标签:get rip 技术 last -- inf his new type
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 </head> 7 <body> 8 <div id="app"> 9 <div> 10 {{fullName}} 11 {{age}} 12 </div> 13 </div> 14 15 16 <!-- 开发环境版本,包含了用帮助的命令行警告 --> 17 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 18 <script> 19 var app = new Vue({ 20 el: ‘#app‘, 21 data: { 22 firstName: ‘Tom‘, 23 lastName: ‘Lee‘, 24 age: ‘33‘ 25 }, 26 computed: { 27 fullName: { 28 get: function() { 29 return this.firstName + " " + this.lastName; 30 }, 31 set: function(value) { 32 var arr = value.split(‘ ‘); 33 this.firstName = arr[0]; 34 this.lastName = arr[1]; 35 36 } 37 } 38 39 } 40 }) 41 </script> 42 </body> 43 </html>

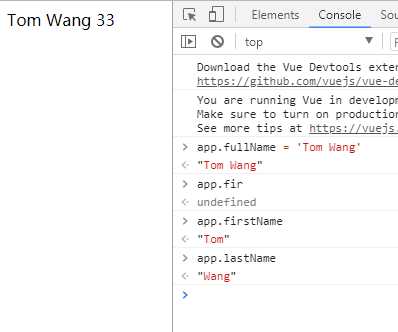
set得到值后可以改变data的值
标签:get rip 技术 last -- inf his new type
原文地址:https://www.cnblogs.com/1032473245jing/p/9031694.html