目的过程中,我们有时候写出来的代码尤其是一些js实现的一些动画效果,在电脑浏览器上运行的是很流畅的,但是在一些手机上运行却效果不理想,会出现卡顿的效果,这就涉及到运行时的性能问题。按照以前,我是猜想可能出现的问题,然后试图去优化。如果我们能够借助一个分析工具,帮助我们去分析问题,尽快找到问题可能出现的地方,针对性解决优化。
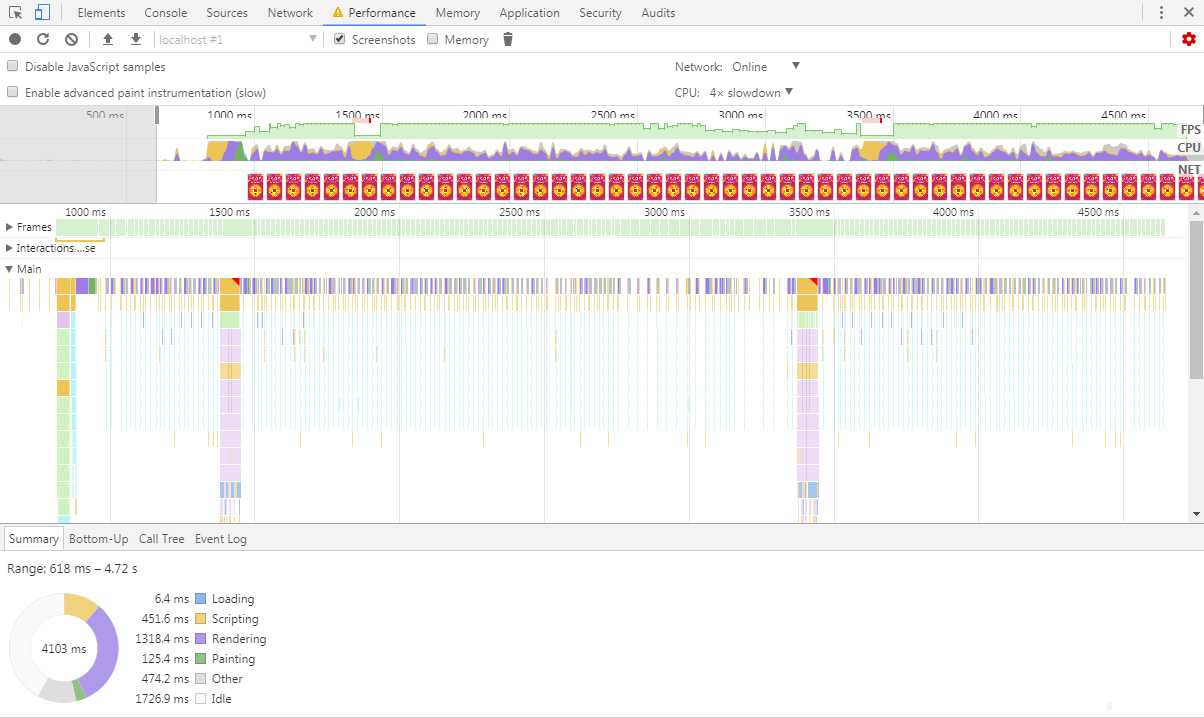
它可以记录和分析你的应用在运行是否的所有运动。这里是开始调查运用中可察觉性能问题的最佳位置。
记录时候的注意点:
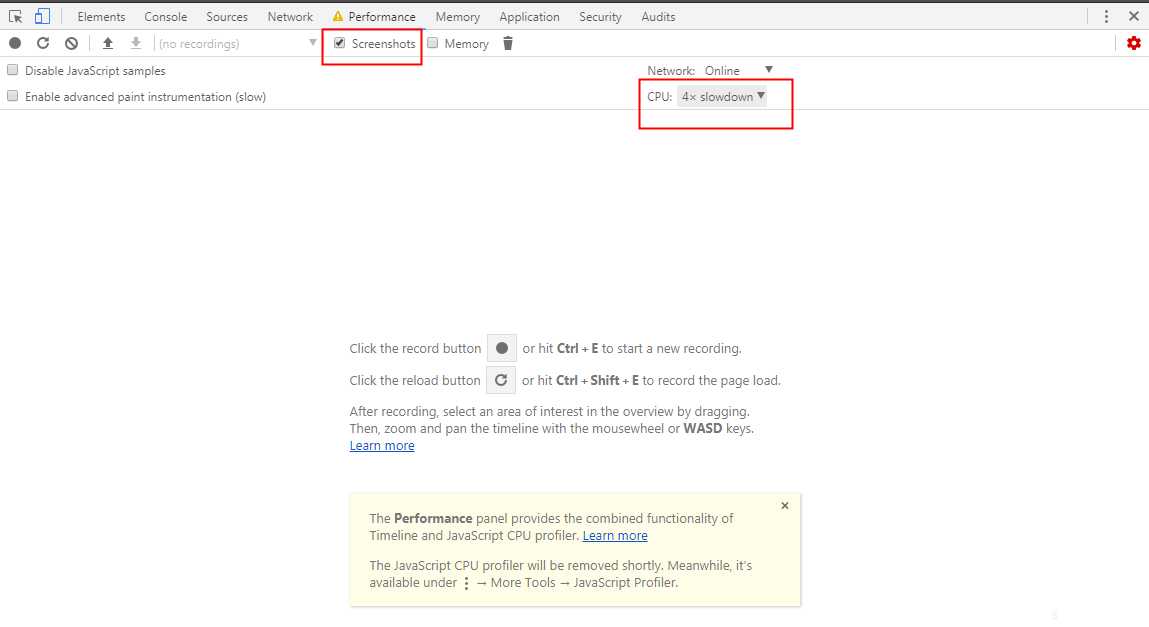
移动设备的cpu一般比台式电脑和笔记本弱得多,当你想分析的页面的时候,可以使用cpu控制器来模拟移动设备的cpu


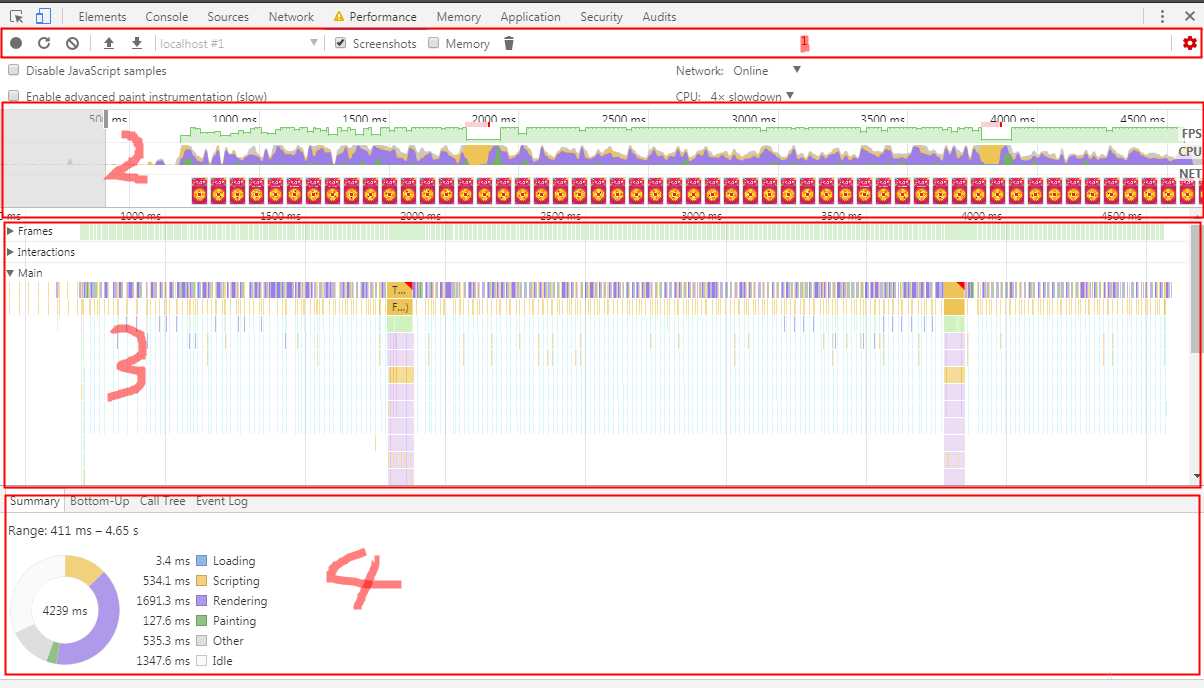
在这个性能面板所记录出来的运动包括四个窗格:

overView窗格包括一下三个图表
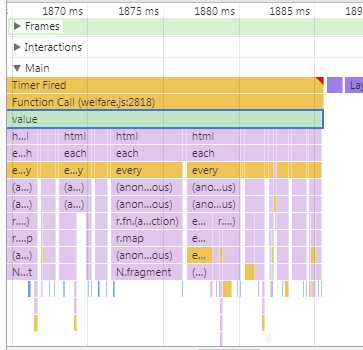
在火焰图中的展开Main图表,Devtools展示了了主线程的运行状况。X轴代表时间。每一个长条代表一个evnt。长度越长就代表这个event花费的时间越长。Y轴代表了调用栈(call stack)。在栈里,上面的event调用下面的event。

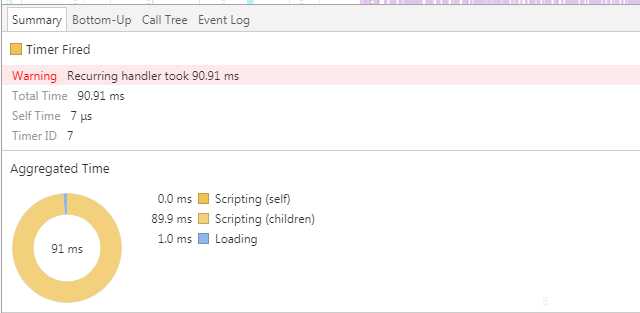
你在火焰图中选择事件的时候,Detail窗格就会显示与事件相关的其他信息。

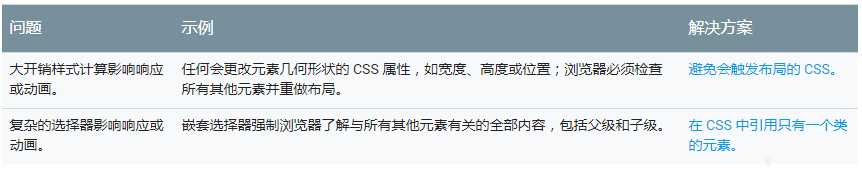
时间线的常见时间属性


参考文章 (https://developers.google.com/web/tools/chrome-devtools/rendering-tools/)


标签:scree 详细信息 针对性 reference script cal settings 背景 rev
原文地址:https://www.cnblogs.com/Imflyer/p/9029034.html