标签:cmd height bpa 遇到 AC nmp 图片 created 石头
想做一个了不起的前端,我想现在应该努力了,工作一年多了感觉一般的网站问题都能解决。但是我不满足与现状,我知道我距离一个优秀的前端还差很远。现在入手vue,自学真的很艰难,摸着石头过河,没人指导自己一个百度百度翻博客找资料。希望为了自己的梦想不懈努力 !加油。进入正题下面是我写vue项目遇到的问题(持续更新,请多多指教):
mounted () {
consoel.log(‘页面加载完成了‘)
}
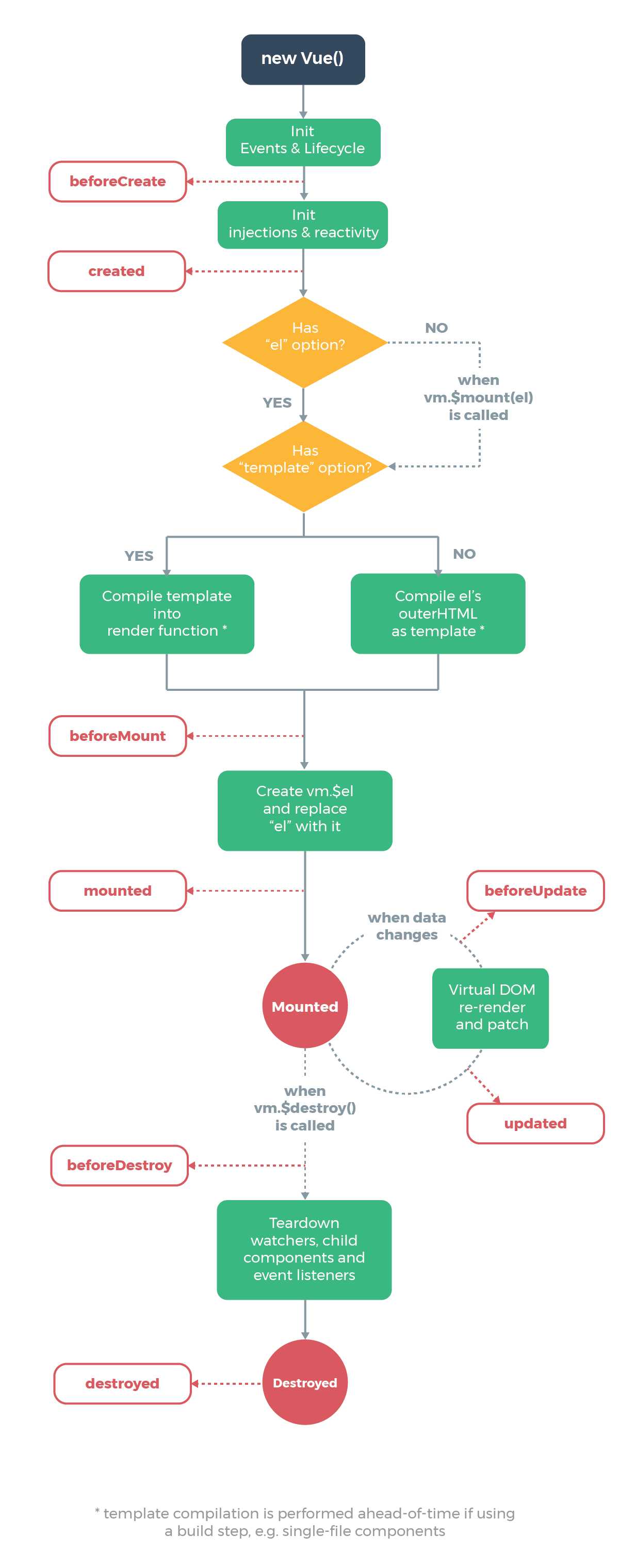
引用vue官网的一句话(下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。),学的越多感悟越多说的很有道理。

2、vue中渲染背景图片
<ul>
<li v-for="(item,index) in conImg">
<div v-bind:style="{backgroundImage: ‘url(‘ +item+ ‘)‘}"></div>
</li>
</ul>
3、vue引入js插件 (以jquery为例)
第一种:绝对路径直接引入,配置后,import 引入后再使用
首先在主入口页面 index.html 中用 script 标签引入:
1 script src="./static/jquery-1.12.4.js"></script>
然后,我们可以在 webpack 中配置一个 externals
1 externals: { 2 ‘jquery‘: ‘jQuery‘ 3 }
这样,我们就可以在每一个组件中用 import 来引用这个 jquery 了。
1 import $ from ‘jquery‘ 2 3 export default { 4 created() { 5 console.log($) 6 } 7 }
最后在cmd里面 重新执行一下nmp run dev就可以了
--------------------------------------------------------------分割线-----------------------------------------------------------
如果给你带来帮助请给我一点物质奖励打赏我一杯咖啡或者给我点精神食粮点赞本文
有什么问题可以加我微信,欢迎学习交流

标签:cmd height bpa 遇到 AC nmp 图片 created 石头
原文地址:https://www.cnblogs.com/zshno1/p/9037084.html