标签:分享 接收页面 这一 循环 页面 划线 例子 修改 节点
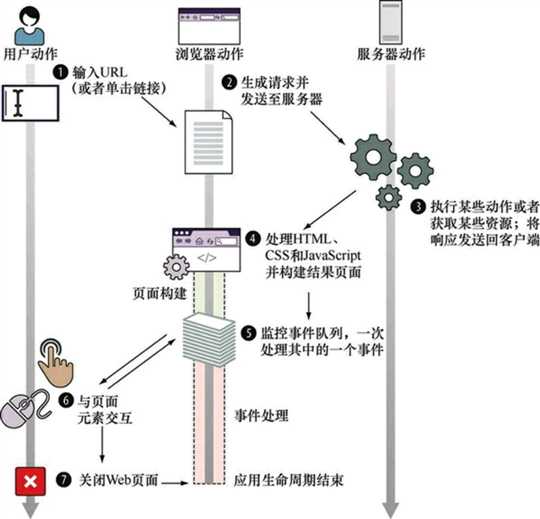
1、客户端 Web 应用的生命周期
客户端 Web 应用的生命周期从用户指定某个网站地址(或单击某个链接)开始
其由两个步骤组成:页面构建和事件处理
页面构建 —— 创建用户界面
事件处理 —— 进入循环(序号5)从而等待事件(序号6)的发生,发生后调用事件处理器

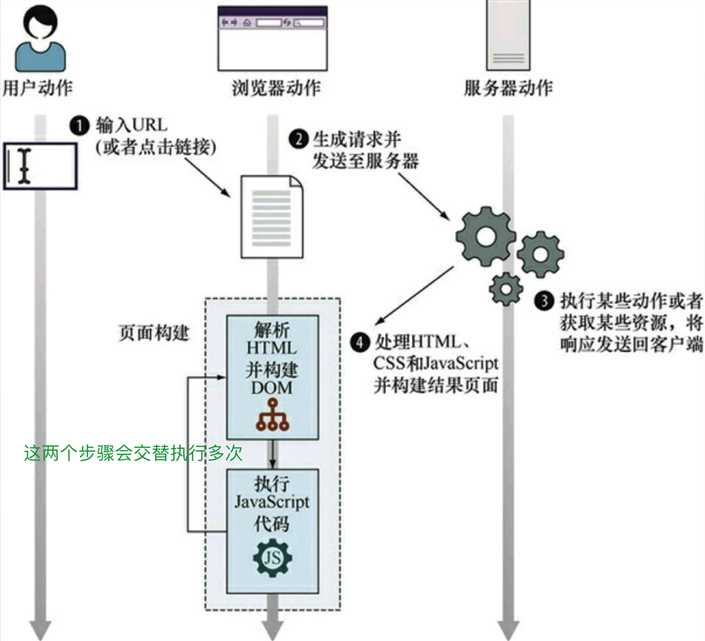
2、页面构建阶段
页面构建阶段从浏览器接收页面代码开始
其执行分为两个步骤:
(1)、解析 HTML 代码并构建文档对象模型(DOM)
(2)、执行 Javascript 代码
步骤 1 会在浏览器处理 HTML 节点的过程中执行
步骤 2 会在 HTML 解析到一种特殊节点 —— 脚本节点时执行
页面构建阶段中这两个步骤会交替执行多次

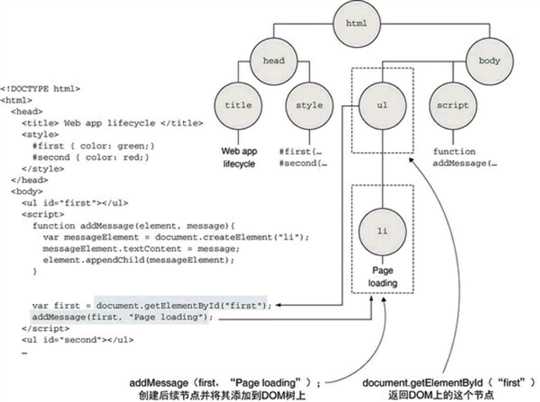
3、在页面构建阶段执行 JavaScript 代码
当浏览器在页面构建阶段遇到了脚本节点,它会停止 HTML 到 DOM 的构建,转而开始执行 JavaScript 代码
这个例子中,JavaScript 通过创建一个新元素并将其插入 DOM 节点修改了当前的 DOM 结构
一般来说,JavaScript 代码能够在任何程度上修改 DOM 结构:它能创建新的节点或移除现有 DOM 节点
但它依然不能做某些事情,例如选择和修改还没有被创建的节点
这就是为什么要把 script 元素放在页面底部的原因。如此一来,我们就不必担心是否某个 HTML 元素已经加载为 DOM

关于下划线:
浏览器接收的 HTML 代码用作创建 DOM 的蓝图,我们使用 Javascript 代码来动态地修改 DOM 以便给 Web 应用带来动态行为。
4、事件处理
客户端 Web 应用是一种 GUI 应用,也就是说这种应用会对不同类型的事件作响应,如鼠标移动,单击和键盘按压等。
因此,在页面构建阶段执行的 JavaScript 代码,除了会影响全局应用状态和修改 DOM 外,还会注册事件监听器(或处理器)。这类监听器会在事件发生时,由浏览器调用执行。
有了这些事件处理器,我们的应用也就有了交互能力。
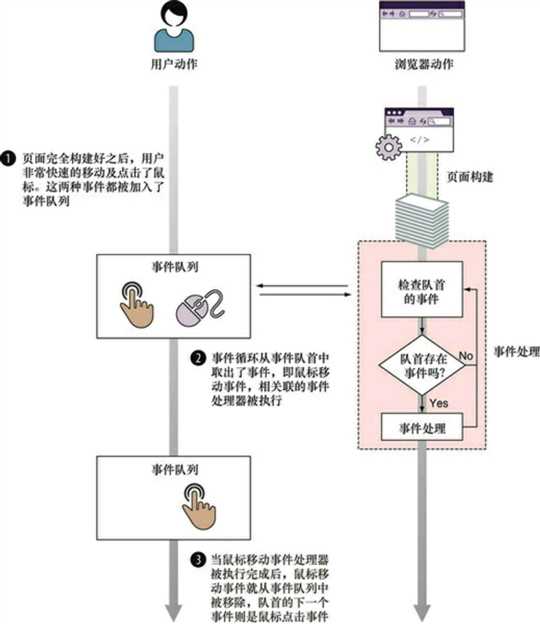
5、处理事件
在事件处理阶段中,事件循环会检查队列,其发现队列的前面有一个鼠标移动事件,然后执行了相应的事件处理器序号2。
当鼠标移动事件处理器处理完毕后,轮到了等待在队列中的单击事件。
当鼠标移动事件处理器函数的最后一行代码执行完毕后,JavaScript引擎退出事件处理器函数,鼠标移动事件完整地处理了序号3,事件循环再次检查队列
这一次,在队列的最前面,事件循环发现了鼠标单击事件并处理了该事件,一旦单击处理器执行完成,队列中不再有新的事件,事件循环就会继续循环,等待处理新到来的事件。这个循环会一直执行到用户关闭了 Web 应用。

图片来自:JavaScript忍者秘籍(第2版)
标签:分享 接收页面 这一 循环 页面 划线 例子 修改 节点
原文地址:https://www.cnblogs.com/drink/p/9034185.html