标签:版本 each 更改 max 访问 曲线 打印 eve rom
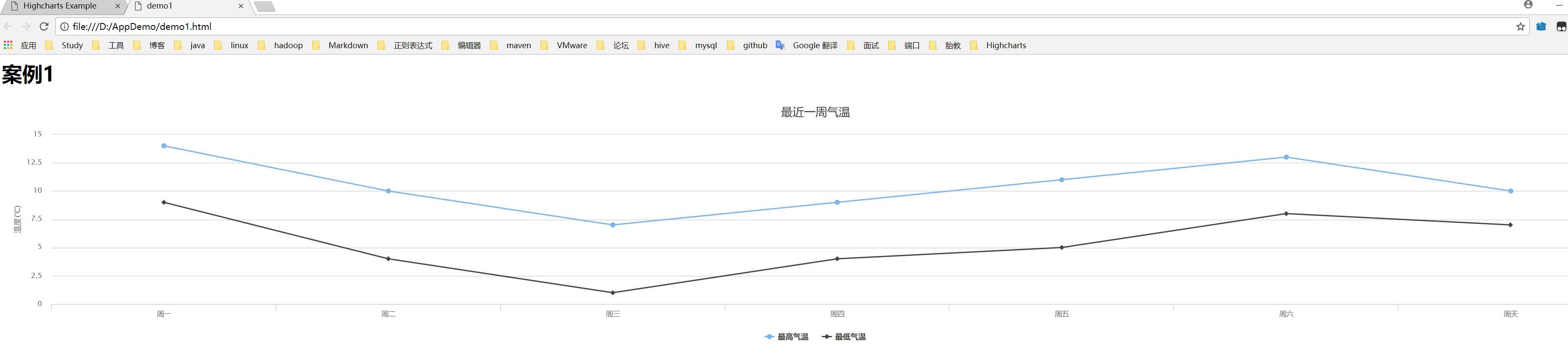
显示一个静态的折线图,显示如下数据
| 星期 | 温度 |
|---|---|
| 周一 | 9~14 |
| 周二 | 4~10 |
| 周三 | 1~7 |
| 周四 | 4~9 |
| 周五 | 5~11 |
| 周六 | 8~13 |
| 周天 | 7~10 |
新建demo1.html
<html>
<title>demo1</title>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$("#container").highcharts({
title: {
text: ‘最近一周气温‘
},
xAxis: {
categories: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周天‘]
},
yAxis: {
title: {
text: ‘温度(°C)‘
}
},
series: [
{
name: ‘最高气温‘,
data: [14,10,7,9,11,13,10]
},
{
name: ‘最低气温‘,
data: [9,4,1,4,5,8,7]
}
]
});
});
</script>
</head>
<body>
<h1>案例1</h1>
<div id="container"></div>
</body>
</html>运行结果:

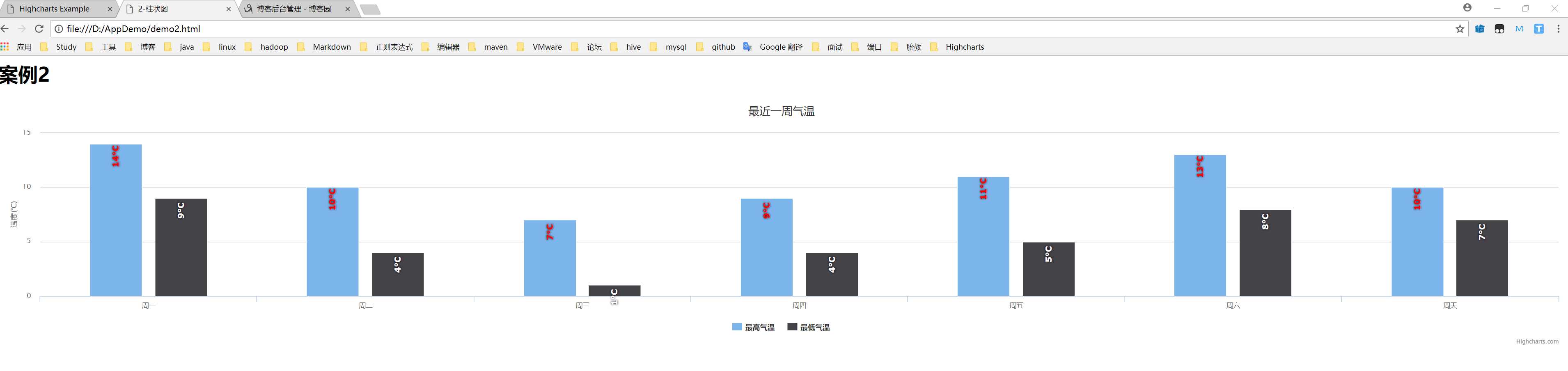
将上案例改成直方图,并在每个方块上线上温度值。
<html>
<title>2-柱状图</title>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$("#container").highcharts({
chart: {
type: ‘column‘
},
title: {
text: ‘最近一周气温‘
},
xAxis: {
categories: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周天‘]
},
yAxis: {
title: {
text: ‘温度(°C)‘
}
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
rotation: -90,
format: ‘{y}°C‘,
color: ‘#FFFFFF‘,
x: 0,
y: 20,
style: {
fontSize: ‘13px‘,
fontFamily: ‘Verdana, sans-serif‘,
textShadow: ‘0 0 3px black‘
}
}
}
},
series: [
{
name: ‘最高气温‘,
data: [14,10,7,9,11,13,10],
dataLabels: {
color: ‘red‘ // 指定特定的属性
}
},
{
name: ‘最低气温‘,
data: [9,4,1,4,5,8,7]
}
]
});
});
</script>
</head>
<body>
<h1>案例2</h1>
<div id="container"></div>
</body>
</html>运行结果:

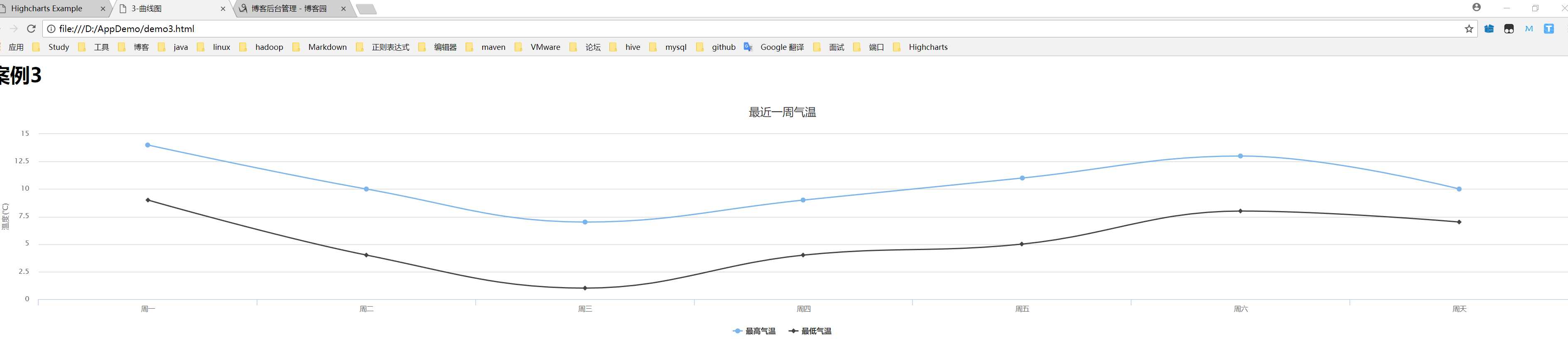
在第一个案例中进行修改,不显示版权信息,并将折线图更改为曲线图。
<html>
<title>3-曲线图</title>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 当前页面全局有效
Highcharts.setOptions({
credits: {
enabled: false, // false就是不显示
text: ‘北风网‘,
href: ‘http://www.beifeng.com‘
}
});
$("#container").highcharts({
chart: {
type: ‘spline‘
},
title: {
text: ‘最近一周气温‘
},
xAxis: {
categories: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周天‘]
},
yAxis: {
title: {
text: ‘温度(°C)‘
}
},
// 不显示版权信息的一种方式
/* credits: {
enabled: false
},*/
series: [
{
name: ‘最高气温‘,
data: [14,10,7,9,11,13,10]
},
{
name: ‘最低气温‘,
data: [9,4,1,4,5,8,7]
}
]
});
});
</script>
</head>
<body>
<h1>案例2</h1>
<div id="container"></div>
</body>
</html>运行结果:

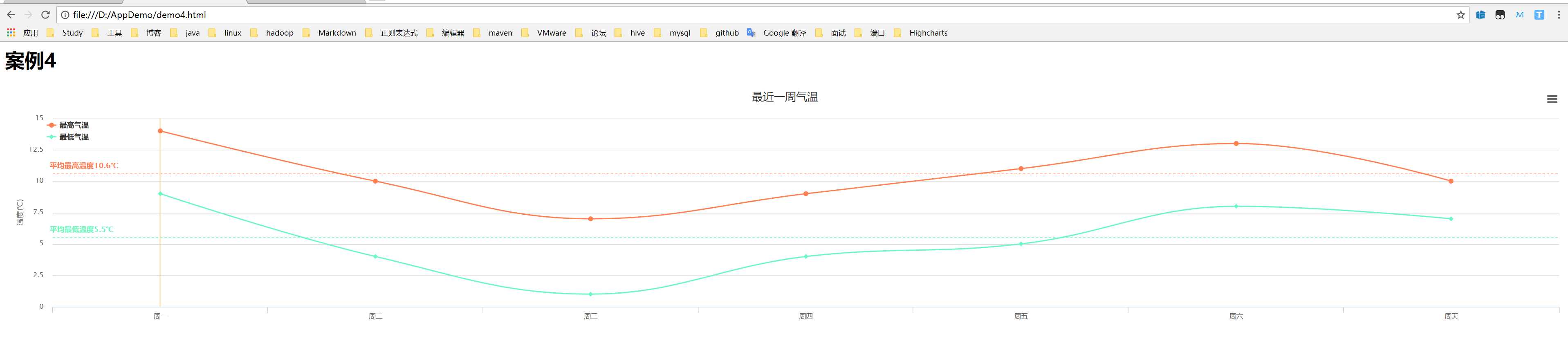
在第三个案例中进行修改,进行辅助线的显示、定制legend(图例)、Tooltip(数据显示框)以及数据输出(中文)。要求当鼠标移动到对应节点的时候,显示辅助线,另外要求分别显示平均最高气温和最低气温的辅助线;要求legend显示在覆盖图表,并显示在左上角;要求数据提示框同时显示最高温度和最低温度。
<html>
<title>4-曲线图</title>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script src="js/exporting.js"></script>
<script type="text/javascript">
$(function(){
// 当前页面全局有效
Highcharts.setOptions({
credits: {
enabled: false, // false就是不显示
},
lang: {
printChart: ‘打印‘,
downloadPNG: ‘下载PNG‘,
downloadJPEG: ‘下载JPEG‘,
downloadPDF: ‘下载PDF‘,
downloadSVG: ‘下载SVG‘,
contextButtonTitle: ‘下载‘
},
// 颜色控制
colors: [‘#ff7f50‘, ‘#6AF9C4‘, ‘#87cefa‘, ‘#da70d6‘, ‘#FFF263‘,
‘#32cd32‘, ‘#6495ed‘, ‘#ff69b4‘, ‘#FF9655‘, ‘#ba55d3‘,
‘#cd5c5c‘, ‘#ffa500‘, ‘#40e0d0‘, ‘#64E572‘, ‘#1e90ff‘,
‘#ff6347‘, ‘#7b68ee‘, ‘#00fa9a‘, ‘#ffd700‘, ‘#6b8e23‘,
‘#24CBE5‘, ‘#ff00ff‘, ‘#3cb371‘, ‘#b8860b‘, ‘#30e0e0‘,
‘#058DC7‘, ‘#50B432‘, ‘#ED561B‘, ‘#DDDF00‘]
});
$("#container").highcharts({
chart: {
type: ‘spline‘
},
title: {
text: ‘最近一周气温‘
},
legend: {
floating: true,
align: ‘left‘,
verticalAlign: ‘top‘,
layout: ‘vertical‘,
x: 50,
y: 40
},
xAxis: {
categories: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周天‘]
},
yAxis: {
title: {
text: ‘温度(°C)‘
},
plotLines: [
{
id: ‘max_t_line‘,
color: ‘#ff7f50‘,
width: 1,
value: 10.6,
dashStyle: ‘dash‘,
label: {
text: ‘平均最高温度10.6°C‘,
align: ‘left‘,
x: -5,
y: -10,
style: {
fontWeight: ‘bold‘,
color: ‘#ff7f50‘
}
}
},
{
id: ‘min_t_line‘,
color: ‘#6AF9C4‘,
width: 1,
value: 5.5,
dashStyle: ‘dash‘,
label: {
text: ‘平均最低温度5.5°C‘,
align: ‘left‘,
x: -5,
y: -10,
style: {
fontWeight: ‘bold‘,
color: ‘#6AF9C4‘
}
}
}
]
},
plotOptions: {
series: {
point: {
events: {
mouseOver: function() {
var line_id = ‘current_x_line‘;
this.series.xAxis.removePlotLine(line_id);
this.series.xAxis.addPlotLine({
id: line_id,
value: this.x,
width: 2,
color: ‘#ffe4b5‘
});
}
}
}
}
},
series: [
{
name: ‘最高气温‘,
data: [14,10,7,9,11,13,10]
},
{
name: ‘最低气温‘,
data: [9,4,1,4,5,8,7]
}
],
tooltip: {
borderColor: ‘#EBBA95‘,
borderWidth: 2,
borderRadius: 20,
shared: true,
formatter: function() {
//console.log(this);
var s = ‘<b>‘ + this.x + ‘</b>‘;
var sum = 0;
$.each(this.points, function(){
s += ‘<br/>‘ + this.series.name + ‘: ‘ + this.y + ‘°C‘;
sum += this.y;
});
s += ‘<br/>平均温度: ‘ + (sum / 2.0) + ‘°C‘;
return s;
}
}
});
});
</script>
</head>
<body>
<h1>案例4</h1>
<div id="container"></div>
</body>
</html>运行结果:

显示一个饼图,要求显示如下的浏览器用户数据
| 浏览器 | 用户 |
|---|---|
| Chrome: | 1086 |
| IE: | 675 |
| Firefox: | 201 |
| Safari: | 124 |
| Opera: | 100 |
| Others: | 408 |
<html>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 进行加载
var charts = new Highcharts.Chart({
chart : {
renderTo : ‘container‘,
type: ‘pie‘
},
title: {
text: ‘浏览器使用情况‘
},
tooltip: {
pointFormat: ‘{series.name}:<b>{point.percentage:0.01f}%</b>({point.y})‘
},
series: [{
name: ‘浏览器访问量‘,
data: [
{
name: ‘Chrome‘,
y: 1086
},
{
name: ‘IE‘,
y: 675
},
{
name: ‘Firefox‘,
y: 201
},
{
name: ‘Safari‘,
y: 124
},
[‘Opera‘, 100],
[‘Others‘, 408]
]
}]
});
});
</script>
<title>案例5</title>
</head>
<body>
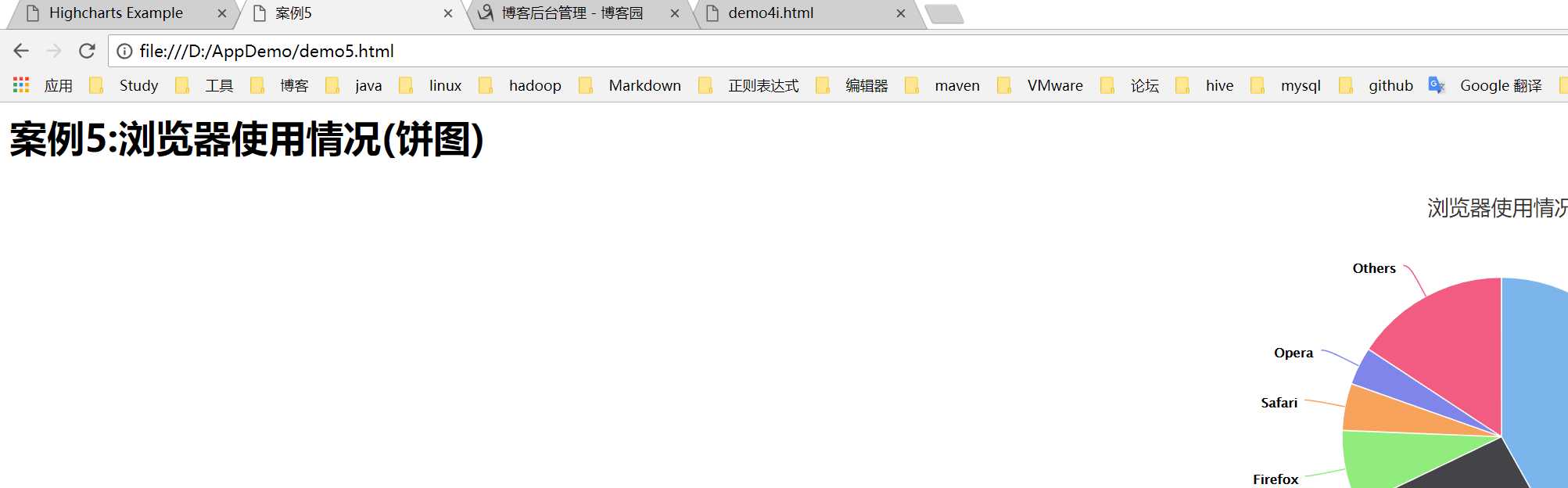
<h1>案例5:浏览器使用情况(饼图)</h1>
<div id="container"></div>
</body>
</html>运行结果:

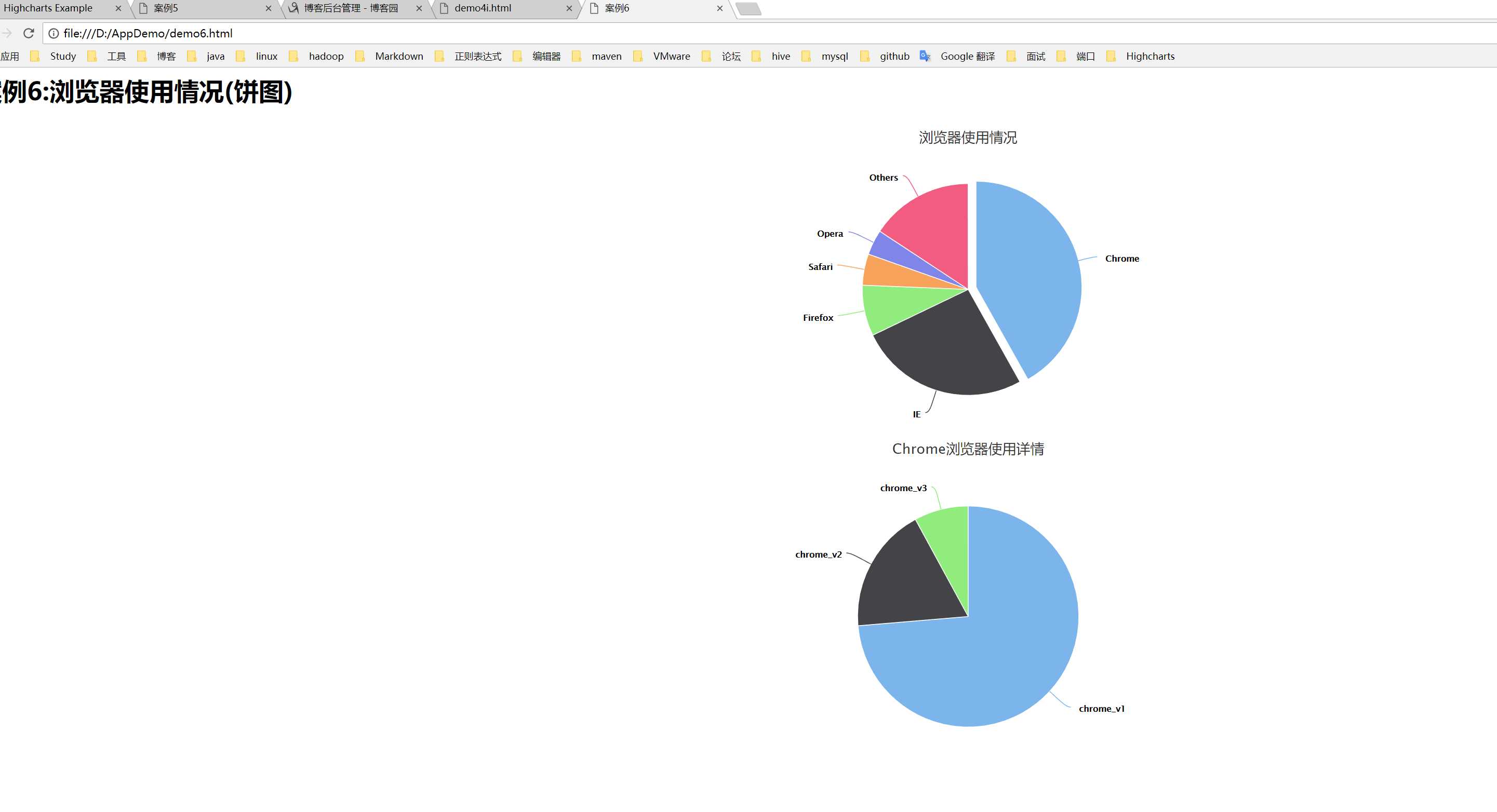
在第5个案例的基础上,要求点击某个浏览器扇形后,在另外一个容器中显示该浏览器具体的用户使用数据
| 浏览器 | 版本 | 用户 |
|---|---|---|
| Chrome浏览器 | chrome_v1: | 800 |
| Chrome浏览器 | chrome_v2: | 200 |
| Chrome浏览器 | chrome_v3: | 86 |
| IE浏览器 | IE_v1: | 300 |
| IE浏览器 | IE_v2: | 150 |
| IE浏览器 | IE_v3: | 200 |
| IE浏览器 | IE_v4: | 25 |
| Firefox浏览器 | Firefox_v1: | 150 |
| Firefox浏览器 | other: | 51 |
| Safari浏览器 | Safari_v1: | 50 |
| Safari浏览器 | Safari_v2: | 70 |
| Safari浏览器 | unknow: | 4 |
| Opera浏览器 | Opera: | 98 |
| Opera浏览器 | unknow: | 2 |
| Others浏览器 | Others: | 408 |
<html>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
function showBrowserInfos(name) {
var datas = {
‘Chrome‘: {name: ‘Chrome浏览器访问量‘, data: [[‘chrome_v1‘, 800],[‘chrome_v2‘, 200],[‘chrome_v3‘,86]]},
‘IE‘: {name: "IE浏览器访问量", data: [[‘IE_v1‘, 300],[‘IE_v2‘, 150],[‘IE_v3‘, 200],[‘IE_v4‘, 25]]},
‘Firefox‘: {name: ‘Firefox浏览器访问量‘, data: [[‘Firefox_v1‘, 150], [‘other‘, 51]]},
‘Safari‘: {name: ‘Safari浏览器访问量‘, data: [[‘Safari_v1‘, 50],[‘Safari_v2‘, 70], [‘unknow‘, 4]]},
‘Opera‘: {name: ‘Opera浏览器访问量‘, data: [[‘Opera‘, 98],[‘unknow‘, 2]]},
‘Others‘: {name: ‘其他浏览器访问量‘, data: [[‘Others‘, 408]]}
};
var chart = new Highcharts.Chart({
chart: {
type: ‘pie‘,
renderTo: ‘containerInfos‘
},
title: {
text: name + ‘浏览器使用详情‘
},
series: []
});
chart.addSeries(datas[name]);
}
Highcharts.setOptions({
tooltip: {
pointFormat: ‘{series.name}:<b>{point.percentage:0.01f}%</b>({point.y})‘
},
});
// 进行加载
var charts = new Highcharts.Chart({
chart : {
renderTo : ‘container‘,
type: ‘pie‘
},
title: {
text: ‘浏览器使用情况‘
},
plotOptions: {
pie: {
allowPointSelect: true,
point: {
events: {
click: function() {
var name = this.name;
showBrowserInfos(name);
}
}
}
}
},
series: [{
name: ‘浏览器访问量‘,
data: [
{
name: ‘Chrome‘,
y: 1086
},
{
name: ‘IE‘,
y: 675
},
{
name: ‘Firefox‘,
y: 201
},
{
name: ‘Safari‘,
y: 124
},
[‘Opera‘, 100],
[‘Others‘, 408]
]
}]
});
});
</script>
<title>案例6</title>
</head>
<body>
<h1>案例6:浏览器使用情况(饼图)</h1>
<div id="container"></div>
<div id="containerInfos"></div>
</body>
</html>
{
"data": [
{
"province": "浙江省",
"user": 275
},
{
"province": "河南省",
"user": 373
},
{
"province": "河北省",
"user": 427
},
{
"province": "江西省",
"user": 238
},
{
"province": "江苏省",
"user": 240
},
{
"province": "新疆",
"user": 20
},
{
"province": "广西省",
"user": 252
},
{
"province": "广东省",
"user": 415
},
{
"province": "山西省",
"user": 237
},
{
"province": "山东省",
"user": 659
},
{
"province": "安徽省",
"user": 447
},
{
"province": "宁夏",
"user": 11
},
{
"province": "天津市",
"user": 458
},
{
"province": "四川省",
"user": 137
},
{
"province": "吉林省",
"user": 171
},
{
"province": "台湾",
"user": 3
},
{
"province": "北京市",
"user": 224
},
{
"province": "内蒙古",
"user": 69
},
{
"province": "云南省",
"user": 203
},
{
"province": "黑龙江省",
"user": 227
},
{
"province": "上海市",
"user": 891
},
{
"province": "香港",
"user": 62
},
{
"province": "青海省",
"user": 15
},
{
"province": "陕西省",
"user": 312
},
{
"province": "重庆市",
"user": 274
},
{
"province": "辽宁省",
"user": 367
},
{
"province": "贵州省",
"user": 100
},
{
"province": "西藏",
"user": 1
},
{
"province": "福建省",
"user": 582
},
{
"province": "甘肃省",
"user": 80
},
{
"province": "澳门",
"user": 3
},
{
"province": "湖南省",
"user": 450
},
{
"province": "湖北省",
"user": 386
},
{
"province": "海南省",
"user": 93
}
]
}<html>
<head>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/highmaps.js"></script>
<script src="js/cn-all.js"></script>
<script type="text/javascript">
String.prototype.startWith=function(str){
if(str==null||str==""||this.length==0||str.length>this.length)
return false;
if(this.substr(0,str.length)==str)
return true;
else
return false;
return true;
};
var provinceMap = {
"上海":["上海市", "cn-sh"],
"云南": ["云南省", "cn-yn"],
"内蒙古": ["内蒙古自治区", "cn-nm"],
"吉林": ["吉林省", "cn-jl"],
"四川": ["四川省", "cn-sc"],
"天津": ["天津市", "cn-tj"],
"宁夏": ["宁夏回族自治区", "cn-nx"],
"安徽": ["安徽省", "cn-ah"],
"山东": ["山东省", "cn-sd"],
"山西": ["山西省", "cn-sx"],
"陕西": ["陕西省", "cn-sa"],
"广东": ["广东省", "cn-gd"],
"广西": ["广西省", "cn-gx"],
"新疆": ["新疆维吾尔自治区", "cn-xj"],
"江苏": ["江苏省", "cn-js"],
"江西": ["江西省", "cn-jx"],
"河北": ["河北省", "cn-hb"],
"河南": ["河南省", "cn-he"],
"浙江": ["浙江省", "cn-zj"],
"海南": ["海南省", "cn-ha"],
"湖北": ["湖北省", "cn-hu"],
"湖南": ["湖南省", "cn-hn"],
"甘肃": ["甘肃省", "cn-gs"],
"福建": ["福建省", "cn-fj"],
"西藏": ["西藏自治区", "cn-xz"],
"贵州": ["贵州省", "cn-gz"],
"辽宁": ["辽宁省", "cn-ln"],
"重庆": ["重庆市", "cn-cq"],
"青海": ["青海省", "cn-qh"],
"黑龙江": ["黑龙江省", "cn-hl"],
"北京": ["北京市", "cn-bj"]
};
function cnprovincenameformatted(province) {
for (var p in provinceMap) {
if (province.startWith(p)) {
return provinceMap[p];
}
}
return null;
}
$(function(){
var visitProvinceData = "{‘data‘:[{‘province‘:‘浙江省‘,‘user‘:275},{‘province‘:‘河南省‘,‘user‘:373},{‘province‘:‘河北省‘,‘user‘:427},{‘province‘:‘江西省‘,‘user‘:238},{‘province‘:‘江苏省‘,‘user‘:240},{‘province‘:‘新疆‘,‘user‘:20},{‘province‘:‘广西省‘,‘user‘:252},{‘province‘:‘广东省‘,‘user‘:415},{‘province‘:‘山西省‘,‘user‘:237},{‘province‘:‘山东省‘,‘user‘:659},{‘province‘:‘安徽省‘,‘user‘:447},{‘province‘:‘宁夏‘,‘user‘:11},{‘province‘:‘天津市‘,‘user‘:458},{‘province‘:‘四川省‘,‘user‘:137},{‘province‘:‘吉林省‘,‘user‘:171},{‘province‘:‘台湾‘,‘user‘:3},{‘province‘:‘北京市‘,‘user‘:224},{‘province‘:‘内蒙古‘,‘user‘:69},{‘province‘:‘云南省‘,‘user‘:203},{‘province‘:‘黑龙江省‘,‘user‘:227},{‘province‘:‘上海市‘,‘user‘:891},{‘province‘:‘香港‘,‘user‘:62},{‘province‘:‘青海省‘,‘user‘:15},{‘province‘:‘陕西省‘,‘user‘:312},{‘province‘:‘重庆市‘,‘user‘:274},{‘province‘:‘辽宁省‘,‘user‘:367},{‘province‘:‘贵州省‘,‘user‘:100},{‘province‘:‘西藏‘,‘user‘:1},{‘province‘:‘福建省‘,‘user‘:582},{‘province‘:‘甘肃省‘,‘user‘:80},{‘province‘:‘澳门‘,‘user‘:3},{‘province‘:‘湖南省‘,‘user‘:450},{‘province‘:‘湖北省‘,‘user‘:386},{‘province‘:‘海南省‘,‘user‘:93}]}";
var data = [];
$.each(eval("(" + visitProvinceData + ")").data, function(i, item){
var province = cnprovincenameformatted(item.province);
if (province) {
var cnname = province[0];
var hckey = province[1];
var value = item.user;
data.push({"hc-key":hckey, value: value, "cn-name": cnname});
}
});
// 进行加载
$("#container").highcharts(‘Map‘, {
mapNavigation: {
enabled: true,
buttonOptions: {
verticalAlign: ‘bottom‘
}
},
tooltip: {
pointFormat: ‘{point.cn-name}:<b>{point.value}</b>‘
},
colorAxis: {
min: 0,
minColor: ‘#EEEEFF‘,
maxColor: ‘#000022‘,
stops: [
[0, ‘#EEEEFF‘],
[0.67, ‘#4444FF‘],
[1, ‘#000022‘]
]
},
series:[{
name: ‘中国各省份访问量图‘,
data: data,
mapData: Highcharts.maps["countries/cn/cn-all"],
joinBy: ‘hc-key‘,
dataLabels: {
enabled: true,
format: ‘{point.cn-name}‘
}
}]
});
});
</script>
<title>案例7</title>
</head>
<body>
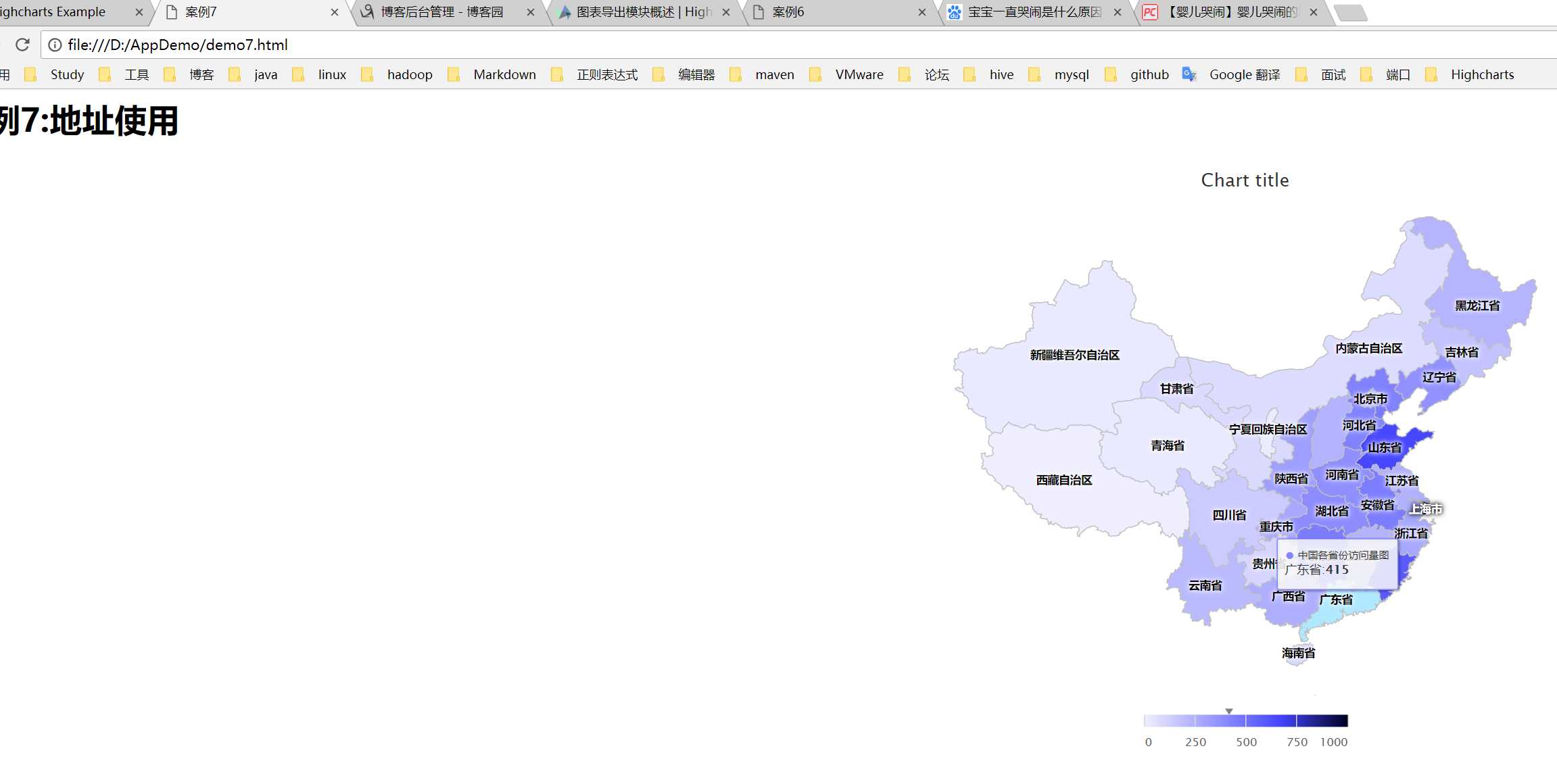
<h1>案例7:地址使用</h1>
<!-- 进行大小控制,默认是400高度-->
<div id="container" style=‘height:600px‘></div>
</body>
</html>
标签:版本 each 更改 max 访问 曲线 打印 eve rom
原文地址:https://www.cnblogs.com/xuwei1/p/9043109.html