标签:技术 数组 img 变量 基础 var 影响 数组定义 ret
一、对象
1、创建:var 对象名 = {}
1、点语法取值、赋值: 对象名.属性名
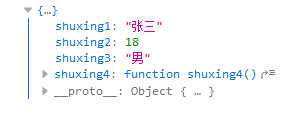
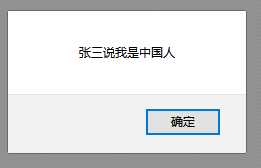
var duixiang = { shuxing1:"张三", shuxing2:18, shuxing3:"男", shuxing4:function(){ return "我是中国人"; } }; console.log(duixiang) alert(duixiang.shuxing1+"说"+duixiang.shuxing4())


二、函数
1、基础函数:function 函数名 (){执行代码}.
function hanshu(){ alert(1+2); } hanshu();

2、带有参数的函数(形参、实参)
function hanshu(x,y){ x,y是形参 alert(x+y); } hanshu(3,6); 3,6是实参

3、带有返回值的函数:return
function hanshu(x,y){ return x+y; return是返回值 } var jieshou = hanshu(5,6); alert(jieshou);

3、局部变量与全局变量:函数体内定义的变量是局部变量
var aa = 111; function ceshi(){ var aa = 222; var bb = 333; alert(aa); alert(bb); } ceshi(); 输出函数时,函数内的局部变量优先于函数外的全局变量 alert(aa); 函数内的局部变量不影响函数外的变量


4、把数组定义给函数。使得函数等于一个数组输出这个数组
var attr = [1,2,3,4,5]; function hanshu(x){ console.log(x); } hanshu(attr);

标签:技术 数组 img 变量 基础 var 影响 数组定义 ret
原文地址:https://www.cnblogs.com/zhengleilei/p/9038703.html