标签:总结 http img san 判断 使用技巧 技术 strong 地方
1、
对于这种最外层是1200px,内层元素每个都有一个右边距,怎么办??每行最后一个都动态去掉右边距??错,直接在css设置ul宽度为1243像素就可以了,根本不需要用到js动态设置判断等
2、
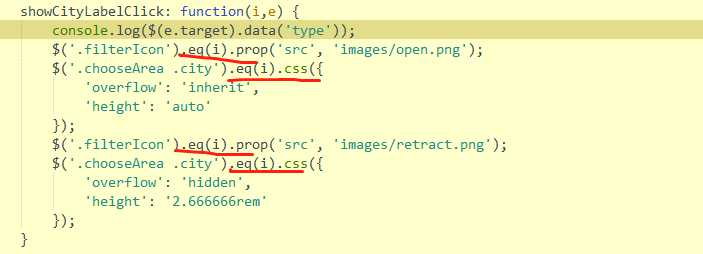
对于这种单独控制每一个的地方,是不能出现共用一个变量操作的,在点击事件的方法里面传入一个index,那么控制的就是eq(i)的所有的内容,这样就是只控制当前点击的父元素内容了。


标签:总结 http img san 判断 使用技巧 技术 strong 地方
原文地址:https://www.cnblogs.com/yuqingfamily/p/9037300.html