标签:依赖关系 实际应用 变量 闭包 首页 方案 导致 过多 jpg
前序
在程序代码中出现的简单的模块要数函数了
函数的特点:
1、代码重复利用
2、便于修改和维护
3、控制执行时机
缺点:污染全局变量,模块成员之间没什么关系
例如:闭包模块化案例
利用面向对象思想,并使用立即执行函数,实现闭包,避免了变量污染,同时同一模块内的成员变量也没有了关系,在模块外部无法修改。
var modelA = (function(){
var index = 0;
function fn(){
console.log(modelA.index);
}
return {
init:fn
}
})()
console.log(modelA.index)
modelA.init()
模块化:词面意思是指解决一个复杂问题时自顶向下逐层把系统划分成若干模块的过程,有多种属性,分别反映其内部特性。
模块化的诞生:把每个文件都当做一个模块,移入页面当中,每一个文件的单独请求,造成请求次数过多,导致页面加载速度缓慢,页面初始化时间过长,自然给用户的体验就不好了,而分模块传输,按需加载数据,在实际应用到某些模块的时候再增量更新,才是较为合理的模块加载方案。要实现模块的按需加载,就需要一个对整个代码库中的模块进行静态分析、编译打包的过程。
模块化的分类:
模块化开发的优点:
以require为例:

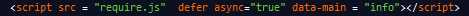
1、在首页index.html中引入require.js
异步加载需加 defer async = “true”
定义入口文件名:data-main=”info”

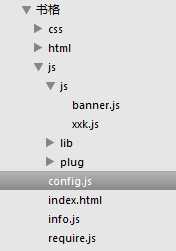
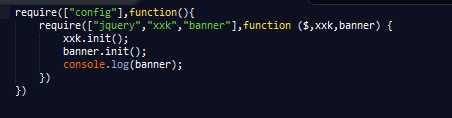
2、入口文件:Info.js(管理所有接受文件的模块名,每一个功能都是一个js文件)

3、自己定义的js
轮播图banner.js

选项卡xxk.js

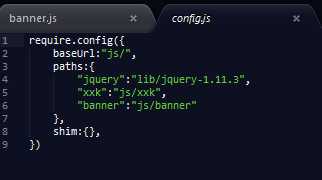
4、配置文件config.js(文件名必须是config)

标签:依赖关系 实际应用 变量 闭包 首页 方案 导致 过多 jpg
原文地址:https://www.cnblogs.com/dinner/p/9047537.html