标签:indexof 开始与结束 tle func 情况 dex 自己 title substring
1. 关于打印,浏览器有自带的打印方法,但是有个问题就是它只能打印整个页面。如果需要打印局部会比较麻烦。具体实现方法可以看下面代码:
function doPrint() { bodyHtml = window.document.body.innerHTML; sPrintStr = "<!--startprint-->"; //开始打印标识字符串有17个字符 ePrintStr = "<!--endprint-->"; //结束打印标识字符串 printHtml = bodyHtml.substr(bodyHtml.indexOf(sPrintStr) + 17); //从开始打印标识之后的内容 printHtml = printHtml.substring(0, printHtml.indexOf(ePrintStr)); //截取开始标识和结束标识之间的内容 window.document.body.innerHTML = printHtml; //把需要打印的指定内容赋给body.innerHTML window.print(); //调用浏览器的打印功能打印指定区域 window.document.body.innerHTML = bodyHtml;//重新给页面内容赋值; }
在HTML 页面中,我们需要在打印的区域加个开始与结束的标识符。如下图所示:

2. 用 printThis插件 实现局部打印。
使用方法如下:
1.引用该 JS,具体路径请根据自己实际情况来改写:
<script src="/assets/pages/scripts/jquery.printarea.js" type="text/javascript"></script>
2.声明需要打印的区域:

3.执行打印的代码:
$(".js_print_receipt").click(function(){
$("#receiptPrintArea").printThis({
debug: false,
importCSS: true,
importStyle: true,
printContainer: true,
pageTitle: "",
removeInline: false,
printDelay: 333,
header: null,
formValues: true
});
});
js_print_receipt 有打印按钮的class,如下图:

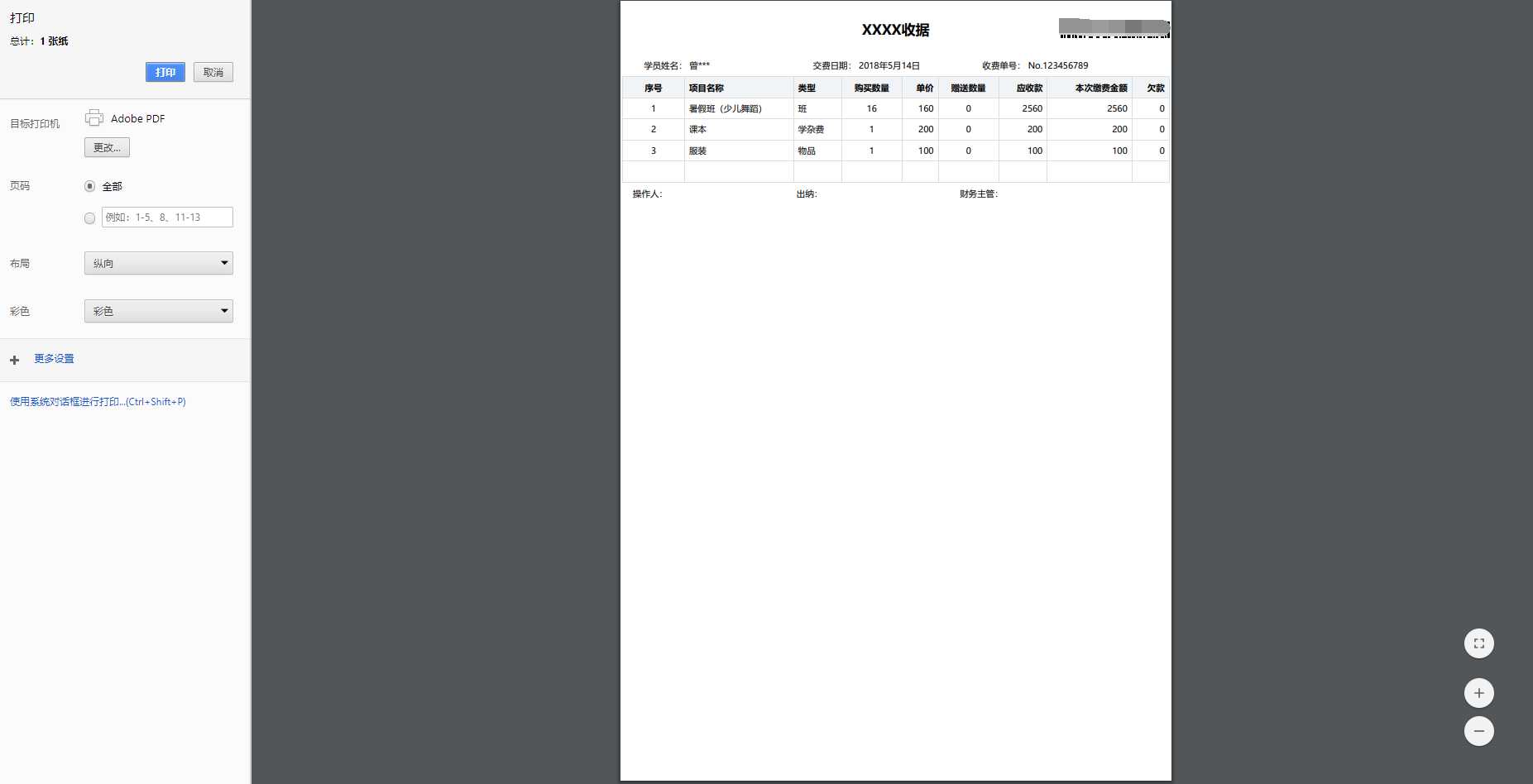
打印执行后,浏览器会弹出一个打印预览对话框,确认是否进行打印的操作。

标签:indexof 开始与结束 tle func 情况 dex 自己 title substring
原文地址:https://www.cnblogs.com/sese/p/9057531.html