标签:idt function bin message ESS script modifier directive family
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>vue 自定义指令</title>
</head>
<body>
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
<script type="text/javascript">
Vue.directive(‘demo‘, {
bind: function(el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
‘name: ‘ + s(binding.name) + ‘<br>‘ +
‘value: ‘ + s(binding.value) + ‘<br>‘ +
‘expression: ‘ + s(binding.expression) + ‘<br>‘ +
‘argument: ‘ + s(binding.arg) + ‘<br>‘ +
‘modifiers: ‘ + s(binding.modifiers) + ‘<br>‘ +
‘vnode keys: ‘ + Object.keys(vnode).join(‘, ‘)
}
})
new Vue({
el: ‘#hook-arguments-example‘,
data: {
message: ‘hello!‘
}
})
</script>
</body>
</html>
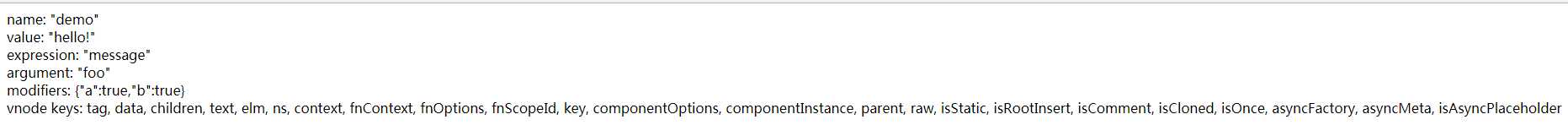
输出:

说明:
https://cn.vuejs.org/v2/guide/custom-directive.html#ad
标签:idt function bin message ESS script modifier directive family
原文地址:https://www.cnblogs.com/mengfangui/p/9042450.html