标签:png alt bubuko str 创建 作用 自己的 tor 分享
1、关于prototype?
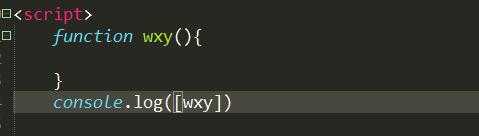
a.每个函数中都有一个prototype属性,这个属性叫做原型。
b.prototype指向的这个对象就叫原型对象。
c.prototype表示了一个类的属性的集合。
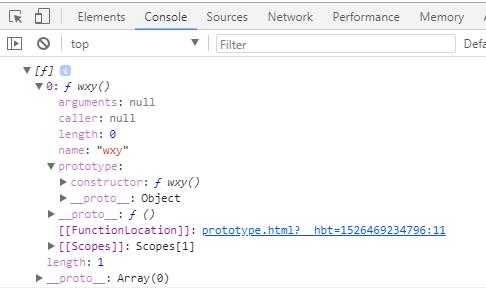
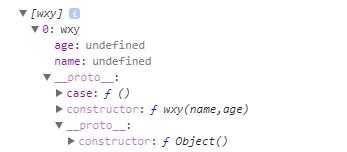
2、原型对象中包含有constructor和__proto__。


3、当通过new将该函数实例化后,其内部方法也可用实例对象调用。
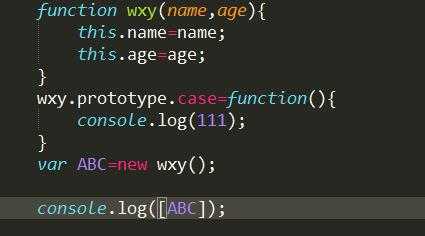
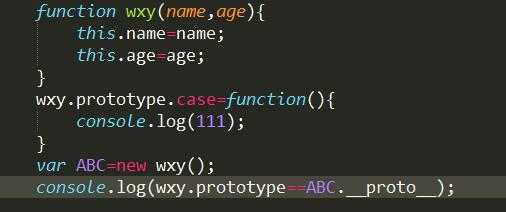
如:var ABC=new wxy();
ABC.case();
当未被实例化时也可直接声明其内部方法调用。
如:wxy.case();
4、我们可以通过prototype给原型添加方法


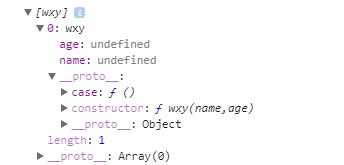
5、由上图可以看出通过prototype给wxy添加了case方法。且通过prototype添加的case方法是存放在__proto__中的,那么我们就可以先大胆猜测一下prototype是否与__proto__相等。


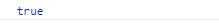
上图打印结果可以发现构造函数中的prototype原型与实例化对象中的__proto__是恒等的。
6、下面来了解一下__proto__
a.每一个对象中都会有一个__proto__属性
b.__proto__指向了一个对象,这个对象是原型对象
c.实例化对象可以直接访问__proto__里面的一些方法
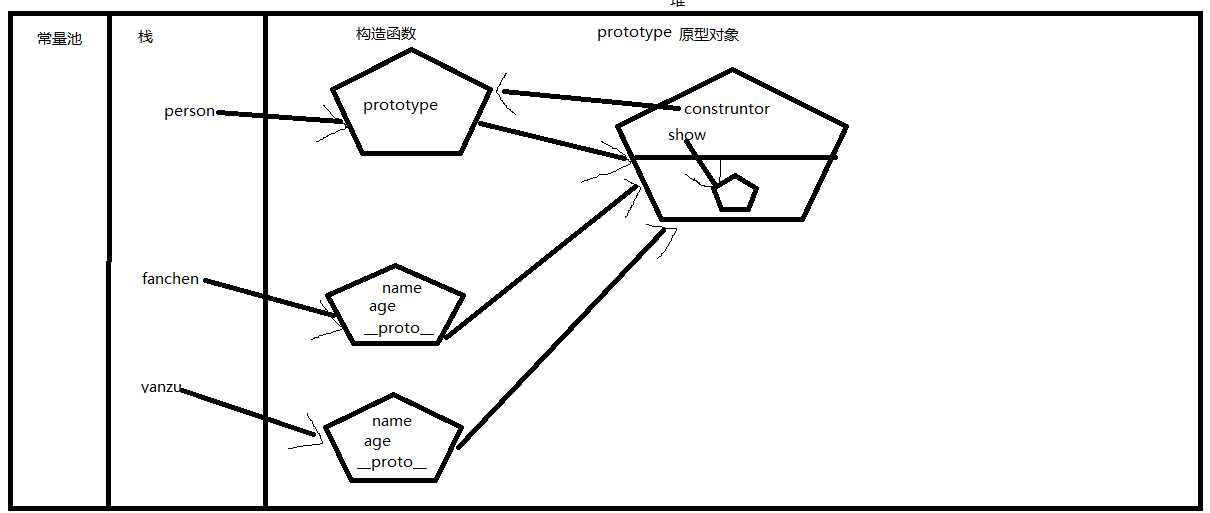
7、由__proto__组成的链条叫做原型链。在使用New方法初始化函数的时得到的新对象的__proto__属性会指向函数对象的原型对象,而函数对象的原型对象又继承至原始对象。把这个由__proto__串起来的链叫做原型链。原型链实际上就是js中数据继承的继承链。

8、由以上叙述就可总结出prototype的作用有:
a.节约内存
b.扩展属性和方法

浅谈prototype与__proto__、constructor三者之间的关系
标签:png alt bubuko str 创建 作用 自己的 tor 分享
原文地址:https://www.cnblogs.com/wxy84/p/9048040.html