标签:style blog http color io os ar for sp
今天练习控件时第一次见到style(样式),通过设置style可以大幅提高用xaml写UI的效率;
我在之前的学习中,每写一个控件就要写出与之匹配的一大堆属性,比如每次写一个button就要写一个background,一个foreground,一个width,一个height、一个fontsize、一个fontfamily,一个margin等等,有时需要写出一大推button时就必须把上面的属性在重复写n次,写其他控件时也是这样,这样相当麻烦。而今天刚刚看到的样式(style)就能很好的解决这个问题,只需要在资源中写一次,然后在后面的同类控件中就能自动引用,就可以将其应用到资源有效范围内的所有同类控件中。当然还可以通过x:KEY来设置是否需要手动引用。
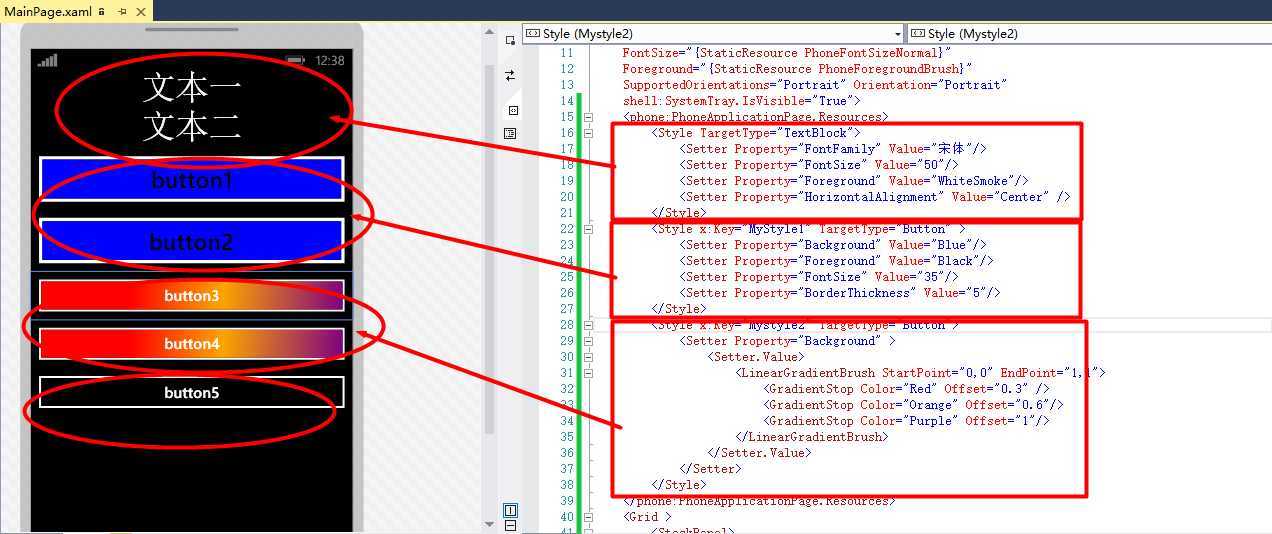
在下图中,
文本一,文本二是自动引用样式;
button1,button2手动引用样式Mystyle1;
button3,button4手动引用样式Mystyle2;
button5则不引用任何样式;

XAML源代码如下;
<phone:PhoneApplicationPage x:Class="style.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <phone:PhoneApplicationPage.Resources> <Style TargetType="TextBlock"> <Setter Property="FontFamily" Value="宋体"/> <Setter Property="FontSize" Value="50"/> <Setter Property="Foreground" Value="WhiteSmoke"/> <Setter Property="HorizontalAlignment" Value="Center" /> </Style> <Style x:Key="MyStyle1" TargetType="Button" > <Setter Property="Background" Value="Blue"/> <Setter Property="Foreground" Value="Black"/> <Setter Property="FontSize" Value="35"/> <Setter Property="BorderThickness" Value="5"/> </Style> <Style x:Key="Mystyle2" TargetType="Button"> <Setter Property="Background" > <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Red" Offset="0.3" /> <GradientStop Color="Orange" Offset="0.6"/> <GradientStop Color="Purple" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </phone:PhoneApplicationPage.Resources> <Grid > <StackPanel> <TextBlock Text="文本一"/> <TextBlock Text="文本二"/> <Button Content="button1" Style="{StaticResource MyStyle1 }"/> <Button Content="button2" Style="{StaticResource MyStyle1 }"/> <Button Content="button3" Style="{StaticResource Mystyle2}"/> <Button Content="button4" Style="{StaticResource Mystyle2 }"/> <Button Content="button5"/> </StackPanel> </Grid> </phone:PhoneApplicationPage>
作者是wp学习者,现在还是小白,欢迎交流,微博@马and康
标签:style blog http color io os ar for sp
原文地址:http://www.cnblogs.com/kangma/p/3994789.html