标签:改变 alt min use page .text 步骤 pat text
小程序中的setData
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
示例代码:
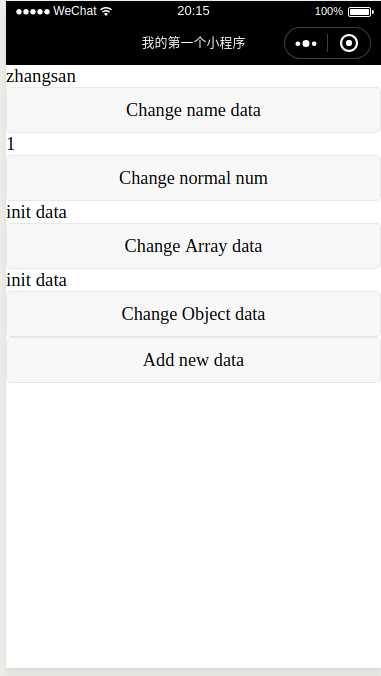
index.wxml
<view>{{name}}</view>
<button bindtap="changeName"> Change name data </button>
<view>{{num}}</view>
<button bindtap="changeNum"> Change normal num </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{object.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>index.js
// demo.js
Page({
data: {
name: 'jiqing',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeName:function() {
this.setData({
name:'zhangsan'
})
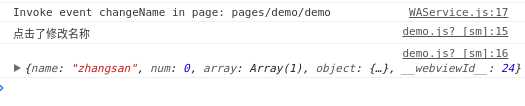
console.log("点击了修改名称");
console.log(this.data);
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})这里的bindtap很有意思,绑定一个点击事件。


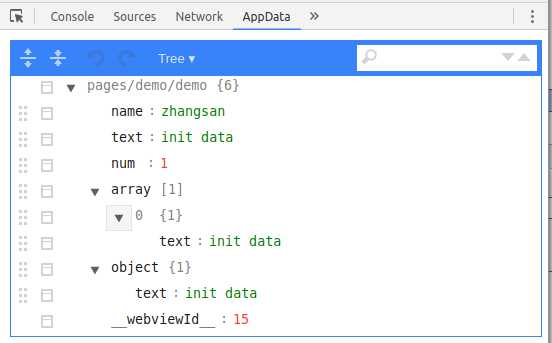
AppData可以方便的查看data数据,以及变化情况。

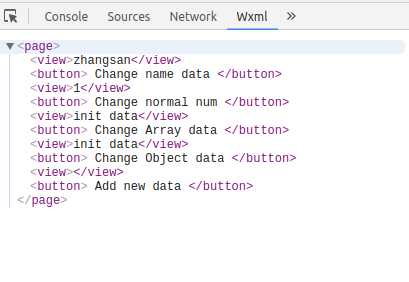
Wxml可以查看当前的数据情况。

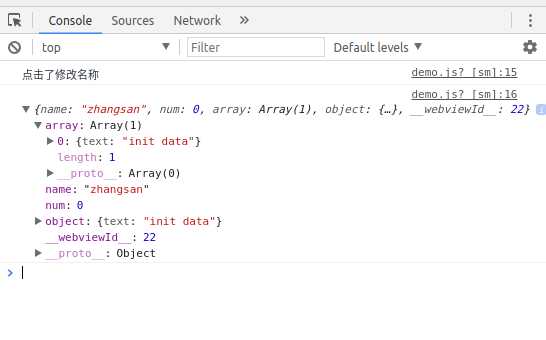
Console可以查看日志,便于调试。
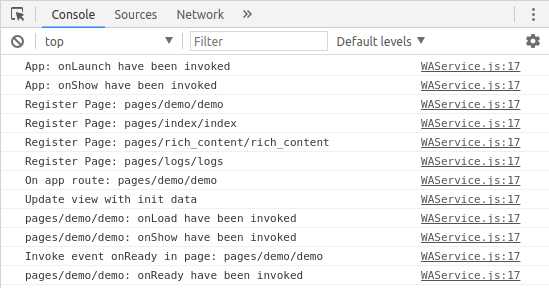
如果开启了调试模式,在Console中,还可以查看到启动的步骤。


出发了某个事件都会告诉你。
标签:改变 alt min use page .text 步骤 pat text
原文地址:https://www.cnblogs.com/jiqing9006/p/9048009.html