标签:com default bubuko contain reac arp export -o 引用
1.新建Home组件
import React, { Component } from ‘react‘;
class Home extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<h1>Home</h1>
</div>
</div>
</div>
);
}
}
export default Home;
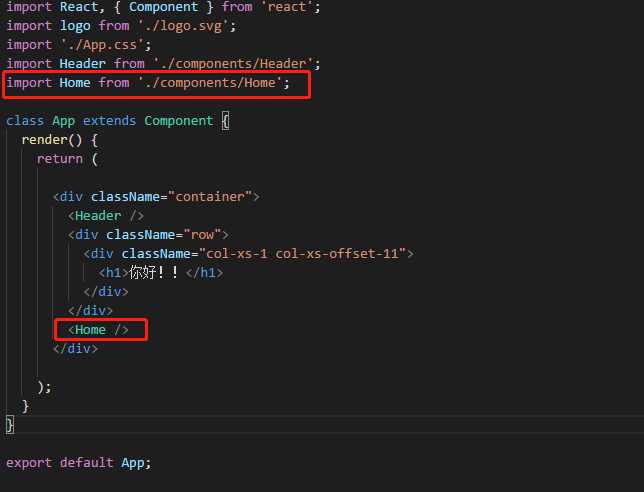
2.App.js引用Home组件

标签:com default bubuko contain reac arp export -o 引用
原文地址:https://www.cnblogs.com/chenyishi/p/9036409.html