标签:导入 back 技术 dev str 组件 port ack span
首先第一步,现在命令行中输入npm i element-ui,如:
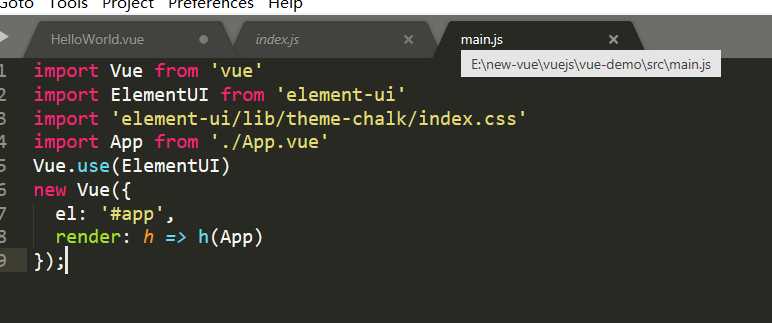
接着在mian.js 中添加
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-chalk/index.css‘
Vue.use(ElementUI)
如:=>

最后在命令行输入npm run dev打开自己创建的项目就可以使用了
标签:导入 back 技术 dev str 组件 port ack span
原文地址:https://www.cnblogs.com/acme-h/p/9044912.html