标签:设置 this hone group spinner 组件 游记 ttext view

package com.example.popup;
public class MainActivity extends Activity { private PopupWindow pw;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void show(View v){ View view=View.inflate(this,R.layout.popup_window, null); GridView gv = (GridView) view.findViewById(R.id.gv); gv.setAdapter(new MyAdapter()); gv.setOnItemClickListener(new OnItemClickListener() {
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub pw.dismiss(); } }); pw = new PopupWindow(view, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); /** * 如果需要点击其他的地方泡泡自动消失有俩个条件 * 1.泡泡必须直定背景 * 2.泡泡必须获取焦点 */ pw.setBackgroundDrawable(new BitmapDrawable()); //显示 //pw.showAsDropDown(v);//指定在控件的下方出现 /** * 显示在屏幕下方 * parent v是按钮, v.getParent式布局 * gravity 显示在布局中的什么位置 * x 水平偏移量 * y 垂直偏移量 */ pw.showAtLocation((View) v.getParent(), Gravity.BOTTOM, 0, 0); } class MyAdapter extends BaseAdapter{ private int[] images = new int[]{ R.drawable.i1,R.drawable.i2, R.drawable.i3,R.drawable.i4, R.drawable.i5,R.drawable.i6, R.drawable.i7,R.drawable.i8, }; private String[] names = new String[]{ "搜索","游戏","列表","查找","计算机","文件夹","一键加速","锁屏" }; // @Override public int getCount() { // TODO Auto-generated method stub return images.length; }
@Override public Object getItem(int position) { // TODO Auto-generated method stub return images[position]; }
@Override public long getItemId(int position) { // TODO Auto-generated method stub return position; }
@Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub if (convertView==null) { convertView = View.inflate(MainActivity.this, R.layout.item, null); } ImageView iv_icon = (ImageView) convertView.findViewById(R.id.iv_icon); TextView tv_name = (TextView) convertView.findViewById(R.id.tv_name); iv_icon.setImageResource(images[position]); tv_name.setText(names[position]); return convertView; } } }

package com.example.text09;
public class MainActivity extends Activity { private ExpandableListView expand_list; public String[] groupStrings = {"西游记", "水浒传", "三国演义", "红楼梦"}; public String[][] childStrings = { {"唐三藏", "孙悟空", "猪八戒", "沙和尚"}, {"宋江", "林冲", "李逵", "鲁智深"}, {"曹操", "刘备", "孙权", "诸葛亮", "周瑜"}, {"贾宝玉", "林黛玉", "薛宝钗", "王熙凤"} };
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); expand_list = (ExpandableListView) findViewById(R.id.expand_list); MyAdapter adapter =new MyAdapter(); expand_list.setAdapter(adapter); //设置分组项的点击监听 expand_list.setOnGroupClickListener(new OnGroupClickListener() { @Override public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) { Toast.makeText(getApplicationContext(), groupStrings[groupPosition], Toast.LENGTH_SHORT); return false; } }); //设置子监听 expand_list.setOnChildClickListener(new OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(getApplicationContext(), childStrings[groupPosition][childPosition], Toast.LENGTH_SHORT); return false; } }); } class MyAdapter extends BaseExpandableListAdapter{ //获取分组的个数
@Override public int getGroupCount() { // TODO Auto-generated method stub return groupStrings.length; } //获取指定分组中的子选项的个数 @Override public int getChildrenCount(int groupPosition) { return childStrings[groupPosition].length; } //获取指定的分组数据 @Override public Object getGroup(int groupPosition) { return groupStrings[groupPosition]; } //获取指定分组中指定的子选项的数据 @Override public Object getChild(int groupPosition, int childPosition) { return childStrings[groupPosition][childPosition]; } //获取指定分组的ID @Override public long getGroupId(int groupPosition) { return groupPosition; } //获取指定分组下的子选项ID @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } //获取分组和子选项是否稳定的Id,也就是底层数据的改变会不影响到他们 @Override public boolean hasStableIds() { return true; } //获取制定分组的视图 @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { GroupViewHolder groupViewHolder=null; if (convertView==null) { convertView = View.inflate(MainActivity.this, R.layout.item_expand, null); groupViewHolder = new GroupViewHolder(); groupViewHolder.tvTitle= (TextView)convertView.findViewById(R.id.label_expand_group); convertView.setTag(groupViewHolder); }else{ groupViewHolder = (GroupViewHolder) convertView.getTag(); } groupViewHolder.tvTitle.setText(groupStrings[groupPosition]); return convertView; } //获取指定分组中的指定 @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { ChildViewHolder childViewHolder=null; if (childViewHolder==null) { convertView=View.inflate(MainActivity.this, R.layout.item_expand_group, null); childViewHolder = new ChildViewHolder(); childViewHolder.tvTitle=(TextView) convertView.findViewById(R.id.label_expand_child); convertView.setTag(childViewHolder); }else{ childViewHolder = (ChildViewHolder) convertView.getTag(); } childViewHolder.tvTitle.setText(childStrings[groupPosition][childPosition]); return convertView; }
// 指定位置上的子元素是否可选中 @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; }}
} class GroupViewHolder { TextView tvTitle; } class ChildViewHolder { TextView tvTitle; }

package com.example.text11_sindingdrawer;
import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView;
public class MyGridViewAdapter extends BaseAdapter{
private Context context; private String[] items; private int[] icons; public MyGridViewAdapter(Context context, String[] items, int[] icons){ this.context = context; this.items = items; this.icons = icons; } public int getCount() { return items.length; }
public Object getItem(int arg0) { return items[arg0]; }
public long getItemId(int position) { return position; }
public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater layoutInflater = LayoutInflater.from(context); View view = (View)layoutInflater .inflate(R.layout.grid, null); ImageView imageView = (ImageView)view.findViewById(R.id.image_view); TextView textview = (TextView)view.findViewById(R.id.text_view); imageView.setImageResource(icons[position]); textview.setText(items[position]); return view; }
}
package com.example.text11_sindingdrawer;
import android.app.Activity; import android.content.res.Configuration; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.GridView; import android.widget.ImageView; import android.widget.SlidingDrawer;
public class MainActivity extends Activity { private GridView gridView; private SlidingDrawer slidingDrawer; private ImageView imageView; private int[] icons={ R.drawable.widget01, R.drawable.widget02, R.drawable.widget03, R.drawable.widget04, R.drawable.widget05, R.drawable.widget06 }; private String[] items={ "Phone", "Message", "AddImage", "Music", "Telephone", "SMS" };
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gridView = (GridView)findViewById(R.id.mycontent); slidingDrawer = (SlidingDrawer)findViewById(R.id.sd_main); imageView = (ImageView)findViewById(R.id.my_image); MyGridViewAdapter adapter = new MyGridViewAdapter(this, items, icons); gridView.setAdapter(adapter); slidingDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() { public void onDrawerOpened() { imageView.setImageResource(R.drawable.right1); } }); slidingDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() { public void onDrawerClosed() { imageView.setImageResource(R.drawable.left1); } }); }
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); }
}

package com.example.text10_gallay;
import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView;
public class GalleryAdapter extends BaseAdapter { private Context mContext; //设置要展示的图片资源 int[] images = {R.drawable.f5,R.drawable.f6,R.drawable.f7};
public GalleryAdapter(MainActivity mainActivity) { this.mContext = mainActivity; }
@Override public int getCount() { return images.length; }
@Override public Object getItem(int i) { return i; }
@Override public long getItemId(int i) { return i; }
@Override public View getView(int i, View view, ViewGroup viewGroup) { //在此最好判断一下view是否为空 ImageView image = new ImageView(mContext); image.setImageResource(images[i]); image.setAdjustViewBounds(true); //设置宽高 image.setLayoutParams(new Gallery.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); return image; }
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.text10_gallay.MainActivity" >
<Gallery android:id="@+id/gallery" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerVertical="true" android:layout_centerHorizontal="true" />
</RelativeLayout>
package com.example.text10_gallay;
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Gallery; import android.widget.Toast;
public class MainActivity extends Activity {
GalleryAdapter galleryAdapter;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Gallery gallery = (Gallery) findViewById(R.id.gallery); galleryAdapter = new GalleryAdapter(MainActivity.this); gallery.setAdapter(galleryAdapter); //相应的点击事件 gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) { Toast.makeText(MainActivity.this, "您点击的是" + i, Toast.LENGTH_LONG).show(); } }); }
}

<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一步"
android:background="@drawable/selector"/>
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
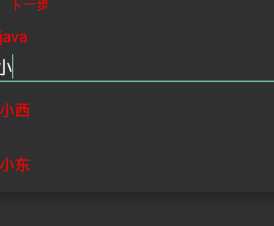
<AutoCompleteTextView
android:id="@+id/actv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"/>
package com.example.text08_theme;
import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.Spinner;
public class MainActivity extends Activity { private Spinner spinner; private AutoCompleteTextView actv_name;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); spinner = (Spinner) findViewById(R.id.spinner); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); adapter.add("java"); adapter.add("python"); adapter.add("c++"); spinner.setAdapter(adapter); actv_name=(AutoCompleteTextView) findViewById(R.id.actv_name); String[] names = {"小西","小东","王宁","王楠","李四","李丽"}; ArrayAdapter<String> adapter2 = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line,names); actv_name.setAdapter(adapter2); } }
标签:设置 this hone group spinner 组件 游记 ttext view
原文地址:https://www.cnblogs.com/feng8026/p/9053061.html