标签:style blog http color io 使用 ar java strong
比较坑的ko.applyBindings
第二个参数(可选)
可以声明成使用data-bind的HTML元素或者容器。例如, ko.applyBindings(myViewModel, document.getElementById(‘someElementId‘))。它的现在是只有作为someElementId 的元素和子元素才能激活KO功能。 好处是你可以在同一个页面声明多个view model,用来区分区域。
这里需要注意的是:如果存在多个Model,其中任意一个Model被指定了元素,其余的Model 也需要指定元素。
看下如下例子
<script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script> <script src="Scripts/knockout-3.1.0.js" type="text/javascript"></script> <title></title> </head> <body> <script language="javascript" type="text/javascript"> $(document).ready(function () { var kfModel = { firstName: ‘kf‘, personAge: 100 }; var yfModel = { personName: ‘yf‘, personAge: 50 }; ko.applyBindings(kfModel, document.getElementById("kf")); ko.applyBindings(yfModel); }); </script> The name is <span id="kf" data-bind="text: firstName"></span></br> The name is <span id="yf" data-bind="text: personName"></span> </body>
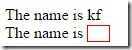
结果:

personName 没有绑定上,如果需要绑定,每个Model都需要指定元素,这样太奇葩了。
如果一个Grid里面包含了Select,这样子没有办法依赖了.
解决办法如下:
https://github.com/sergun/Knockout-MultiModels
1.添加如下JS,JS存在先后关系
<script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script> <script src="Scripts/knockout-3.1.0.js" type="text/javascript"></script> <script type="text/javascript" src="Scripts/jquery.livequery.js"></script> <!--Plugin--> <script type="text/javascript" src="Scripts/knockout.multimodels-0.1.js"></script>
2.把ko.applyBindings修改成ko.attach,追加Model名称,并且给元素指定对象名称
<html xmlns="http://www.w3.org/1999/xhtml"> <script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script> <script src="Scripts/knockout-3.1.0.js" type="text/javascript"></script> <script type="text/javascript" src="Scripts/jquery.livequery.js"></script> <!--Plugin--> <script type="text/javascript" src="Scripts/knockout.multimodels-0.1.js"></script> <head> <title></title> </head> <body> <script language="javascript" type="text/javascript"> $(document).ready(function () { var viewModel = { availableCountries: [‘France‘, ‘Germany‘, ‘Spain‘] }; var yfModel = { personName: ‘yf‘, personAge: 100 }; //ko.applyBindings(yfModel); //ko.applyBindings(f_yeModel); ko.attach("viewModel", viewModel); ko.attach("yfModel", yfModel); }); </script> <div data-model="yfModel"> The name is <span id="customer2" data-bind="text: personName"></span> <div data-model="viewModel"> <select id="tt" data-bind="options: availableCountries"></select> </div> </div> </body> </html>
标签:style blog http color io 使用 ar java strong
原文地址:http://www.cnblogs.com/kfsmqoo/p/3995364.html