标签:显示 top 位置 pointer hidden alt -- nbsp cti
很多网页项目中都有tab切换的特效,很常见,我就在这记录下,然后随时复制
这是结构
<div id="main"> <!--标题--> <ul id="tab"> <li class="showed">tab1</li> <li>tab2</li> <li>tab3</li> </ul> <!--内容--> <div id="contents"> <ul style="display:block;"><!--默认显示第一个--> <span>模块一</span> </ul> <ul> <span>模块二</span> </ul> <ul> <span>模块三</span> </ul> </div> </div>
CSS样式
li{
list-style:none;
}
#main {
width: 600px;
margin: 200px auto;
}
#tab {
overflow: hidden;
background: #000;
border: 1px solid #000;
}
#tab li {
float: left;
color: #fff;
height: 30px;
cursor: pointer;
line-height: 30px;
padding: 0 20px;
}
#tab li.showed {
color: #000;
background: #ddd;
}
#contents {
border: 1px solid #000;
border-top-width: 0;
}
#contents ul {
line-height: 150px;
display:none;
margin: 0 30px;
padding: 10px 0;
}
下面是JS了
$(function() {
window.onload = function() {
var lis = $(‘#tab li‘);
var uls = $(‘#contents ul‘);
lis.click(function() {
var li_selected = $(this); //选中的li分类
var num = li_selected.index(); //相对于同胞元素的位置
lis.removeClass(); //清空liCSS属性
li_selected.addClass(‘showed‘); //选中li添加属性
uls.css(‘display‘, ‘none‘); //隐藏所有ul标签
uls.eq(num).css(‘display‘, ‘block‘); //展示选中的li所对应的ul内容
})
}
});
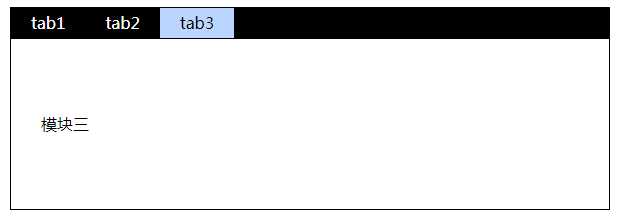
嗯,挺清楚的,这样就可以了,随意切换,来张图

标签:显示 top 位置 pointer hidden alt -- nbsp cti
原文地址:https://www.cnblogs.com/eyed/p/9037031.html