标签:结构 图片 bpa hub ima 目录结构 分享 如何 img
相信很多接触过vue的小伙伴非常熟悉了,我们在开启项目之前都需要vue init webpack xx来初始化自己的项目目录。但是在实际开发中我们往往会根据公司要求或者业务的需要会对目录进行局部的调整,那么今天我们来说一说如何能够创建自己的项目目录机构,要做这个也是非常的容易了
首先,我们需要全局安装 vue-cli
npm install vue-cli -g
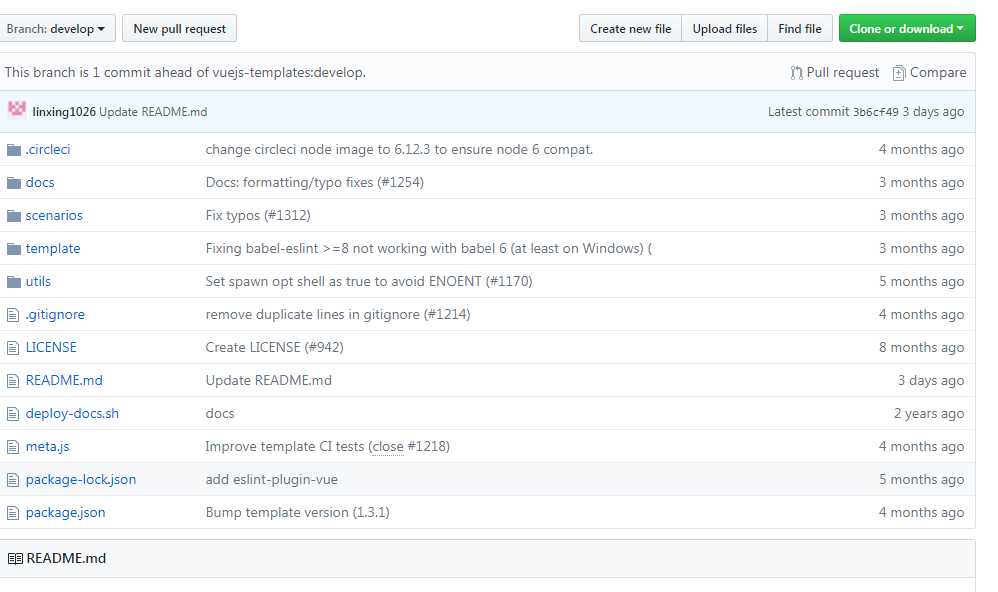
其次我们需要在自己的git仓库中上传想要应用的项目目录结构。这里的目录结构我主要是参考vue官方的模板。在github上找到vue官方的webpack模板。项目的目录结构如下

上传到自己的git仓库之后,我们就可以放心的来vue init自己想要的项目结构了
vue init username/repo my-project
username为自己的git用户名,repo是仓库名
cd my-project $ npm install $ npm run dev
剩下来就是我们熟悉的节奏了,不足之处还请多多指教~
标签:结构 图片 bpa hub ima 目录结构 分享 如何 img
原文地址:https://www.cnblogs.com/linxing/p/9056005.html