标签:直接 png .com 分享 有一个 分享图片 src 不能 另一个
w3c是没有规定一个元素的原型链有一个可见的属性,chrome浏览器特有_proto_属性,实际上,其他浏览器有原型机制,但是我们看不见这个属性。
一、原型链的获得有两种情况:
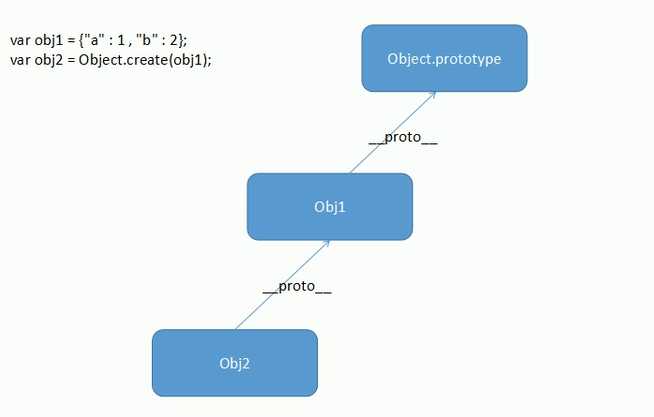
1、引用类型值的对象他们的字面量的__proto__就是他们类型的构造函数的prototype。
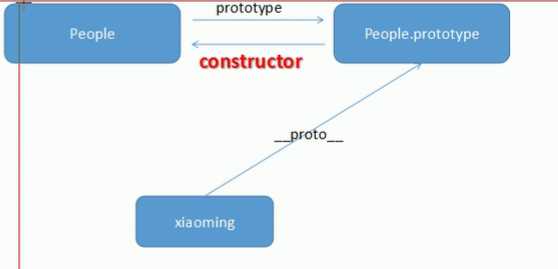
2、通过new关键字,此时构造函数的prototype就是实例的__proto__
二、ECMA2016,提供了object.create()函数,剋让我们制定一个对象为原型链,来创建对象。

三、对象的构造器属性
任何一个构造函数都有一个constructor

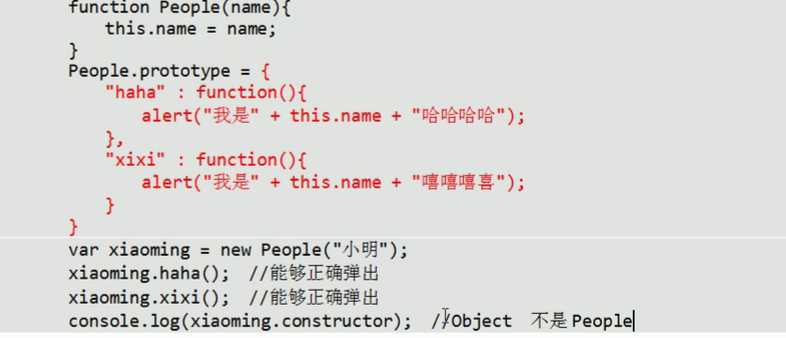
constructor丢失:
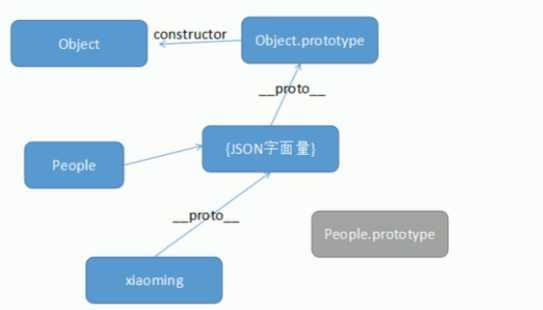
constructor属性比较脆弱,当我么修改原型对象比如People.prototype.haha=fuction(){} 此时没有任何问题。但是如果用字面量强行更改这个对象,此时xiaoming的constructor就丢了
解决办法:指回去


注意:字面量对象的原型链指向Object.prototype

instanceof运算符:对象 instanceof 函数
这个运算符用来检测某一个对象是不是某一个构造函数的实例
alert(xiaoming instanceof People) true
机制:如果函数的prototype在对象的原型链上。此时返回true
因为object.prototype是所有对象原型链的终点,所以任何对象instanceof object都是true
鸭式变形:像鸭子一样走路、游泳和嘎嘎叫的鸟就是鸭子
instanceof不能准确说明一个函数是否是另一个的实例 例如 Object.create()他是直接修改__proto__属性指向
标签:直接 png .com 分享 有一个 分享图片 src 不能 另一个
原文地址:https://www.cnblogs.com/study-web/p/9031613.html