标签:png ack doctype baidu hash bubuko vuerouter 查看 页面跳转
- 了解spa页面跳转方式:(2种)
spa: 单页跳转方式
开发(hash模式): https://www.baidu.com/#2313213
生产(h5利于seo): history.pushState('','','/test'); 只更改url,不会刷新,手动刷新后可能会404
npm install vue vue-router axios bootstrap- vue-router
1.创建vue-router实例
2.在vm里关联
3.手动访问, 链接后追加#/home 或 #/list访问查看各自组件结果.
<div id="app">
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>- 创建链接访问(不适合生产,生产要用history模式)
<div id="app">
<a href="#/home">home</a> <!--这里是hash模式(加#)-->
<a href="#/list">list</a>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>- 修改链接(使得模式可以切换)
- 切换router的mode,观察链接,(history无#)
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
mode: 'history',
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>- 通过tag修改元素类型,如button还是a
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.写2个组件
let home = {template: '<div>home</div>'};
let list = {template: '<div>list</div>'};
// 2.关联路径-组件
let routes = [
{path: '/home', component: home},
{path: '/list', component: list},
];
// 3.告知vue
let router = new VueRouter({
routes: routes,
// mode: 'history',
});
let vm = new Vue({
el: "#app",
data: {
msg: 'hi',
},
router: router,
})
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
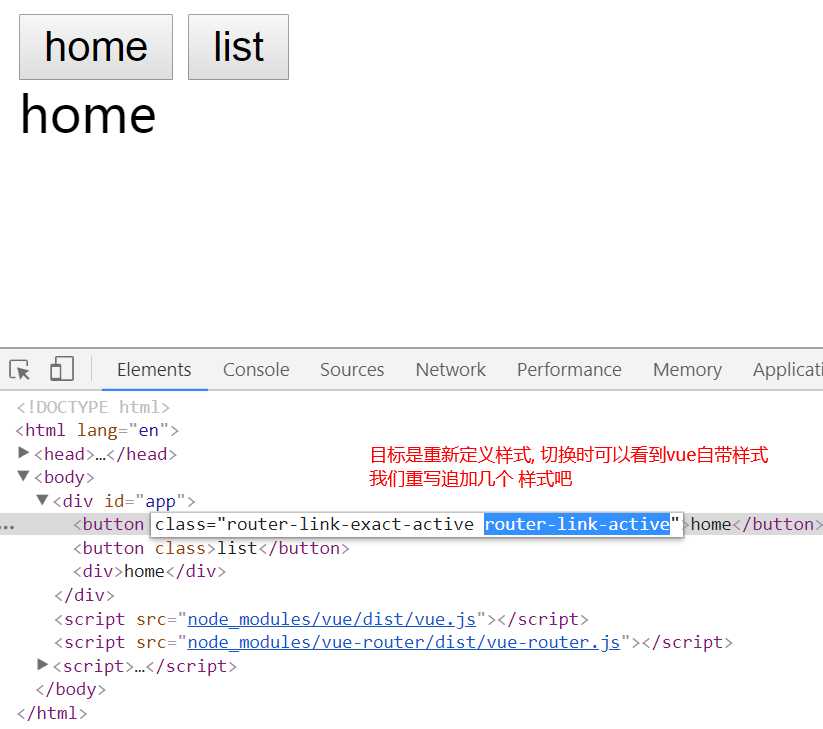
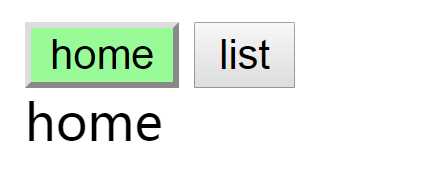
.router-link-active{
background-color: palegreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list" tag="button">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.写2个组件
let home = {template: '<div>home</div>'};
let list = {template: '<div>list</div>'};
// 2.关联路径-组件
let routes = [
{path: '/home', component: home},
{path: '/list', component: list},
];
// 3.告知vue
let router = new VueRouter({
routes: routes,
// mode: 'history',
});
let vm = new Vue({
el: "#app",
data: {
msg: 'hi',
},
router: router,
})
</script>
</body>
</html>
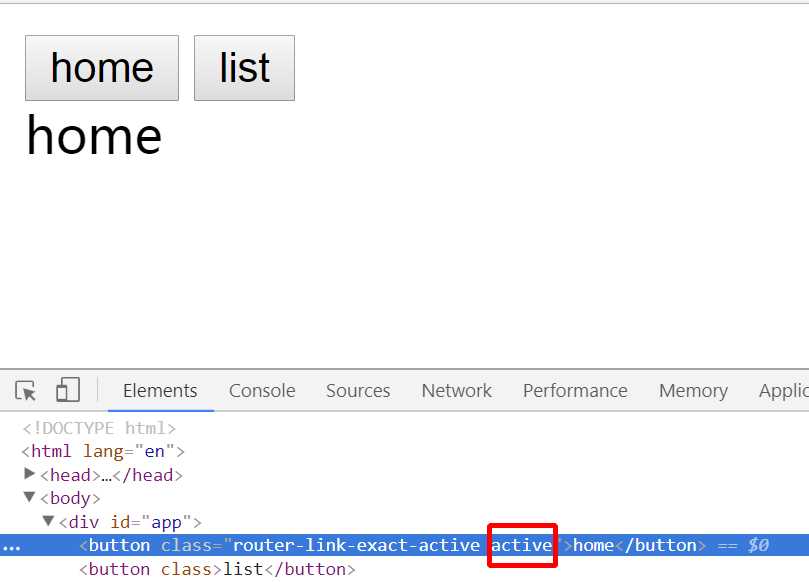
- linkActiveClass更改默认样式类名, 默认叫router-link-active
let router = new VueRouter({
routes: routes,
// mode: 'history',
// linkActiveClass: 'router-link-active',
linkActiveClass: 'active',
});
- 编程式导航
<div id="app">
<!--to="/home"-->
<router-link :to="{path:'/home'}">首页</router-link>
<router-link :to="{path:'/list'}">列表页</router-link>
<router-view></router-view>
</div>
<!--编程式导航,在js跳转页面-->
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// ['/','/home','/list','/list']
let home = {
template:'<div>首页 <button @click="toList">去列表</button></div>',
methods:{
// toList(){this.$router.push('/list')} // 强制跳转路径
toList(){this.$router.push('/list')} // 路由替换,将当前的历史替换掉
}
};
let list = {
template:'<div>列表 <button @click="back">返回</button></div>',
methods:{
back(){this.$router.go(-1)} // 返回某一级 go顶替了back
}
};
let routes = [
{path:'',component:home}, // 默认展示的路由
{path:'/home',component:home},
{path:'/list',component:list},
//{path:'*',component:list} // 这个地方路径不会变 只是切换了组件而已
{path:'*',redirect:'/home'}// 路径变 组件也要切换 404的时候
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el:'#app',
router, // 每个组件都会拥有一个名字叫$router的属性(有r的放的都是方法) 还有一个名字叫$route(没r的存的都是属性)
})
</script>标签:png ack doctype baidu hash bubuko vuerouter 查看 页面跳转
原文地址:https://www.cnblogs.com/iiiiiher/p/9034496.html