标签:on() 函数调用 img error alt 必须 错误 属性 com
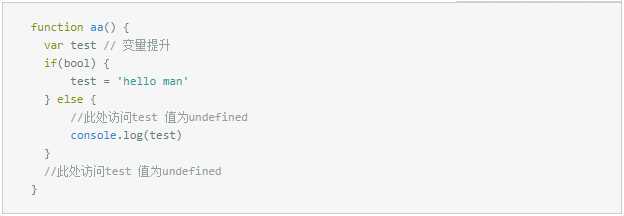
在ES6以前,var关键字声明变量。无论声明在何处,都会被视为声明在函数的最顶部(不在函数内即在全局作用域的最顶部)。

var a = 2;
{
let a = 3;// 只在这个{}中有效
console.log(a); // 3
}
console.log(a); // 2
{
const ARR = [5,6];// const变量名大写
ARR.push(7);
console.log(ARR); // [5,6,7]
ARR = 10; // TypeError
// const CFF;//const 在声明时必须被赋值// console.log(CFF);
// 报错:Uncaught SyntaxError: Missing initializer in const declaration
}
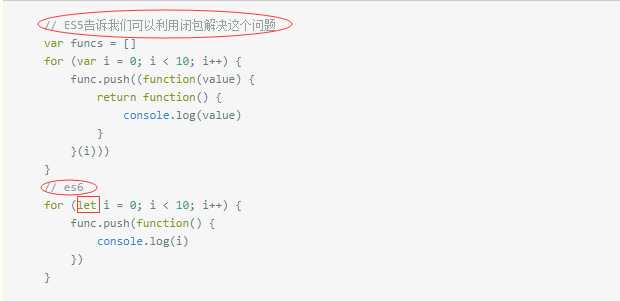
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function() { console.log(i) })
}
funcs.forEach(function(func) {
func()
})

ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹参数,跟随一个 =>,紧接着是函数体:
箭头函数最直观的三个特点。

说个小细节。
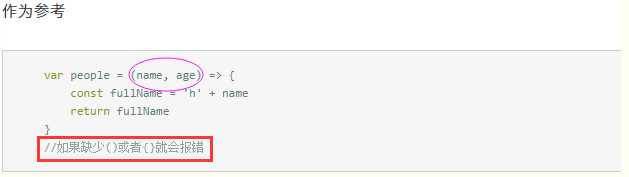
当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{};例如:


当然,箭头函数不仅仅是让代码变得简洁,函数中 this 总是绑定总是指向对象自身。具体可以看看下面几个例子:

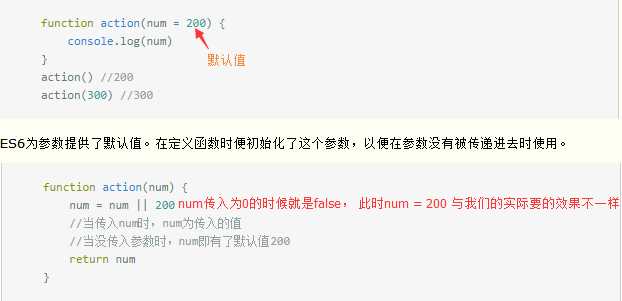
ES6 中允许你对函数参数设置默认值:

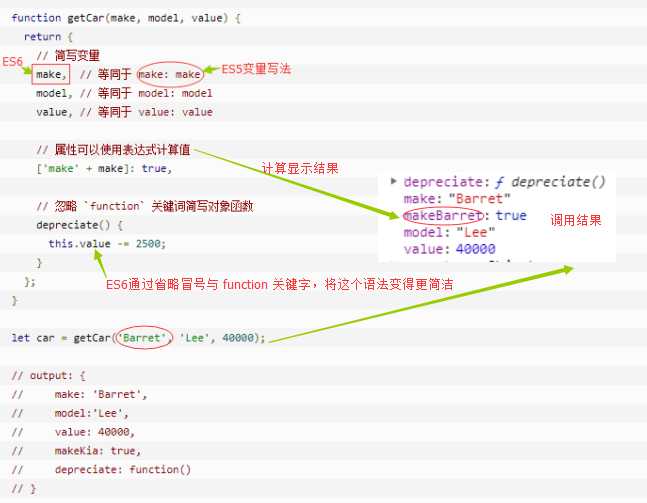
ES6 允许声明在对象字面量时使用简写语法,来初始化属性变量和函数的定义方法,并且允许在对象属性中进行计算操作:


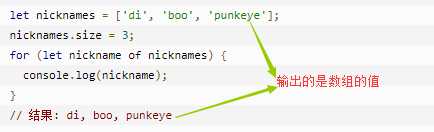
for...in 用来遍历对象中的属性:

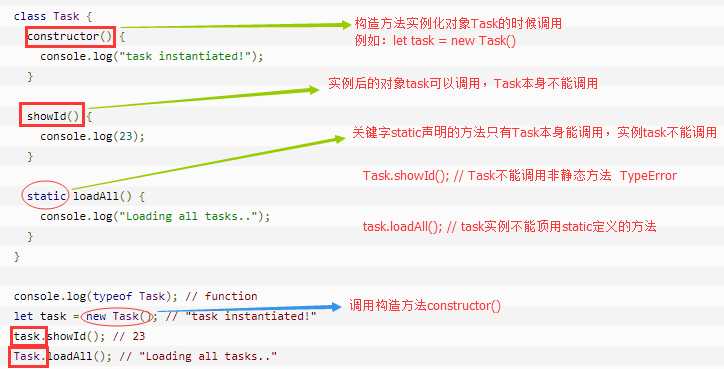
6.类
ES6 中有 class 语法。值得注意是,这里的 class 不是新的对象继承模型,它只是原型链的语法糖表现形式。
函数中使用 static 关键词定义构造函数的的方法和属性:


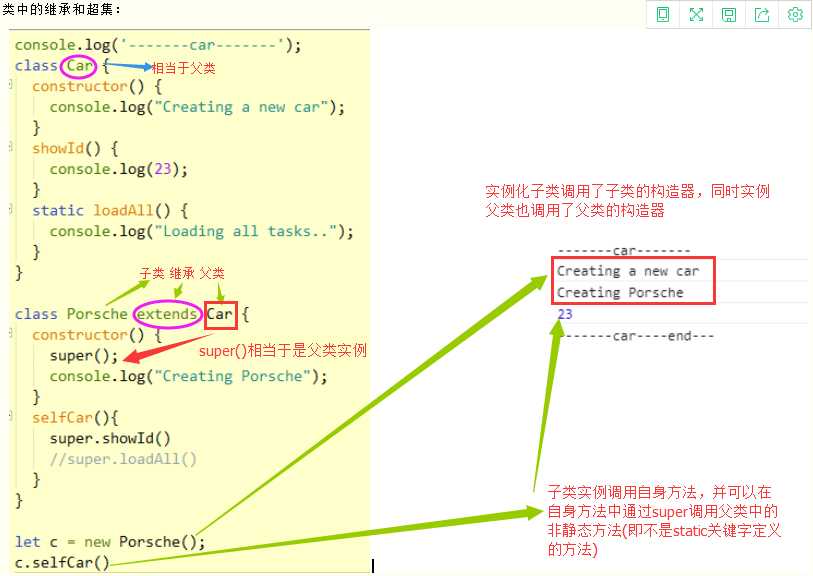
extends 允许一个子类继承父类,需要注意的是,子类的constructor 函数中需要执行 super() 函数。(必须执行super()否则报错:Must call super constructor in derived class before accessing ‘this‘ or returning from derived constructor)
super作为函数调用时,代表父类的构造函数,不过this指向的子类实例对象。所以如果你在子类Porsche的constructor中执行super(),就相当于执行A.prototype.constructor.call(this)。
当然,你也可以在子类方法中调用父类的方法,如super.showId()。
标签:on() 函数调用 img error alt 必须 错误 属性 com
原文地址:https://www.cnblogs.com/web-chuanfa/p/9052053.html