标签:14. 图片 标签 alt com 分享图片 lin 嵌套 英语
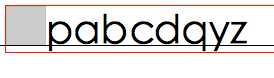
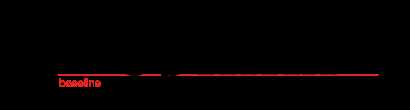
因为img默认是按基线(baseline)对齐的。对比一下图片和右边的p, q, y等字母,你会发现这三个字母的“小尾巴”和图片下方的空白一样高。下面这张图中的黑线就是那条基线。

要去掉空格可以使用vertical-align: bottom或将img标签变为块级元素。
至于什么是基线,还记得四线三格的英语写字本么?中间第三条线就是基线。

标签:14. 图片 标签 alt com 分享图片 lin 嵌套 英语
原文地址:https://www.cnblogs.com/bydzhangxiaowei/p/9057003.html