标签:之间 初始化 自动 字段 图片 时间 页面 现在 info
这篇教程以图文方式,记录了从零开始,使用 Github Page 和 Hexo 搭建博客的过程。
系统环境: win7 pro sp1 x86
前提:一个 Github 账号
1. 开通 Github Page
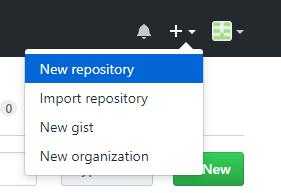
登陆 Github ,点击页面右上角的 "+" 号,再点击 New repository 创建一个新的仓库:

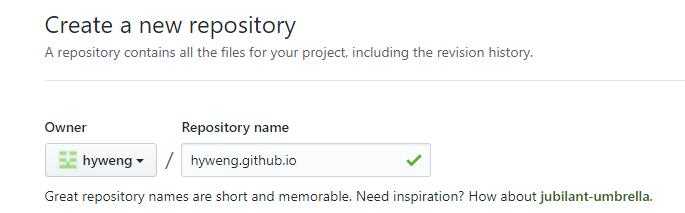
在新的页面中,将 Repository name (仓库的名称)设置为 username.github.io ,其中 username 是你的用户名,这里我的用户名为 hyweng ,所以设置为 hyweng.github.io。

点击页面下方的 "Create repository" ,创建这个仓库。
仓库创建完成后,你的博客的静态页面就可以被托管在这个仓库中,可以通过连接 username.github.io 访问博客。
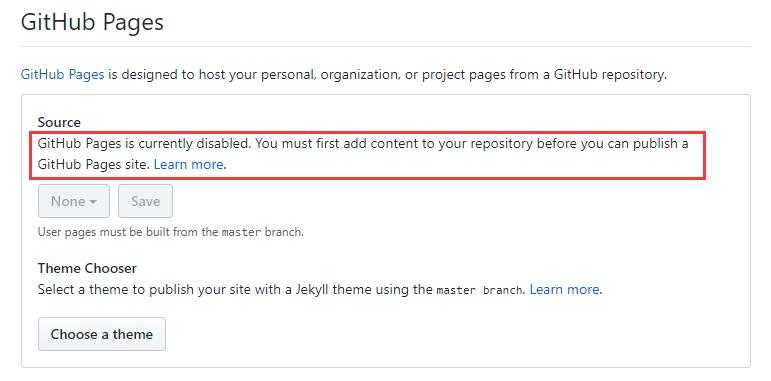
当然,现在访问这个连接的话只会得到一个 404 页面,描述是 "There isn‘t a GitHub Pages site here." ,这是因为我们现在还没有向仓库里添加内容:

2. 下载 & 安装 & 配置 Git
Hexo 是一个基于 Node.js 的静态站点生成器,但如果要将站点 publish 到 Github 上的话,我们还需要依赖 Git 。
我们也可以通过 Git 来简单地测试我们的 Github pages 是否申请成功。
2.1 下载 & 安装
Git 可以在这个页面上下载(Windows): https://git-scm.com/download/win (不建议使用 IE 访问)

(通常而言,)在打开上面那个页面时,网页会自动地帮你选择版本与你的系统相符的 Git 进行下载。
下载完毕后双击安装包进行安装:

安装时一路 "Next" 即可。
安装完成后点击 “Finish" 结束安装(取消 View Release Notes 这个选框,少打开一个浏览器窗口):

2.2 配置
接下来我们需要生成一个 SSH Key 密钥对,我们本地的 Git 和远端的 Github 之间通过 SSH 加密传输数据。
在桌面上点击右键,点击 "Git Bash Here" 打开 bash :


输入 cd ~ 进入用户主目录:

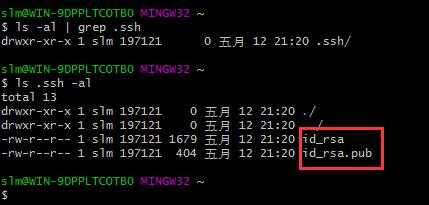
接下来执行 ls -al | grep .ssh 检查是否存在一个名为 ".ssh" 的文件夹。
如果显示有记录,即存在 ".ssh" 文件夹的话,就再检查一下该文件夹下是否存在两个分别叫做 "id_rsa" 和 "id_rsa.pub" 的文件。(执行命令 ls .ssh -al )
如果输出像下面这样包含 "id_rsa" 和 "id_rsa.pub" 的话,你就可以跳过接下来的一步了~

如果不存在 ".ssh" 文件夹,或者 ".ssh" 文件夹下不存在我们想要的 "id_rsa" 和 "id_rsa.pub" 密钥对文件的话,我们就需要手动创建它们。
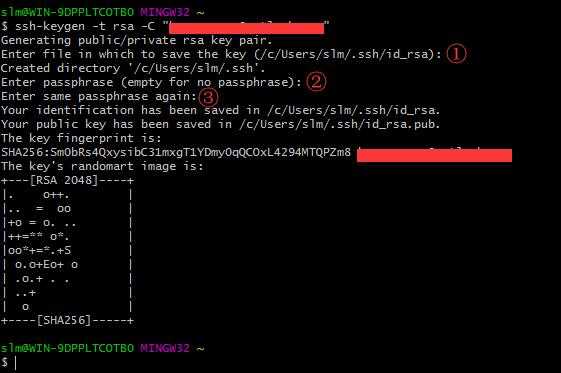
执行 ssh-keygen -t rsa -C "user@server.com" 生成密钥对,其中 -t rsa 指定了密钥的类型为 RSA , -C "user@server.com" 为密钥添加一段注释,可以填写为你注册 Github 时所使用的邮箱:

生成密钥对的过程中会再让你输入三个参数,如上图标注的①②③,分别为文件名和密码,这里直接敲回车使用默认值。
这时我们再执行 ls .ssh -al 就可以看见我们想要的文件已经生成了。
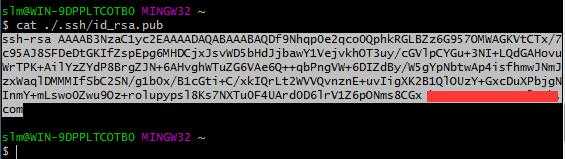
其中 "id_rsa" 为私钥, "id_rsa.pub" 为公钥,我们需要将公钥导入进你的 Github 账户中。
执行 cat ./.ssh/id_rsa.pub ,然后将输出(也就是公钥)复制进剪切板中(选取输出的全部内容,按 Ctrl + Insert ):

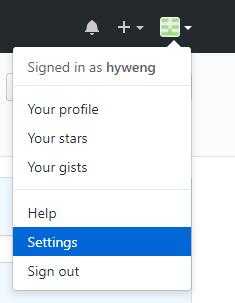
接下来,我们回到 Github ,点击右上角的头像,再点击 "Settings” 进入设置页面:

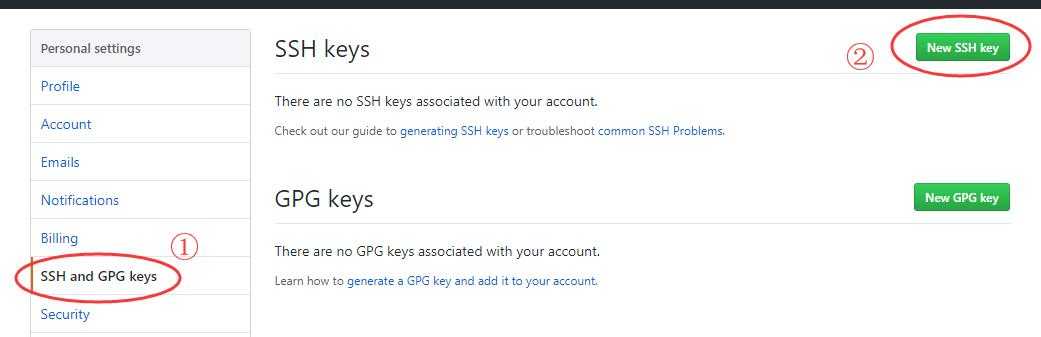
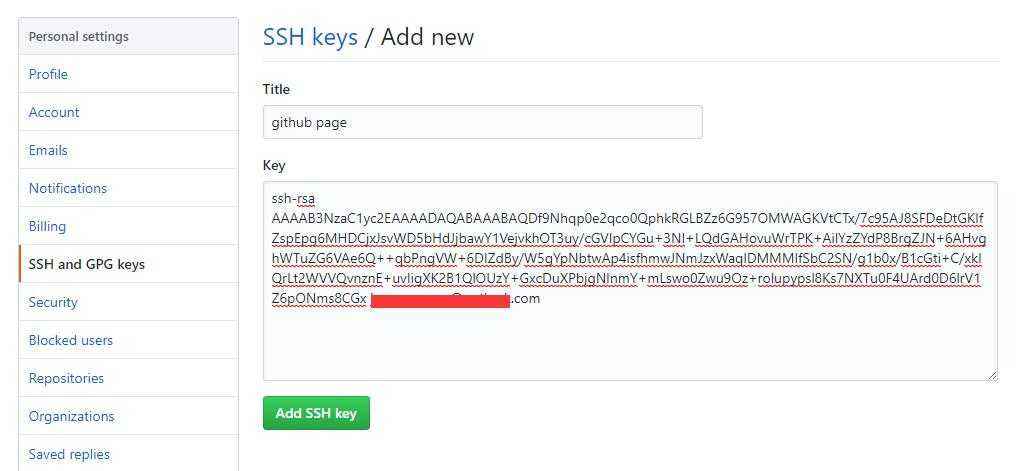
进入设置页面后,点击 "Personal settings" 下的 "SSH and GPG keys" ,再点击右侧的 "New SSH key":

接下来我们输入 Title 和 Key 的内容,Title 可以按照你自己的喜好来填,比方说 “github page blog” 或者 "my first key" 。
输入完 Title 之后,我们将刚才复制进剪切板的公钥粘贴在 Key 中,然后点击下面的 "Add SSH key" 按钮。

接下来 Github 会要求你输入密码以继续操作,这个密码就是你的 Github 账户的密码。
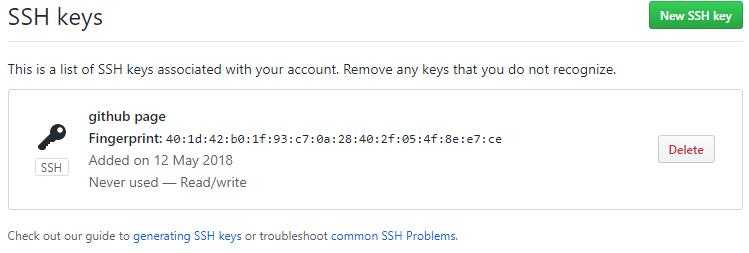
完成后,你会回到刚才的 "SSH and GPG keys" 页面,如果成功的话会看见页面上多出了一个新的 SSH key:

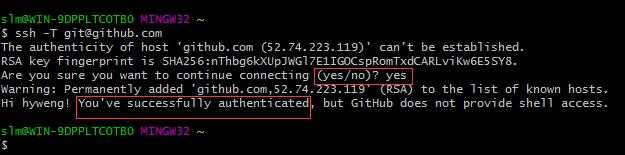
至此,公钥导入成功。接下来我们回到 Git Bash ,验证一下能否正常连接。
执行 ssh -T git@github.com ,当出现 "(yes/no)" 时输入 "yes" 同意,正常情况下会出现 "...You‘ve successfully authenticated..." ,表示连接可以正常建立:

在配置完密钥对之后,我们还需要设置一下 Git 的用户名和邮箱。
执行 git config --global user.name "username" ,这里我们把 "username" 填写为 Github 账户名。
执行 git config --global user.email "user@server.com" ,这里我们把 "user@server.com" 填写为注册 Github 时使用的邮箱。
以上两个命令在参数和执行正确的情况下都不会产生输出。
2.3 测试
最后,我们来测试一下能否正常向我们的 Github Page 上传页面。
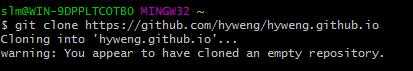
执行 git clone https://github.com/username/username.github.io ,其中两个 "username" 均替换为你的 Github 账户名:

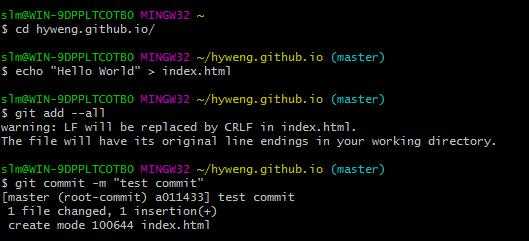
这里以我的 repo 为例,依次执行:
cd hyweng.github.io
echo "Hello World" > index.html
git add --all (选取所有文件)
git commit -m "test commit" (将文件提交至缓存)
正常情况下的执行结果:

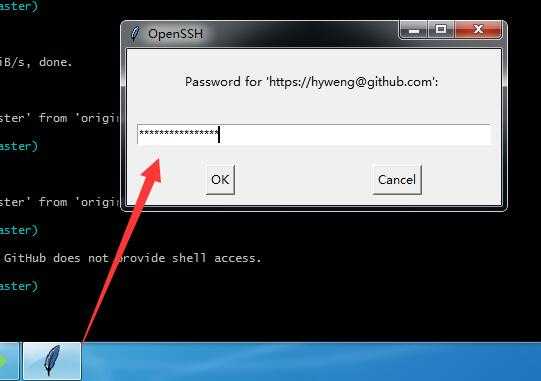
接着执行 git push -u origin master ,将缓存中的内容提交至 Github ,中途可能会让你输入 Github 账户的用户名和密码:

在新弹出的窗口中输入密码:

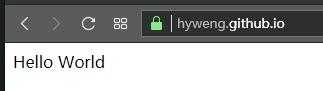
上述步骤完成后,在浏览器中再次打开你的 Github Page(这里以我的 hyweng.github.io 为例),就可以看见 Hello World 了~

如果还是显示 404 的话,可以等待一段时间。一般而言,首次申请 Github Page 需要大约 10min 才会生效。
关于生效时间,可以查看这篇 stackoverflow 上的问题: how-long-does-it-take-for-github-page-to-show-changes-after-changing-index-html
3. 安装 Node.js 和 Hexo
3.1 安装 Node.js
Hexo 基于 Node.js ,所以为了我们漂亮的博客,我们还需要装一个 Node.js 。
我们可以在这个页面上下载 Node.js 的安装包: http://nodejs.cn/download/
点击上述连接,由于我们是 32 位的 win7 系统,所以我们选择 "Windows 系统 (.msi)" 这一行中的 "32位" 这一项:

中文官网提供了两行 Windows 系统的下载选项,一个是 (.msi) ,另一个是 (.zip) 。前者是安装程序形式的 Node.js ,可以自动帮你处理好环境变量和一系列配置;后者是免安装形式的 Node.js ,需要你自行将程序解压在指定位置,然后手动设置环境变量和一系列配置。这里我们选择了安装包形式的 Node.js (方便~)。
下载完毕后,双击打开安装包进行安装:

接下一路 Next 和 Accept terms in the License Agreement ,安装完成后点击 Finish 结束安装。

然后打开命令提示符,依次执行 node -v 和 npm -v ,正常情况下这两条命令会输出 Node.js 和 npm 包管理器的版本号。

3.2 安装 Hexo
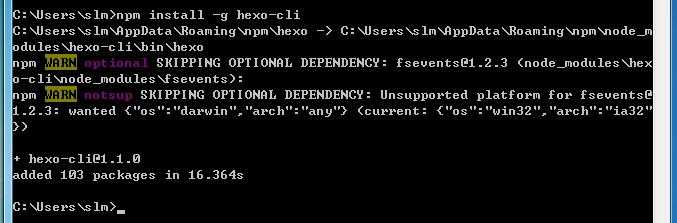
有了 npm 之后,安装 Hexo 非常简单。在命令提示符中执行 npm install -g hexo-cli ,全局安装 Hexo:

4. 建站
4.1 站点初始化
现在我们要在硬盘上找一个地方来安放我们的博客,假设我们打算把博客放在 C 盘根目录下的 "hexo_blog" 文件夹里(也可以放在其他你喜欢的地方)。
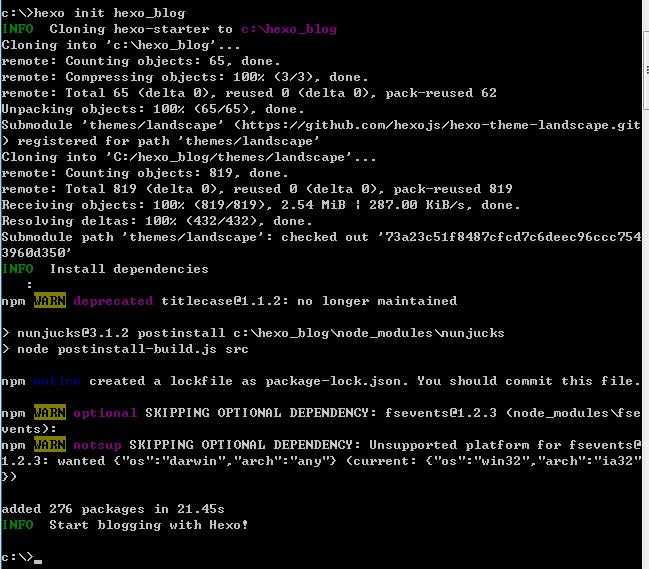
在 cmd 中依次执行 C: 和 cd c:/ ,切换到 C 盘根目录,然后执行 hexo init hexo_blog (如果已经存在一个叫 "hexo_blog" 的文件夹的话,把旧的文件夹删除):

初始化完成后,依次执行 cd hexo_blog 和 npm install 安装依赖:

4.2 本地浏览
有时,我们希望在将博客的更新 publish 到 Github 之前,首先在本地看一下效果如何。
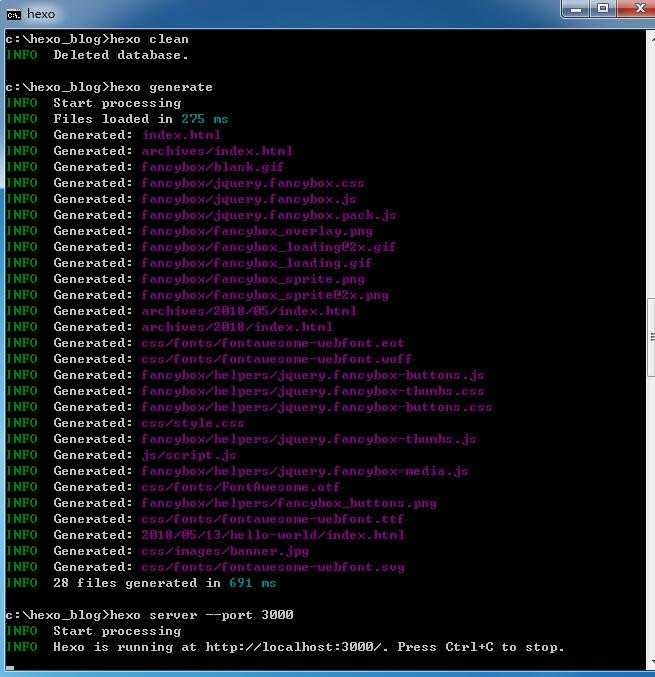
还是在我们站点的根目录( hexo_blog )下,依次执行 hexo clean (清理缓存), hexo generate (生成静态文件)和 hexo server --port 3000 (运行服务器):

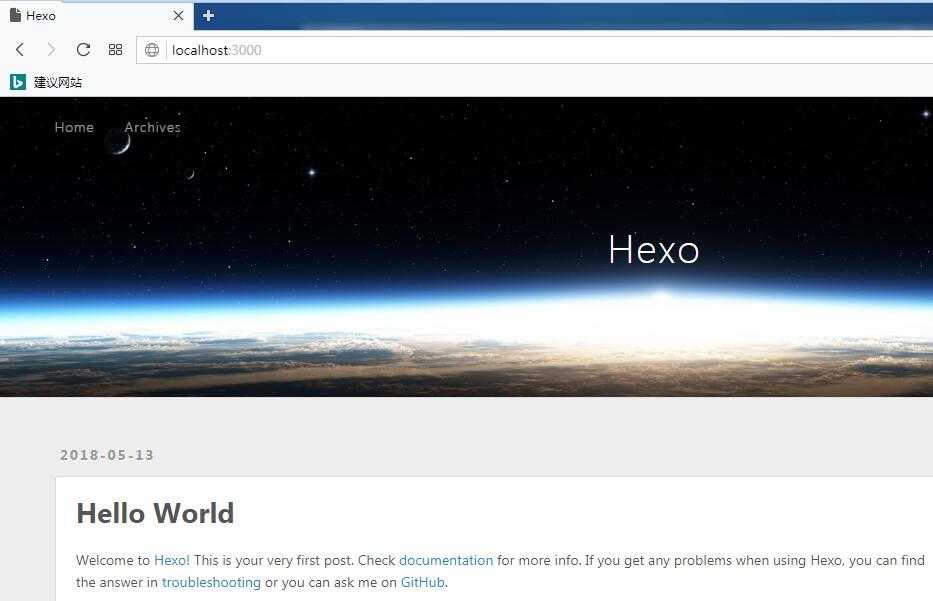
在我们初始化 Hexo 时, Hexo 会为我们生成一个 Hello World 的页面,我们可以在浏览器中输入 localhost:3000 来访问它:

4.3 部署至 Github
在将网站 deploy 到我们的 Github Pages 上之前,我们首先需要对博客文件夹下的 "_config.yml" 做一些修改。
4.3.1 #Site
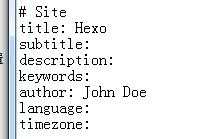
使用你喜欢的文本编辑器打开 "_config.yml" 文件,在 #Site 下可以修改站点信息(下图是默认配置):

关于 #Site 部分各字段的描述请参考官方文档:https://hexo.io/zh-cn/docs/configuration.html#网站
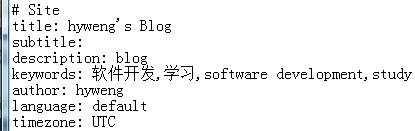
这里给出我自己的配置作为例子:

需要注意两点:
一、如果某项配置不为空,则该项配置的冒号后面必须跟上一个半角空格(英文空格)。
二、 keywords 中,两个相邻的关键字使用英文逗号分隔。
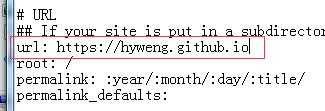
4.3.2 #URL
在 #URL 下,修改 url 为你的 Github Pages 地址:

4.3.3 #Deployment
找到 #Deployment ,将其下的 deploy 项修改为:

其中 type 填写为 git ,repo 填写为你的 Github Pages 所在仓库的地址, branch 填写为 master (仓库的一个分支,目前只有一个 master )。
修改完毕后保存并关闭文件。
4.3.4 安装 hexo-deployer-git & 部署至 Github
最后,我们需要一个叫 hexo-deployer-git 的 npm 包帮我们将网站部署到 Github 上。
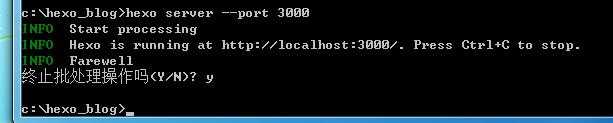
现在我们的 cmd 应该正在本地运行我们的博客网站,按 Ctrl + C 终止运行:

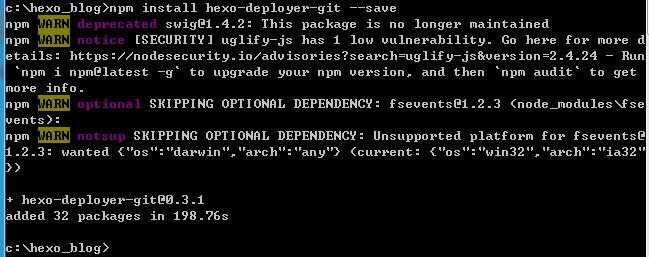
我们的 cmd 应该还在博客文件夹的根目录下,执行 npm install hexo-deployer-git --save 安装 hexo-deployer-git:

安装完成后,依次执行下列命令进行部署:
hexo clean
hexo generate
hexo deploy
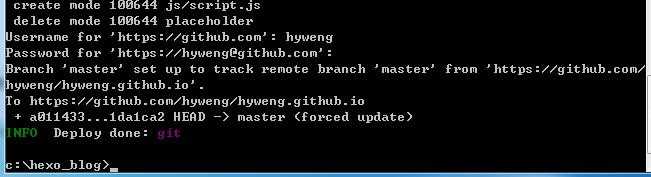
期间会让你输入你的 Github 账户名和密码,部署完成后:

这时我们打开自己的 Github Pages ,就可以看见新鲜出炉的博客了~

5. 文章管理
文章的 Markdown 文件存放在博客文件夹下的 source 目录下。
默认情况下,新建的文章都会存放在 "_post" 子目录下,现在里面只有一个叫 "hello-world.md" 的文件,这就是我们刚刚 publish 到 Github 上的博客中的唯一一篇文章的 Markdown 源文件。
5.1 新建/删除文章
回到 cmd ,在博客文件夹的根目录下执行 hexo new <title> 来向 post 中添加一篇指定标题的空白文章,例如 hexo new "my first article" :

在 source/_post 下会生成一个与之对应的新 Markdown 文件,这就是我们的新文章,选择你喜欢的文本编辑器对它进行编辑即可~

编辑并保存之后,在 cmd 中依次执行
hexo clean
hexo generate
hexo deploy
即可将新文章部署至 Github 。
删除文章也很简单,只需要在执行 hexo clean 前删掉对应的 Markdown 文件即可(这里我删掉了 "hello-world.md" 文件)。

X. MISC
MISC.misc
Hexo 的默认主题是 landscape 。
MISC.过程总结
注册 Github 账号 -> 申请 Github Pages -> 安装 Git -> 配置 SSH -> 安装 Node.js 和 Hexo -> 创建和配置博客站点 -> publish 网站到 Github 上
[教程]使用Hexo和Github Pages搭建属于自己的博客 - Hello World篇
标签:之间 初始化 自动 字段 图片 时间 页面 现在 info
原文地址:https://www.cnblogs.com/Narcissus-why/p/9030820.html