标签:结果 new com raw store okr begin res 背景图
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其绘制到一张背景图上面,所以就有了为何要用canvas来处理了。
代码示例:
//canvas 加载图圆形处理 var canvas = document.getElementById(‘canvas1‘); var ctx = canvas.getContext(‘2d‘); //加载图片 var img = new Image(); img.onload = function () { var width = img.width; var height = img.height; var circle = { x: width / 2, y: height / 2, r: width / 2 } ctx.clearRect(0, 0, width, height); //开始路径画圆,剪切处理 ctx.save(); ctx.beginPath(); ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, false); ctx.clip(); //剪切路径 ctx.drawImage(img, 0, 0); //恢复状态 ctx.restore(); } img.src = ‘https://wx.qlogo.cn/mmopen/vi_32/eANbKH1RvLW088qRtM96QLWWkgysk4T2TErm4F0lHcnhu2txL6Kk0PJokrxT4TLUmEtAZ2xqtxwTRIPWoZZ9RQ/132‘;
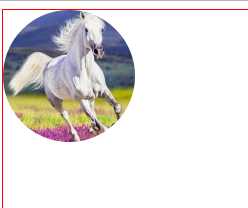
显示结果:

更多:
Canvas模糊化处理图片、毛玻璃处理图片之stackblur.js
标签:结果 new com raw store okr begin res 背景图
原文地址:https://www.cnblogs.com/tianma3798/p/9029505.html