标签:class -o href inf lse image date sha 同步
这是地址 http://dev.dcloud.net.cn/mui/


把下面这段代码copy到 html里,再点击试试
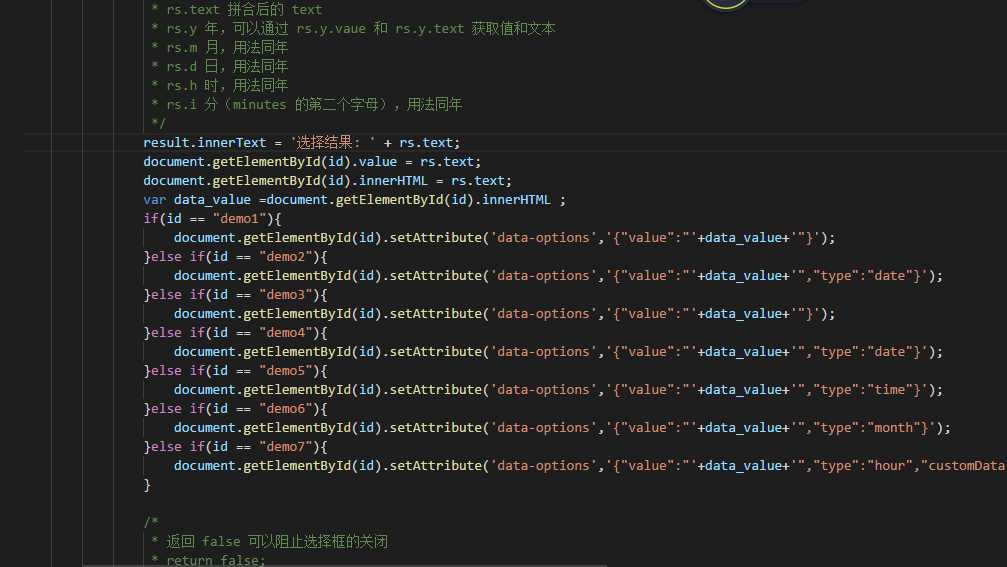
var data_value =document.getElementById(id).innerHTML ;
if(id == "demo1"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘"}‘);
}else if(id == "demo2"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘","type":"date"}‘);
}else if(id == "demo3"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘"}‘);
}else if(id == "demo4"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘","type":"date"}‘);
}else if(id == "demo5"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘","type":"time"}‘);
}else if(id == "demo6"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘","type":"month"}‘);
}else if(id == "demo7"){
document.getElementById(id).setAttribute(‘data-options‘,‘{"value":"‘+data_value+‘","type":"hour",
"customData":{"h":[{"text":"上午","value":"上午"},{"text":"下午","value":"下午"},
{"text":"晚上","value":"晚上"}]},"labels":["年", "月", "日", "时段", "分"]}‘ );
}


标签:class -o href inf lse image date sha 同步
原文地址:https://www.cnblogs.com/Li-Sun-Moon/p/9047093.html